Чим більше ваша сторінка відповідає очікуванням користувача — тим вищий шанс на конверсію. І в цьому допоможе динамічна підміна тексту на сайті. Читайте, як її налаштувати безкоштовно, без залучення програмістів або додаткових витрат на спеціальні сервіси — все реалізується через Google Tag Manager. Досвідом ділиться Діана Павлова, PPC-фахівець Ringostat.
Що таке динамічний контент
Динамічний контент — це зміна інформації на сайті, що відбувається залежно від певних умов. Вона може стосуватися заголовка, опису, частини тексту тощо. Зміна контенту на сайті допоможе зробити сторінку більш релевантною для користувача і таким чином позитивно вплинути на конверсійність.
Динамічний контент може стати в пригоді під час просування рекламних кампаній, для яких можна налаштувати підміну заголовків під ключові слова. Така підміна відбуватиметься завдяки параметрам URL — UTM-міткам, які потрібно додати до ваших рекламних оголошень. Але перед цим необхідно провести певне налаштування в GTM, про яке нижче.
Налаштування Google Tag Manager
Розглянемо налаштування на прикладі Ringostat.
Одним з наших продуктів є віртуальна АТС. Користувачі зазвичай шукають її за допомогою доволі різних запитів. Наприклад: «віртуальна телефонія», «віртуальна АТС», «SIP-телефонія» чи «IP-телефонія» тощо. Зрозуміло, що користувач хотів би бачити на сайті саме те, що гуглив. Тому динамічна підміна контенту дуже доречна для нас, щоб адаптувати заголовок під різноманітні запити.
Крок 1: створення змінних
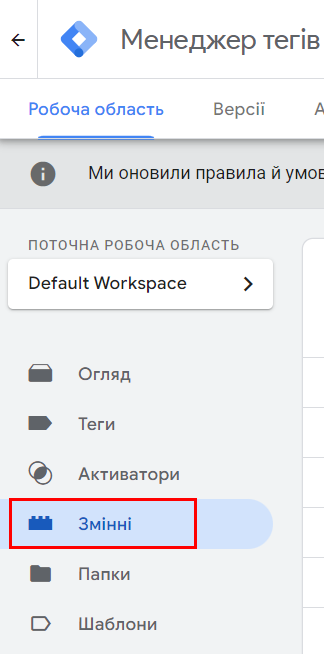
Спочатку потрібно створити змінну з типом «URL-адреса». Для цього переходимо до GTM і натискаємо на «Змінні».

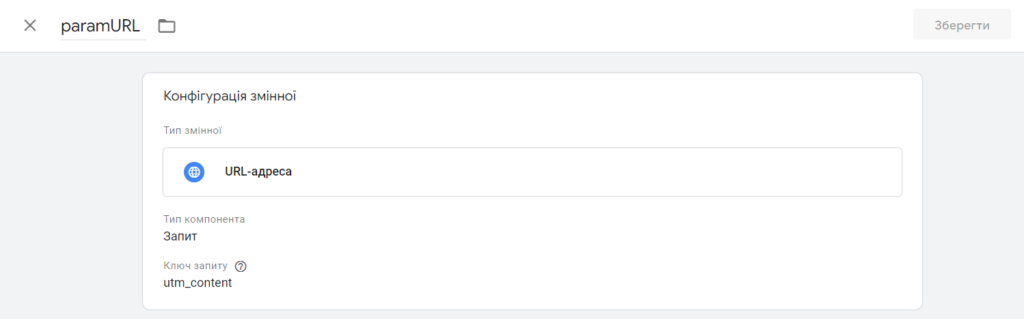
Тепер переходимо безпосередньо до створення:
- назва змінної підійде будь-яка — в нашому прикладі це “paramURL”;
- тип змінної URL-адреса;
- тип компоненту — «Запит»;
- ключ запиту “utm_content”, але в вашому випадку він може бути іншим;
- зберігаємо налаштування.

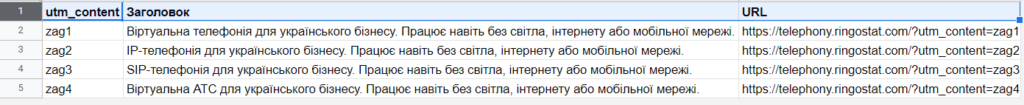
Далі потрібно створити ще одну змінну з типом «Таблиця пошуку», але перед цим визначтеся, скільки варіантів заголовків потрібно. Як я вже описала вище на нашому прикладі, найчастіше телефонію шукають за допомогою чотирьох запитів. Тому нам потрібно зробити чотири варіанти. Для зручності можна підготувати табличку з мітками, значеннями і відповідними URL ось такого плану:

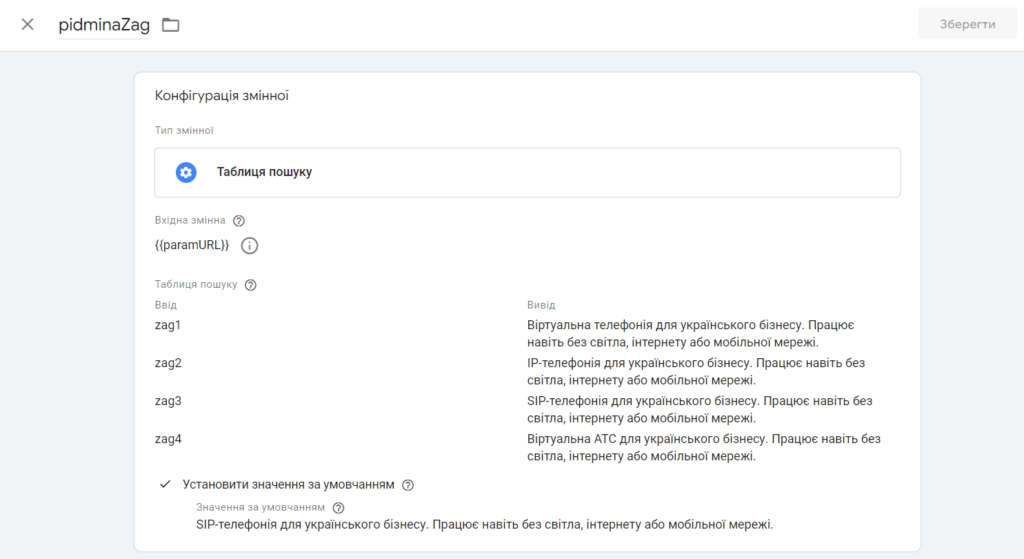
Тепер повертаємося до змінної:
- назву вкзуємо будь-яку — в нашому прикладі це “pidminaZag”;
- тип змінної «Таблиця пошуку»;
- вхідна змінна — {paramURL}, та яку ми створили раніше;
- в таблиці пошуку натискаєте на «Додати рядок», в рядках «Ввід» вказуєте значення для utm_content, а в рядках «Вивід» — відповідні заголовки зі своєї таблички;
- нижче поставте галочку напроти «Встановити значення за замовчуванням» і вкажіть заголовок за замовчуванням, після чого збережіть.

Крок 2: створення активатора
Після цього потрібно створити активатор, який буде спрацьовувати лише тоді, коли значення змінної utm_content визначено. Це означає, що у випадках, коли в URL не буде параметра запиту, а буде “undefined”, наш активатор спрацьовувати не буде. А разом із ним і підміна теж.
Для цього:
- переходимо в розділ «Активатори» і натискаємо «Створити»;
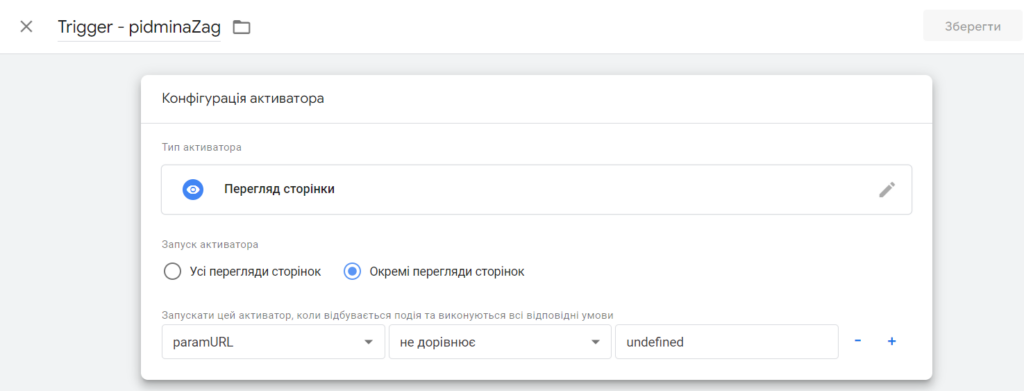
- назву активатора обираємо будь-яку, в нашому прикладі це “Trigger — pidminaZag”;
- тип активатора «Перегляд сторінки»;
- запуск активатора — Окремі перегляди сторінок;
- обираємо змінну, яку створили на початку — “paramURL”, що не дорівнює значенню “undefined”;
- зберігаємо.


Крок 3: створення тегу
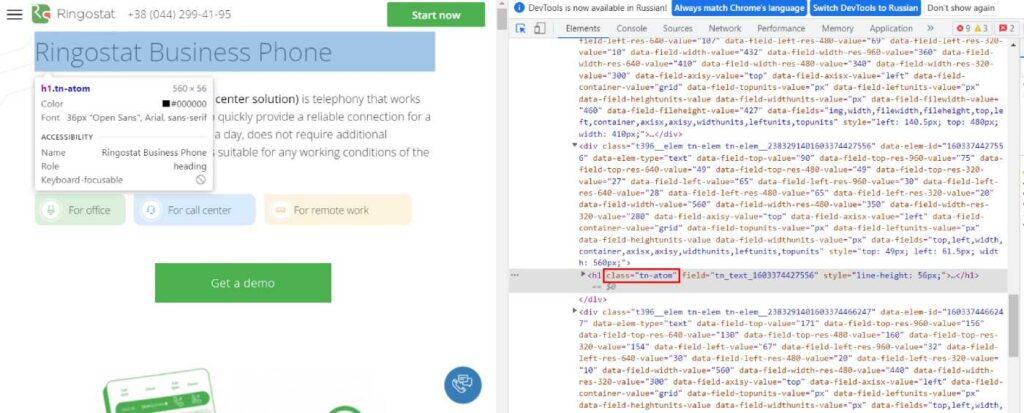
Тепер потрібно створити тег, який і буде здійснювати підміну заголовку на сайті. Але перед цим треба дізнатися клас заголовку та скопіювати його. Для цього переходимо на потрібну сторінку, натискаємо правою кнопкою миші на заголовок і обираємо «Подивитися код» — тобто відкриваємо консоль розробника та знаходимо class. В нашому випадку він містить значення “tn-atom”.

Повертаємося до створення тега. Для цього переходимо до розділу «Теги» та натискаємо «Створити»:

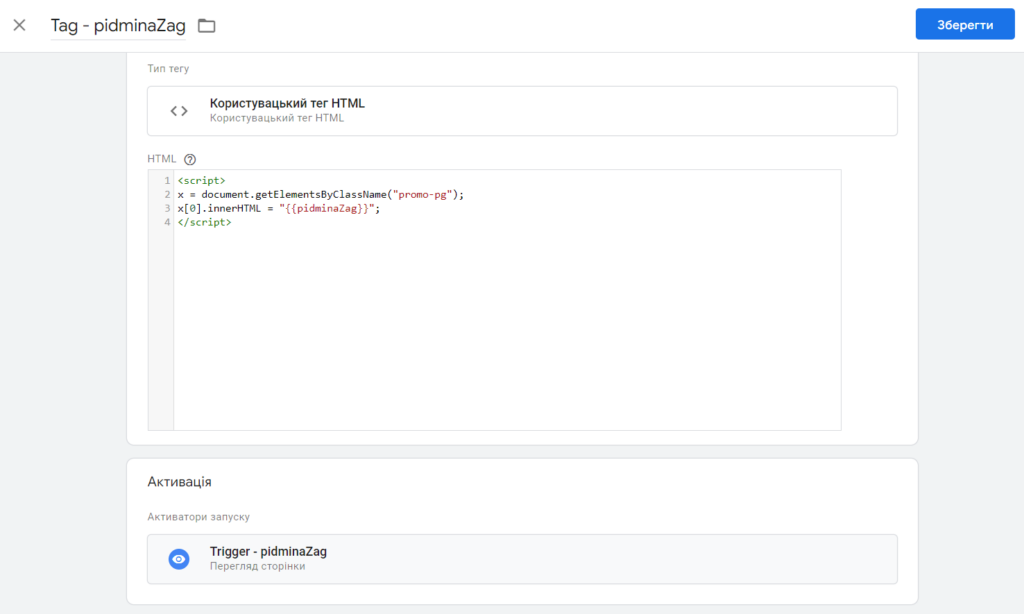
- назву тегу обираєте будь-яку, в нашому прикладі тег — “pidminaZag”;
- тип тегу «Користувацький тег HTML»;
- в поле “HTML“ потрібно додати невелику частину коду — в нашому прикладі він буде виглядати ось так:
<script>
x = document.getElementsByClassName("tn-atom");
x[0].innerHTML = "{{changeTitle}}";
</script>В частину коду getElementsByClassName () додаєте назву свого class, яку до того знайшли у консолі розробника. А в innerHTML — змінну таблиці пошуку, яку ви створили до цього.
У активатори запуску додайте раніше створений активатор, у нашому випадку Trigger — pidminaZag. І збережіть зміни.

Висновки
Якщо у вас немає програмістів і коштів на додаткові сервіси — можна безкоштовно налаштувати підміну контенту на сторінці через Google Tag Manager. Це допоможе зробити ваш сайт максимально релевантним до запитів користувачів і позитивно вплине на конверсійність.

