Niektóre firmy inwestują dużo pieniędzy w optymalizację stron i reklamę, ale użytkownicy przychodzą i odchodzą bez dokonywania zakupu. Zwiększenie konwersji sklepu internetowego to efekt systematycznej pracy. Skorzystaj z tych 16 skutecznych sposobów, aby zobaczyć wzrost sprzedaży.
- Wygodna i przejrzysta nawigacja
- Szczegółowa karta produktu
- Design zwiększający lojalność
- Widoczny numer telefonu
- Szybkie ładowanie strony
- Wyraźne wezwanie do działania
- Strona docelowa
- Adaptacyjny układ lub mobilna wersja strony
- "Jak mogę ci pomóc?" chyli kontakt ze sprzedawcą
- Przydatna informacja
- Informacje o dostawie towaru, zwrotach lub wymianach
- Opinie kupujących
- Łatwy proces zakupu
- Rekomendowane produkty
- Przypomnienie o porzuconym koszyku
- Analiza
- Wyniki: zwiększenie konwersji internetowego sklepu
Zanim zaczniesz pracować nad poprawą konwersji witryny, upewnij się, że problem niskiej sprzedaży leży właśnie w witrynie. Zadaj sobie te pytania:
- Czy popyt na produkt jest wystarczający?
- Czy ludzie zamawiają podobne produkty online? Lub łatwiej go kupić w dowolnym supermarkecie.
- Czy to nie jest zawyżone? Być może konkurenci sprzedają to samo, ale taniej.
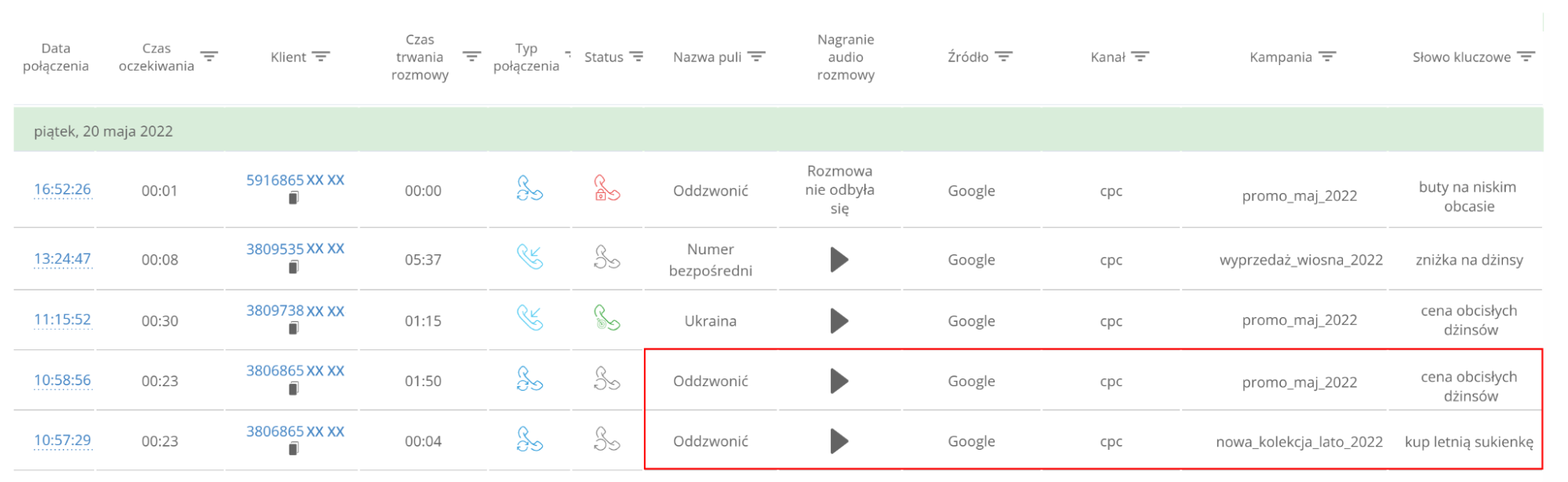
- Czy śledzisz wszystkie rodzaje konwersji? Być może są konwersje, ale ty o nich nie wiesz. Na przykład, jeśli klienci dzwonią, użyj call tracking, aby śledzić połączenia telefoniczne z witryny.
Jeśli odpowiedziałeś twierdząco na wszystkie pytania, ale nie ma konwersji, chociaż ruch w witrynie jest wystarczający, oznacza to, że problem naprawdę tkwi w witrynie. Przyjrzyjmy się teraz, co determinuje konwersję witryny i przejdźmy do narzędzi zwiększających konwersję.
Poprosiliśmy również eksperta, aby opowiedział nam bardziej szczegółowo o niektórych czynnikach wpływających na konwersję sklepu internetowego. Swoim doświadczeniem podzielił się Daniel Chruściński:

Kanał online przywitał nie tylko największe korporacje, ale również przedstawicieli sektora MŚP. Co za tym idzie? Rosnąca konkurencja. Natomiast wymaga ona inwestycji w optymalizację wygody w trakcie zakupów w naszych serwisach. Konieczny jest jeszcze większy nacisk na inwestycje związane z udoskonalaniem naszych serwisów. Sam marketing nie wystarcza. Działania powinny być połączeniem wszystkiego, co zwiększa widoczność sklepu w Google, ale również poprawia doświadczenia użytkownika od momentu wejścia do sklepu.
Więcej zamówień, większy ruch ecommerce, więcej odwiedzin naszych serwisów, więcej różnego rodzaju sesji, większe wolumeny zakupów to więcej danych dla reklamodawców. Dane pomagają wyciągać wnioski, pomagają w rozwoju i rozbudowie sklepów. Pomagają dopracowywać miejsca/obszary, z których nasze firmy głównie czerpią, a przynajmniej powinny czerpać korzyści.
Zatem, na jakie aspekty powinniśmy zwracać uwagę przy modyfikacji i udoskonalaniu naszych sklepów w 2022 roku? Jakie funkcjonalności wdrażać, aby nasz serwis wyróżniał się spośród konkurencji, a przynajmniej od niej nie odstawał? Jakie cechy budowy serwisów powodują, że dochodzi na nich łatwiej do konwersji?
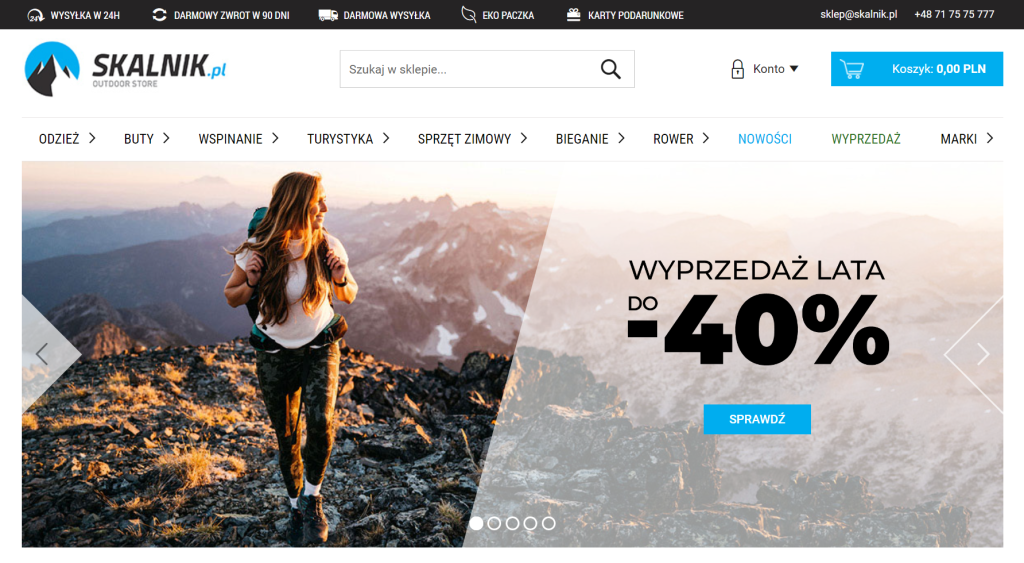
Wygodna i przejrzysta nawigacja
Struktura strony powinna być intuicyjna dla każdego odwiedzającego. Ludzie nie powinni mieć pytań o to, jak poruszać się po stronie, w której sekcji szukać pożądanego produktu, jak dodać zakup do koszyka, wybrać odpowiednią metodę płatności.
Oto kilka wskazówek dotyczących projektowania menu sklepu internetowego.
- Zazwyczaj menu znajduje się po lewej lub u góry, więc nie należy eksperymentować, ale lepiej umieścić je w miejscu znanym użytkownikom.
- Wszystkie elementy nawigacyjne powinny być dobrze widoczne, aby użytkownik nie musiał ich szukać.
- Użytkownik musi rozumieć, gdzie się znajduje, jak wrócić lub przejść do innej kategorii. Warto stosować tzw. okruszki ― łańcuchy nawigacyjne.
- Jeśli sklep internetowy zawiera szeroką gamę produktów, dodaj filtry. Dzięki temu odwiedzający może łatwo wybrać żądany produkt, określając kilka kryteriów.

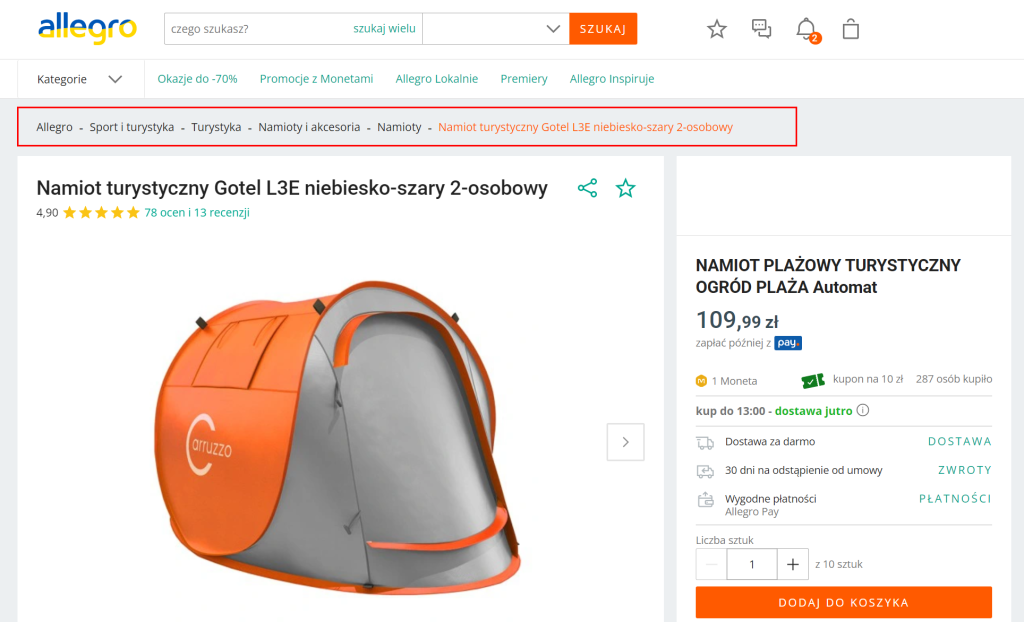
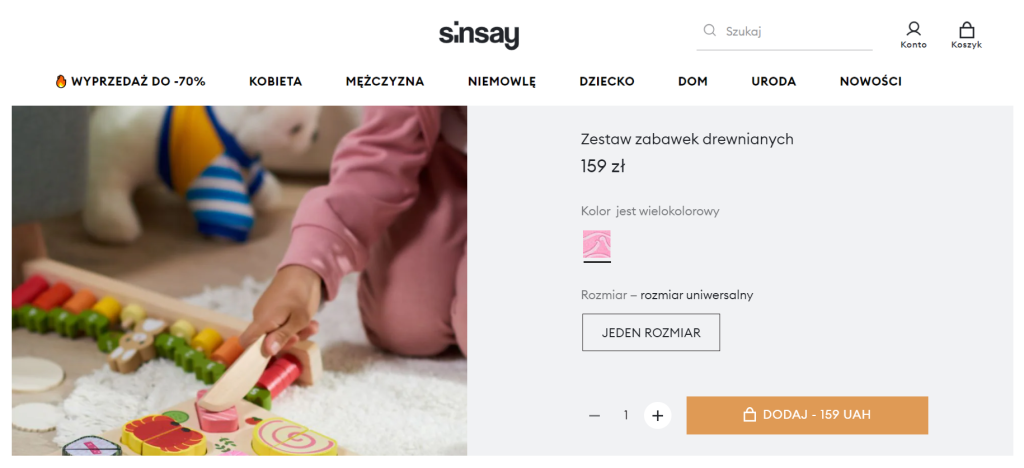
Szczegółowa karta produktu
Natychmiast przekażemy głos naszemu ekspertowi.

- Zdjęcia. Produkt w sklepie musi być dobrze wyeksponowany, do czego potrzebny jest zestaw minimum trzech zdjęć.
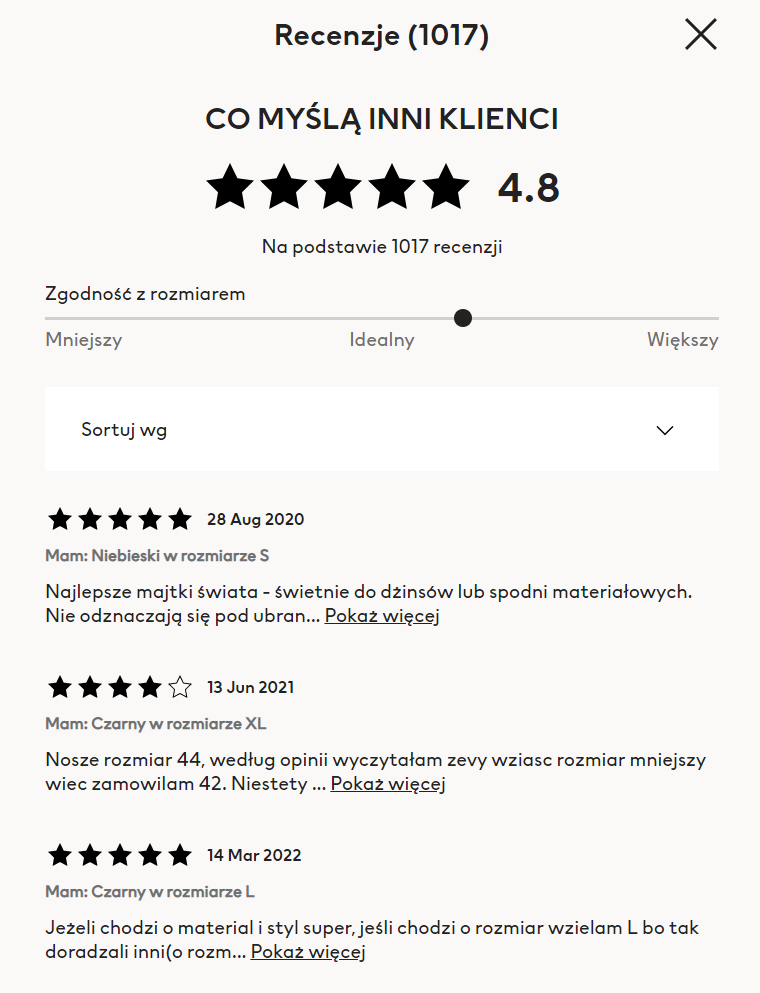
- Oceny i opinie innych użytkowników pozwalają uzyskać dowód społeczny, przekonujący klienta do zrealizowania zakupu w naszym sklepie. 63% klientów jest bardziej skłonna dokonać zakupu w witrynie, jeśli widzi na niej opinie dotyczące produktów lub usługi.
- Przycisk „Dodaj do koszyka” pełni na karcie produktu rolę głównego Call-to-Action, zatem jest najważniejszym znajdującym się tam przyciskiem. Przenosi użytkownika do dalszego kroku na ścieżce zakupowej, dlatego musi być wizualnie łatwy do odnalezienia i wyróżniony na tle pozostałych elementów strony, a często tak nie jest.
- Lista życzeń niweluje potrzebę gromadzenia produktów w koszyku, przekładając się na podniesienie jakości zbieranych pomiarów (spada liczba sztucznie porzuconych koszyków, pełniących dla części użytkowników rolę listy życzeń). Ponadto, funkcjonalność listy życzeń może zostać wykorzystana w ramach strategii marketingowej. Produkt został przeceniony? Warto poinformować o tym osoby, które dodały go do listy życzeń.
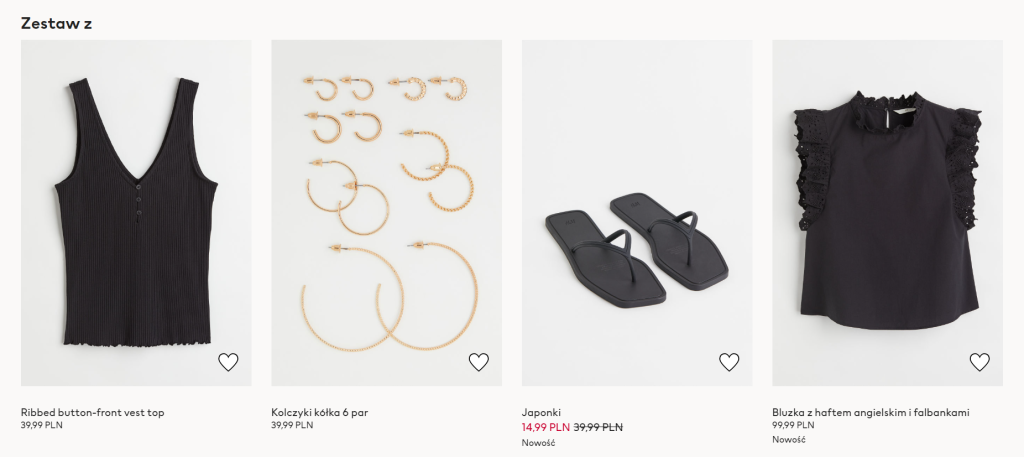
- Sekcja podobnych/powiązanych produktów pełni rolę dosprzedażową. Pomaga klientowi zapoznać się z powiązanym asortymentem sklepu oraz naturalnie powrócić do przeglądania katalogu produktów w przypadku, gdy karta produktu, na którym aktualnie się znajduje nie spowoduje konwersji. W ten sposób proces zakupowy nie zostaje przerwany, co zwiększa szansę na zajście konwersji.
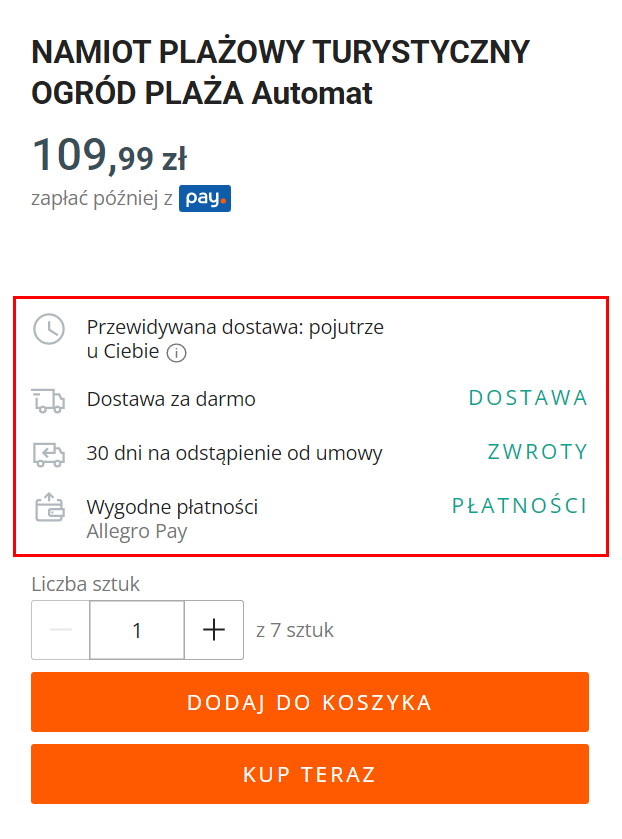
- Koszt wysyłki i czas dostawy są jednymi z kluczowych czynników wpływających na decyzję o zamówieniu produktu. Jeśli koszt wysyłki jest darmowy, a dostawa jest szybka, warto umieścić tę informację jako elementy zachęcające do złożenia zamówienia. W przeciwnym wypadku również warto umieścić informację na karcie produktu. Jeśli użytkownik dowiaduje się o koszcie i czasie dostawy na karcie koszyka, przekłada się to na podwyższony współczynnik porzuceń zamówienia.

Design zwiększający lojalność
Wydaje się to niewiarygodne, ale prawie połowa użytkowników wyciąga wnioski na temat wiarygodności firmy na podstawie wyglądu strony. Potwierdzają to badania przeprowadzone przez Uniwersytet Stanforda.
Wniosek nasuwa się sam ― nie powinieneś oszczędzać na projektowaniu swojego sklepu internetowego.
Ale nie zastanawiaj się, gdzie powinien znajdować się przycisk „Kup” i jak umieścić opis produktu – ryzyko pomyłki, która będzie kosztować tysiące, jest zbyt duże. Tworząc projekt strony internetowej nie można kierować się opinią „Myślę, że tak jest pięknie”. Bo „piękne” i „wygodne” powinny być dla tysięcy Twoich użytkowników, a nie dla kilku osób z top managementu.
Nawet mała firma może stworzyć sklep internetowy na jednym z dużych marketplaców, które zazwyczaj mają różne szablony projektowe. Możesz także użyć kreatorów stron internetowych.
Jeszcze lepiej jest skorzystać z gotowych szablonów projektów UI, które zawierają najlepsze i sprawdzone rozwiązania. Na przykład takie szablony już uwzględniają, gdzie powinien znajdować się przycisk zamówienia, jaki powinien być rozmiar i kolor, ile kroków do dokonania zakupu będzie optymalnych dla użytkownika. I wiele więcej.
Na co zwrócić uwagę przy tworzeniu projektu strony internetowej, aby zwiększyć konwersję?
- Używaj animacji. Dają użytkownikowi wrażenie witryny „na żywo”, sugerują, kiedy kliknąć prawy przycisk, bawią podczas ładowania strony, dziękują lub chwalą za zakup i pozostawione opinie.
- Uporządkuj swoje treści. Teksty powinny być pisane dla ludzi, a nie algorytmów, uwzględniając potrzeby użytkowników, udzielają szczegółowych odpowiedzi na najczęściej zadawane pytania.
- Jeśli sprzedajesz złożony produkt, użyj grafik, diagramów, ilustracji, aby wyjaśnić cechy produktu lub usługi.

Widoczny numer telefonu
W wielu firmach sprzedaż zaczyna się od rozmowy telefonicznej. Na przykład nieruchomości, medycyna, edukacja, sprzęt przemysłowy. Ale nawet jeśli ludzie mogą dokonać zakupu poprzez koszyk na stronie bez jakiejkolwiek komunikacji ze sprzedawcą, nie możesz pozbawić kupujących możliwości kontaktu z przedstawicielem sklepu. Strona bez numeru budzi wątpliwości: czy można zaufać firmie, która ukrywa swój telefon?
Czasami na stronie znajduje się numer telefonu, ale znalezienie go to kolejne zadanie. Na przykład jest napisany drobnym drukiem w stopce strony. Lub tylko w sekcji „kontakty”.
Numer telefonu powinien znajdować się na stronie głównej. Zwłaszcza w tych obszarach działalności, w których kupujący najpierw dzwonią, aby upewnić się, że firma jest wiarygodna i uzgodnić szczegóły.
Nie zapomnij podać wszystkich innych kontaktów:
- strony w sieciach społecznościowych;
- e-mail pomocy technicznej;
- adres biura.

Jeśli Twoje biuro znajduje się w mało znanym lub trudno dostępnym miejscu w mieście, umieść mapę lub zdjęcie okolicy. Wszystko to po raz kolejny przekona kupującego o wiarygodności firmy.
Szybkie ładowanie strony
Badanie przeprowadzone przez Aberdeen Group wykazało, że zaledwie 1 sekunda opóźnienia w załadowaniu strony internetowej zmniejsza konwersję o 7%. Zadowolenie użytkowników spada o 16%.
Współcześni użytkownicy stają się niecierpliwi. Dlatego musisz upewnić się, że strony ładują się tak szybko, jak to możliwe.
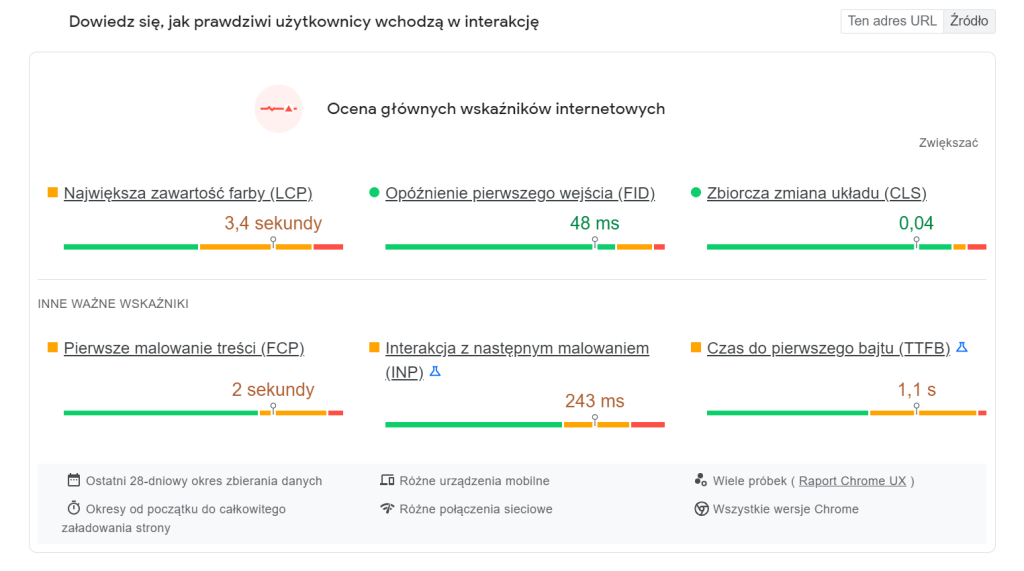
Jak sprawdzić szybkość ładowania strony? Na przykład za pomocą PageSpeed Insights od Google. Ta usługa wykryje możliwe problemy z ładowaniem strony na telefonach komórkowych i komputerach oraz podpowie, jak je naprawić.

Wyraźne wezwanie do działania
Wyobraź sobie: wchodzisz na stronę, a kilka różnych połączeń pojawia się na twoich oczach w tym samym czasie:
- przycisk „Kup teraz!”;
- wyskakujące okienko „Zobacz więcej produktów z nowej kolekcji!”;
- pulsująca animacja „Użyj kodu promocyjnego”;
- ogromny baner „Weź udział w losowaniu i wygraj multicooker!”.
Nie powtarzaj tego błędu. Zbyt szeroki wybór działań paraliżuje. Użytkownik wolałby raczej zamknąć witrynę niż wybrać jedną akcję docelową i kliknąć w dowolnym miejscu.
Na jednym ekranie powinno być tylko jedno CTA, wtedy użytkownik nie będzie się rozpraszał, ale wykona pożądaną akcję. Na przykład na ekranie głównym możesz zaproponować obejrzenie „produktu tygodnia”, a na karcie produktu ― przycisk „Kup teraz”.

Aby zrozumieć, które wezwanie do działania działa najlepiej, przeprowadź serię testów A/B i wybierz najlepsze pod względem wzrostu konwersji.
Strona docelowa
Jeśli wyświetlasz reklamy kontekstowe konkretnych produktów, a nie całego sklepu, reklama powinna kierować użytkownika bezpośrednio na stronę reklamowanego produktu.
Przykładowo, jeśli użytkownik kliknie w reklamę ubrań w określonym stylu lub kolorze, nie powinien przechodzić na stronę główną sklepu internetowego, skąd musi samodzielnie szukać produktu, który mu się podoba.


Dodatkową zaletą strony docelowej produktu jest to, że zawiera wezwanie do działania, które odnosi się do konkretnego produktu. Nie „sprawdź promocję” ani „zobacz podobne produkty”, tylko od razu „dodaj do koszyka”. Dzięki temu uwaga użytkownika nie jest rozproszona, a prawdopodobieństwo docelowej konwersji wzrasta.
Adaptacyjny układ lub mobilna wersja strony
Ponad połowa odwiedzin witryny pochodzi z urządzeń mobilnych. A liczba ta będzie rosła z czasem. Jednak niektóre firmy nadal ignorują trendy.

Nic dziwnego, że konwersja sklepu internetowego spadnie. W końcu użytkownikom telefonów komórkowych jest po prostu niewygodne robienie zakupów w witrynach, które nie są przystosowane do telefonów komórkowych:
- strona jest zbyt szeroka, nie „kurczy się” do rozmiaru smartfona, więc na ekranie nic nie widać;
- za pomocą klawiatury telefonu użytkownik musi wypełnić formularz zamówienia składający się z kilku linii;
- użytkownik chciał w tej chwili zamówić produkt lub usługę, ale zamiast tego musiał przewijać witrynę, która przez długi czas nie była odpowiednia dla urządzeń mobilnych.
Najprawdopodobniej w takim przypadku osoba zamknie stronę i poszuka innego sprzedawcy, który zaopiekował się właścicielami smartfonów.

Według mnie dobra optymalizacja sklepu pod ruch mobile jest kluczem do generowania coraz to większej liczby konwersji. Jak pokazują wykonywane audyty UX bardzo duży odsetek właścicieli sklepów nie przykłada do tego wagi. Ich sklepy zatrzymały się na dostosowaniu serwisu pod doświadczenia użytkownika na desktopie.
W obszarach przystosowania serwisu pod mobile jest często sporo do poprawy. Tym bardziej jest to ważne, że już ponad 50% konsumentów w Europie robi zakupy właśnie za pomocą smartfonów. W obecnych czasach firmy e-commerce będą ciągle poprawiać doświadczenia zakupowe na mobile i jeżeli nie chcemy pozostać w tyle musimy działać.
Nie chcesz tracić klientów ― opracuj wersję mobilną lub adaptacyjny układ strony.
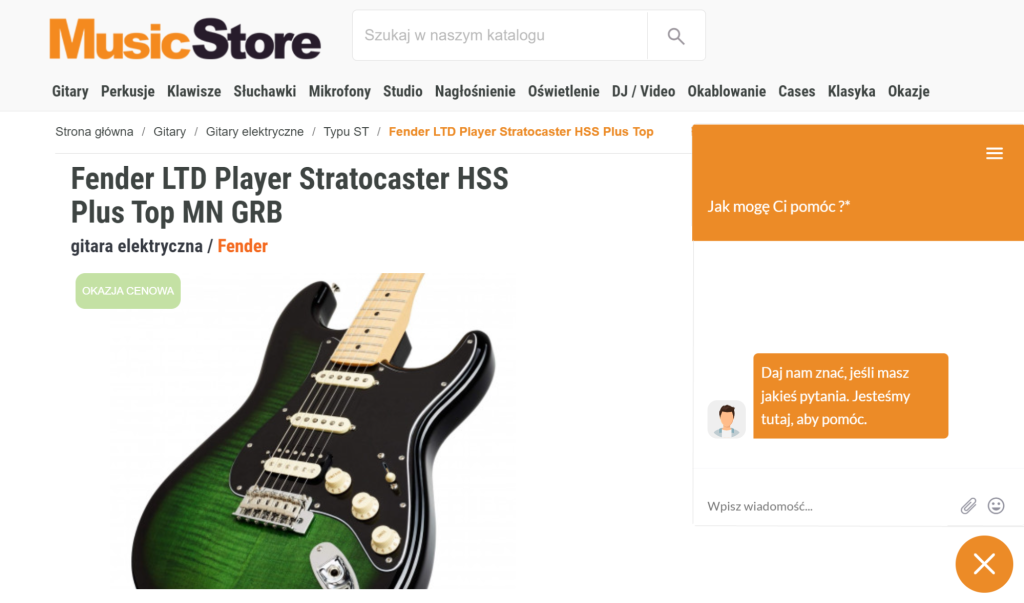
„Jak mogę ci pomóc?” chyli kontakt ze sprzedawcą
Nie czekaj, aż gość skontaktuje się z Tobą z pytaniem lub prośbą o pomoc. Ludzie po prostu opuszczają stronę, jeśli mają wątpliwości, pytania, trudności z wyborem produktu. Dlatego jeśli nie chcesz tracić klientów, zaoferuj pomoc samodzielnie, nie czekając na telefony czy wiadomości.

Według badania Zendesk, 89% użytkowników twierdzi, że szybka odpowiedź na wstępne zapytanie jest ważna przy wyborze sprzedawcy.
Można to zrobić dzięki natychmiastowej informacji zwrotnej:
- chatbot, który automatycznie odpowiada na często zadawane pytania;
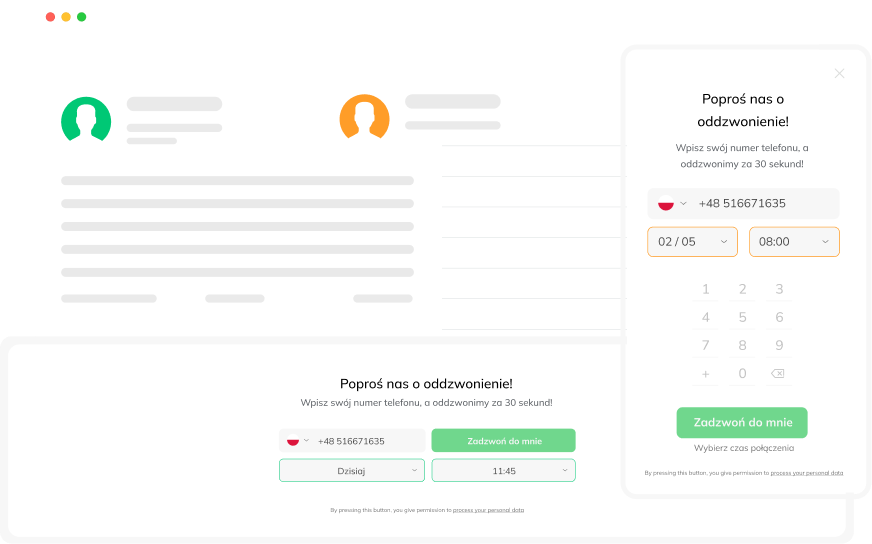
- callback ― formularze zlecenia oddzwonienia.
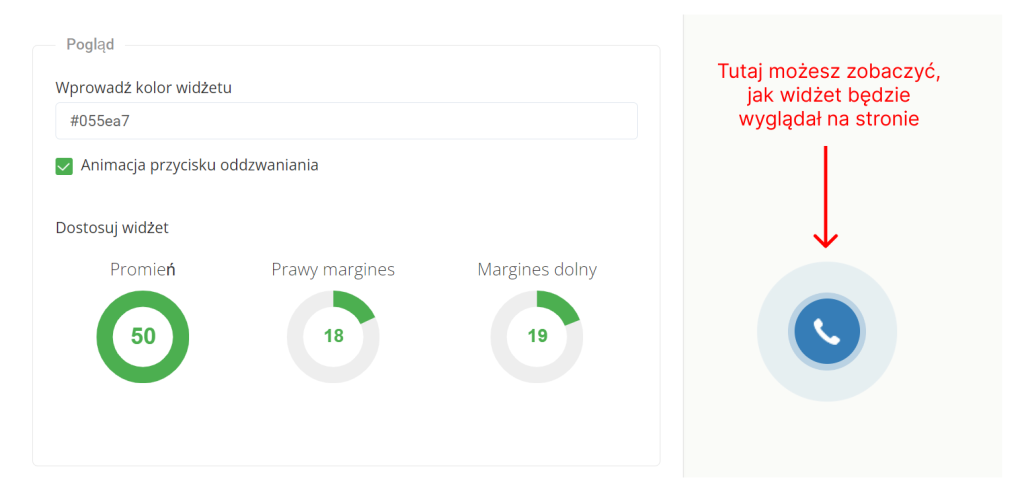
Instalując wywołanie zwrotne w swojej witrynie, weź pod uwagę kilka ważnych czynników:
- chatbot lub callback powinny być zauważalne, ale nie nachalne: nie powinny otwierać się nagle lub wielokrotnie, zasłaniając zawartość strony;
- dobrze, jeśli użytkownik może sam otworzyć okno czatu lub wywołania zwrotnego, jeśli zajdzie taka potrzeba;
- wybrać usługę callback z elastycznymi ustawieniami: czas pracy na stronie, moment pojawienia się na stronie np. po dłuższej bezczynności użytkownika;
- istnieją usługi callback, które pozwalają dostosować kształt, kolor, położenie ikony oddzwaniania na stronie tak, aby pasowała do projektu witryny.

Więcej o callbacku przeczytasz w artykule: „Co to jest callback i dlaczego biznes tego potrzebuje”.
Jeszcze lepiej, jeśli oddzwonienie nie tylko zapewnia komunikację między kupującym a sklepem, ale także zbiera szczegółowe statystyki takich połączeń. Na przykład o tym, jaki rodzaj reklamy kieruje do witryny użytkowników, którzy są zainteresowani produktem i zamówili oddzwonienie.

Przydatna informacja

Odpowiednio prowadzony i zbudowany blog firmowy nie jest tylko narzędziem do budowania wizerunku firmy i tworzenia relacji z klientami. Jest to również narzędzie sprzedażowe, służące do generowania konwersji. Nasze wewnętrzne analizy sklepów internetowych pokazują, że nawet ponad 50% ruchu może generować blog na sklepie. Siłą rzeczy ten ruch może przekładać się na transakcje w sklepie.
Zatem czy blog jest ważny ― oczywiście, że tak!
Jeśli Twój sklep oferuje złożony produkt/usługę, której cechy nie są łatwe do zrozumienia, produkt specjalnego przeznaczenia, produkt dla profesjonalistów ― koniecznie uzupełnij strony produktowe o szczegółowe i przydatne informacje.
Jakie treści można oferować odwiedzającym?
- Artykuły. Blog jest odpowiedni do wykazania wysokiego poziomu kompetencji zawodowych. Na przykład firma budowlana może opisać, jak prawidłowo budować domy szkieletowe. A także blog może pomóc klientom wybrać złożony lub konkretny produkt, taki jak instrument muzyczny albo sprzęt turystyczny.
- FAQ. Powiedz użytkownikom, jak zamówić produkt, opisz proces zakupu, warunki udziału w promocji lub programie lojalnościowym itp.
- Informacje referencyjne. Może to obejmować regulacje prawne, opis materiałów i technologii, które są wykorzystywane do produkcji towarów.
- Zdjęcie, wideo, szczegółowy opis i przegląd produktu.
- Wyskakujące okienka ze wskazówkami i poradami, wyjaśnieniami informacji, linkami do artykułów tematycznych na blogu.
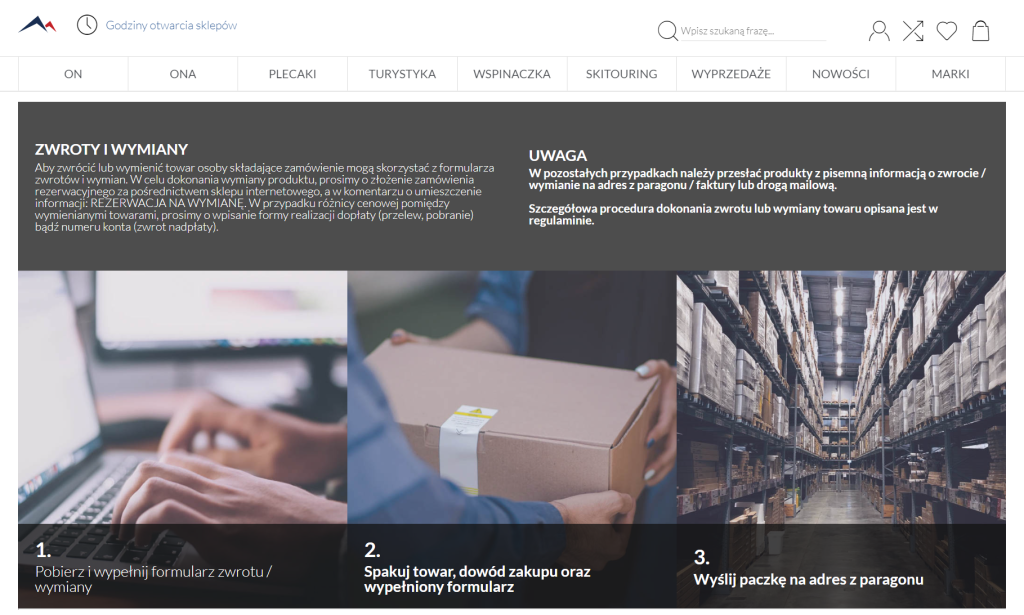
Informacje o dostawie towaru, zwrotach lub wymianach
Posiadanie pełnej informacji o „formalnej” stronie zakupu jest warunkiem koniecznym do uruchomienia kampanii reklamowych Google. Według Google takie informacje wskazują na wiarygodność kampanii.
Ale nawet jeśli nie zamierzasz prowadzić kampanii reklam produktów Google, nadal musisz umieścić te informacje w swojej witrynie. W ten sposób przekonujesz klientów, że można Ci zaufać.
Strona sklepu powinna zawierać:
- metody dostawy: na pocztę, do paczkomatu, dostawa kurierem pod drzwi;
- zasady wymiany lub zwrotu towaru, który nie odpowiada użytkownikowi: warunki, ograniczenia;
- procedura zwrotu.

Dodatkowym udogodnieniem może być tutaj dostępny w sklepie formularz zwrotu online. Dobrze uwidoczniona polityka zwrotów zdecydowanie zachęca do dokonania konwersji, rozwiewa wszelkie obawy przed źle dostarczonym towarem, niezgodnym z oczekiwaniami klienta.

Opinie kupujących
Ludzie podejmują decyzje w oparciu o doświadczenia innych ludzi. Powszechne jest opieranie się na doświadczeniach innych ― według Zendesk 88% klientów czyta opinie innych klientów przed podjęciem decyzji o zakupie.
Użyj tego, aby zwiększyć konwersję w sklepie internetowym. Umieść na stronie przydatne informacje, które przekonają odwiedzających, że Twój produkt jest wart zamówienia, lub pomogą dokonać właściwego wyboru. Na przykład:
- recenzje ― ważne jest, aby wyglądały „na żywo” i pochodziły od prawdziwych ludzi;
- lista znanych klientów;
- case studies ― historię wykorzystania produktu z doskonałymi wynikami;
- zdjęcia lub filmy od klientów, którzy już korzystają z Twojego produktu;
- recenzja produktu, na przykład film od blogera, który szczegółowo pokazuje cechy, wyposażenie i zalety produktu;
- strona z publikacjami lub artykułami o firmie lub produkcie w zasobach zewnętrznych, serwisach tematycznych, osobistych profilach społecznościowych;
- imponujące liczby, takie jak liczba firm lub osób, które już korzystają z Twojego produktu, wymierny sukces, który został osiągnięty dzięki produktowi lub usłudze;
- nagrody, certyfikaty, członkostwo w organizacjach.

Łatwy proces zakupu
Im bardziej złożony proces realizacji transakcji, tym mniejsze prawdopodobieństwo, że kupujący dotrze do samego końca. Dotyczy to zwłaszcza wypełniania wielu pustych wierszy danymi osobowymi: imieniem, nazwiskiem, numerem telefonu, adresem e-mail, adresem domowym i tak dalej.
Poza tym, że wypełnianie pól jest męczące, takie „przesłuchanie” często wydaje się naruszeniem prywatności.
Nie proś użytkownika o podanie większej ilości informacji niż jest to wymagane do realizacji zamówienia. Nie proś kupującego o utworzenie pełnoprawnego konta w Twoim sklepie internetowym. Konieczność wymyślenia hasła, aktywacja konta przez pocztę, autoryzacja – całkowicie zniechęca do chęci zakupu towaru. Lepiej dodać możliwość autoryzacji przez sieci społecznościowe.

Wiele sklepów, które odwiedzam nie umożliwia wszystkich dostępnych metod. Takie zabiegi zwiększają szanse na udaną transakcję.
W 2022 sklepy upraszczają ścieżkę opłaty za produkt ― opcja blik stała się już standardem, a nadal często jest pomijana. Dodatkowo brakuje możliwości dokonania zakupu bez rejestracji, czy logowania np. za pomocą konta Google ― wspomniana funkcjonalność powinna być traktowana jako obowiązkowa.
Podsumowując właściciel sklepu internetowego powinien w taki sposób zmodyfikować swój sklep, aby zapewnić klientom jak najszybszy i jak najprostszy sposób opłaty za transakcję.
Rekomendowane produkty
Nie czekaj, aż klient zauważy i zainteresuje się dodatkowymi produktami. Lepiej samemu polecić potencjalnie interesujący i potrzebny produkt. Na przykład, jeśli użytkownik wybierze gitarę, zaproponuj futerał na instrument muzyczny lub pokaż podobne modele do porównania.
Pamiętaj o dowodach społecznych. Możesz pokazać, jakie produkty często oglądają lub kupują inni użytkownicy, co polecają.

Przypomnienie o porzuconym koszyku
Często zdarza się, że osoba wybiera produkt, dodaje go do koszyka, ale nie płaci za zamówienie. A potem po prostu o tym zapomina.
Aby zwiększyć konwersję sklepu internetowego, musisz współpracować z użytkownikami, którzy prawie stali się kupującymi. Można to zrobić, przypominając o pozycjach dodanych do koszyka. Oto kilka sposobów.
- Newsletter z przypomnieniem. W liście możesz zaoferować lepszą cenę, aby w końcu przekonać potencjalnego nabywcę.
- Remarketing. Dana osoba zobaczy przypomnienie o produkcie, który ostatnio oglądała na innych stronach internetowych i w sieciach społecznościowych.
- Powiadomienia push. Na ekranie użytkownika pojawi się wyskakujące okienko z informacją o produkcie z porzuconego koszyka.
Analiza

Po pierwsze najprościej mówiąc prowadzone kampanie płatne zdecydowanie lepiej będą współpracowały z nowym Google Analytics 4.
Po drugie cały marketing i jego efektywność zmienia swój sposób postrzegania pod kątem skuteczności działań i jeżeli się nie przestawimy to pozostaniemy za naszą konkurencją. Analytics 4 w dużo dokładniej zbiera dane, a co za tym idzie pozwoli to nam bardziej świadomie podejmować prawidłowe decyzje odnośnie naszego biznesu.
Finalnie jeżeli zależy nam na porównywaniu danych rok do roku, miesiąc do miesiąca ― przejdźmy na “czwórkę” jak najszybciej. W momencie, kiedy Universal zostanie wyłączony utracimy taką możliwość.
Wyniki: zwiększenie konwersji internetowego sklepu

Nie ma nic trudnego w zwiększeniu konwersji Internetu ― uprość proces zakupu, a istnieje duże prawdopodobieństwo, że dana osoba to zrobi.
Jeśli nie możesz wpłynąć na cenę lub jakość produktu, który oferujesz klientom, oto kilka innych ważnych czynników, na które możesz wpłynąć:
- pokazać numer telefonu sprzedawcy w widocznym miejscu, musisz zaoferować oddzwonienie lub czat bota;
- udowodnić użytkownikowi, że można Ci zaufać ― opinie innych kupujących, certyfikaty, recenzje;
- zaoferować kilka sposobów płatności, dostawy, możliwość wymiany i zwrotu;
- wykazać właściwości produktu, szczegółowo opisać cechy i zalety;
- brak obowiązkowej rejestracji, wypełnianie długich formularzy i wprowadzanie danych osobowych.
Jeśli masz jakieś pytania, zadaj je nam. Nasz produkt ― śledzenie połączeń i callback ― są przeznaczone do mierzenia konwersji zachodzących przez telefon 🙂

