Google, the largest and most popular search engine, uses over 200 signals to rank sites. One of those signals will be focused on a user’s overall experience on a website. This is where today’s topic comes in – the Core Web Vitals. Read until the end the article of marketing expert Zac Almeida, CEO Ethical Digital. It will help you to find out what the Core Web Vitals are, how they impact your SEO performance, and what you can do now.
What are the Core Web Vitals?
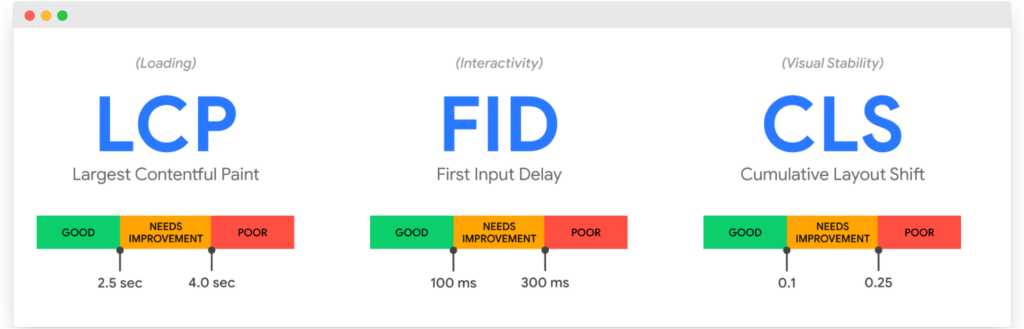
The Core Web Vitals are a set of metrics that define a web page’s loading performance, interactivity, and stability. They are as follows:
- Largest Contentful Paint (LCP) — Measures page loading performance;
- Cumulative Layout Shift (CLS) — Measures visual stability;
- First Input Delay (FID) — Measures interactivity.

These 3 metrics have optimal scores to aim for to ensure a good user experience. We’ll discuss each in the next section.
Google has made it clear that this algorithm update rolls out in 2021 and will become part of the new page experience signals. In case you’re wondering, the rollout starts in the middle of June until the end of August this year.
The previous announcement was that this update takes place in May, but Google moved the date. Google mentioned this schedule adjustment should give you more time to improve your website. With such improvements, you can reach the recommended score per metric.
You might be asking: Why are the Core Web Vitals important?
Google believes that they impact people’s experiences on the web. It’s no secret that quality content matters. That includes researching keywords and providing people with the information they need and expect. The Core Web Vitals, on the other hand, is another story. Here’s what Google said, as published on Google Search Central:

Take note that a great page experience isn’t more important than content. Content is still king. However, Google makes a point in stating that between two pages that are both relevant, the page with the better experience wins. So, should you work on your Core Web Vitals? That would be a resounding yes.
Each Core Web Vital in detail
We’re going to break down each component of the Core Web Vitals. Whether you own a website, write for it, or are part of its SEO team, keep these in mind.
Largest Contentful Paint (LCP)
LCP is a metric that describes how fast a web page loads from a user’s perspective. But don’t get confused — this is different from the normal loading speed. Instead, LCP measures the time it takes for the elements on a web page to display. These elements include images, videos, or text.
Of course, a couple of factors influence LCP such as your server response times, JavaScript, and other resources that don’t load fast. Ideally, you should aim for an LCP score of 2.5 seconds or less. Beyond that, your page needs improvement. A poor score is above 4 seconds.
Cumulative Layout Shift (CLS)
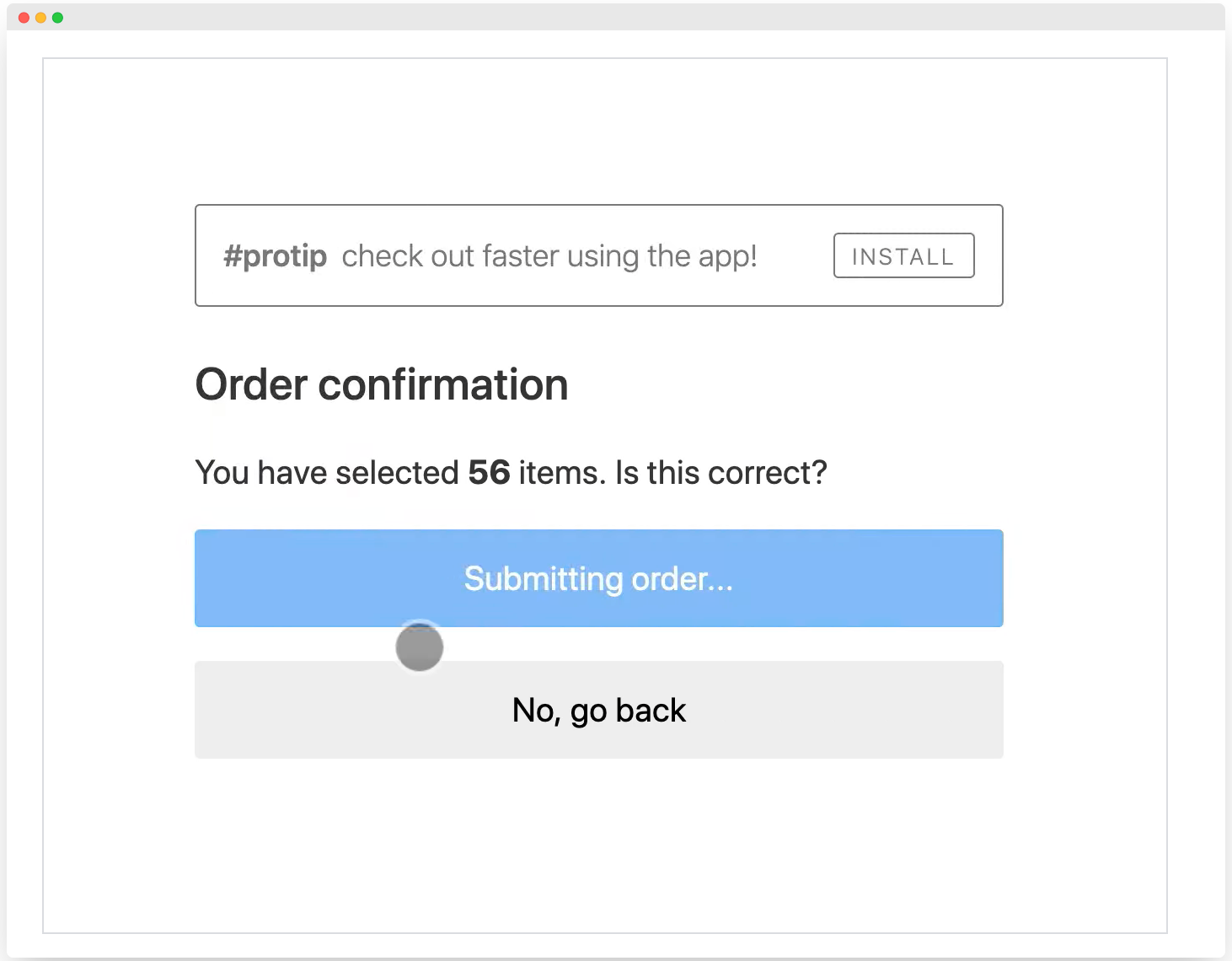
The next core web vital to pay attention to is CLS. This metric measures the stability of elements that load on your screen. Imagine this, for example: you’re someone looking to purchase an item on a product page. As you arrive on that page, you click on the “buy now” button. However, instead of taking you to the checkout page, the button shifts to another location on the page. The result is that you end up clicking another element.

This experience frustrates buyers, and as you can guess, it lowers conversion rates. Layout shits are common among websites that are complex such as news websites. As a business owner, you’ll want the elements on your web pages to remain where they should be.
Google considers a CLS score of 0.1 or less to be good. For those who want to know, CLS is calculated by considering the viewport size and unstable elements that move in the viewport.
First Input Delay (FID)
The third core web vital element is FID. This metric measures interactivity or the time it takes for a web page to respond to a user’s first interaction. Buttons and links on a web page should function the moment you click or tap on them.
Unfortunately, this isn’t the case with some websites where it takes a while for the browser to process such requests. Here’s a common scenario: you tap on a “sign-up” button only to wait for a few minutes before the button responds.
Websites nowadays are becoming more complicated. As a result, browsers need to perform more work and this can lead to less responsive sites. Keep in mind that even short delays can create poor experiences for users.
So, what score should you aim for? Google recommends a good score of 100 milliseconds or lower. A page needs improvement if it gets a score of more than 100 milliseconds to 300 milliseconds. Meanwhile, a score of over 300 milliseconds signifies poor.
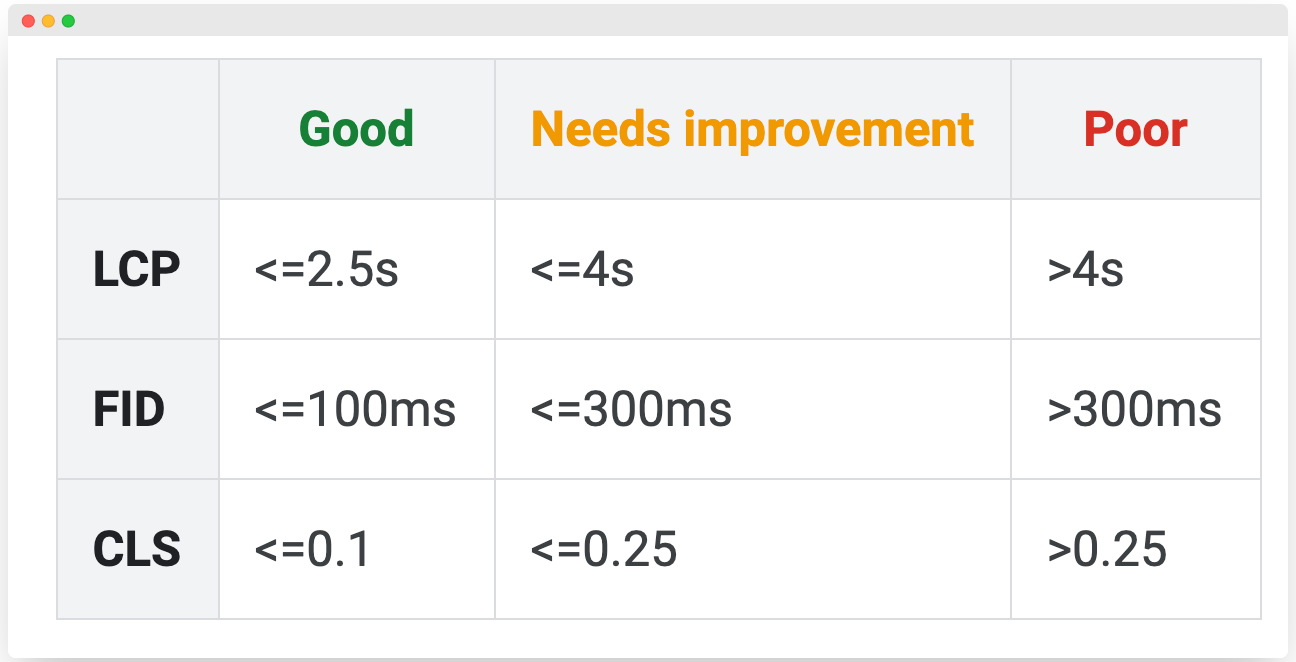
For a visual guide, below is a screenshot of a table with Core Web Vitals scores from Search Console Help:

Important: When viewing your Core Web Vitals report in Google Search Console, you get the label Good, Needs Improvement, and Poor based on the metric with the lowest performance. For example, if you get a Good LCP score, Good FID score, but Poor LCP score on mobile, you will see a status of Poor on mobile.
What about its impact? According to Google and the SEO community
Danny Sullivan, Google’s search liaison, pointed out in response to a tweet that the SEO community should not expect the Core Web Vitals to be a “big disruptive change.” Yes, these metrics will become a ranking factor, but there are also other ranking factors to take into account.
However, in situations where websites provide relevant content, the sites that provide the best page experiences are going to do better on search results (SERPs).
Some people in the SEO community take this core algorithm update too seriously, while others advise that you should only do your best. The bottom line? Work on improving your Core Web Vitals for the best possible user experience. But don’t do it to the extent of sacrificing other important aspects of SEO — like writing great content.
How to prepare for the Core Web Vitals update
It’s time to take action. As mentioned earlier in this post, the update will take place in the middle of June through the end of August. So, if you’re reading this article now, I recommend that you start measuring your Core Web Vitals. That way, you will know what you need to improve before the change goes live.
If you haven’t done it yet, head over to your Google Search Console to check the Core Web Vitals report. Take note that this report shows field data or real-world usage data taken from your page as it loads.

Once you open it, you’ll notice a separate report for mobile and desktop with a list of URLs that are good, poor, and need improvement. Pay attention to their scores. Below are some strategies you can implement.
1. Optimize images
Avoid large image file sizes to improve your LCP scores. There are many ways to make your images load faster. When it comes to image format, you’ll want to choose JPEG to retain quality despite a small file size.

Make sure to compress your images using tools like ImageOptim or JPEGmini. ImageOptim specifically removes EXIF data that results in smaller files.
2. Specify the dimensions for elements on a page
Images, videos, infographics, and the like, tend to shift in location because they don’t have the right amount of space. You can prevent layout shifts from happening and improve your CLS score by setting the width and height of your elements. That way, your page remains stable until it completely loads.
Addy Osmani, engineering manager at Google, recommends assigning the largest possible slot for advertisements. He notes that ads are one of the major contributors to layout shifts. In addition, he shares specific tools that would measure and debug CLS. They include:
- Lighthouse 6.0;
- The Performance panel in DevTools;
- Chrome User Experience Report (CrUX).
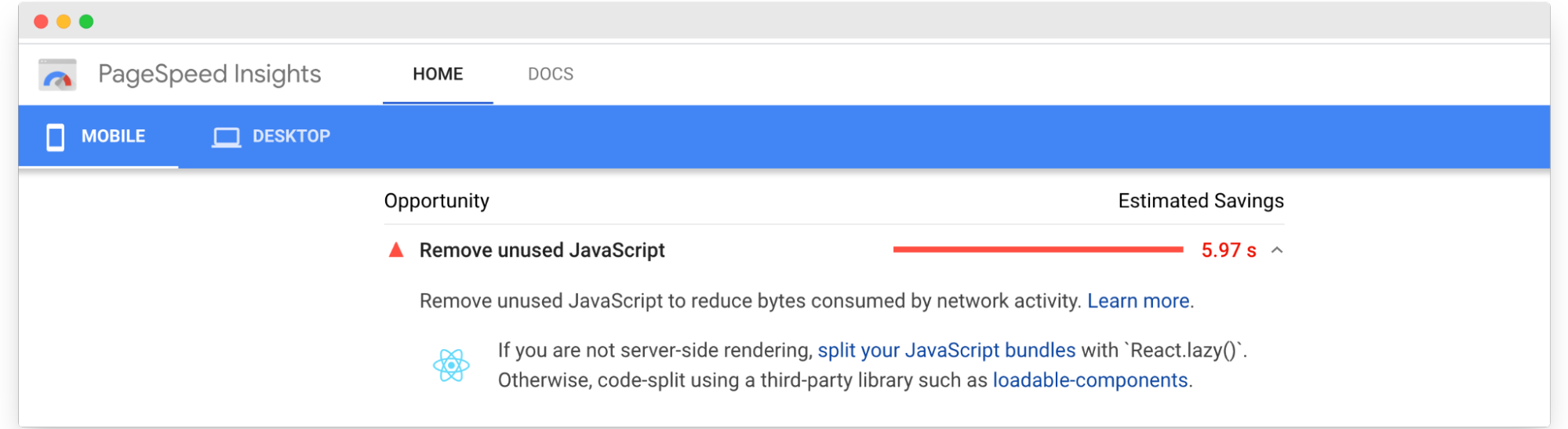
3. Reduce JavaScript execution time.
If you want to improve your FID score, you need to reduce JavaScript on your web page. This means removing any JavaScript code through code-splitting or using async or defer.
Using Google PageSpeed Insights, you’ll be able to identify any JavaScript issues in your URL.

What else do you need to know?
In case you’ve got more questions about the Core Web Vitals update, Google Search Console Help has published a list of FAQs. There’s a section for metrics and tooling, page experience and search, top stories, and AMP.
Wrapping up
You will need the help of several people on your team to improve your Core Web Vitals. An SEO specialist will plan and strategize the improvements. On the other hand, a web developer will look into your code and handle JavaScript problems. Have your designer work on image compression.
There are still a lot of things that can be done to prepare your website for the upcoming update. Gain more knowledge by checking out Google’s web.dev blog.
Last but not least, it’s important to keep a “holistic SEO” mindset. The Core Web Vitals may be a confirmed ranking signal, but that doesn’t make it more important than quality content. Always aim for a useful site that your audience and Google loves.


2 Comments