Сквозная аналитика по-прежнему в тренде. Почти на каждой конференции доклады о ней собирают полные залы. Но многие до сих пор считают, что настраивать ее очень дорого и сложно. Максим Гапчук — независимый веб-аналитик и автор блога Analytics Tips, демонстрирует, что это необязательно так. Он рассказывает, как построить сквозную аналитику самостоятельно и что для этого нужно.
Что такое сквозная аналитика
Для начала в двух словах расскажем, что такое сквозная аналитика.
Сквозная аналитика — это метод, который определяет окупаемость вложений в рекламу и автоматически рассчитывает показатель ROI.
Внедрение самой простой, базовой версии сквозной аналитики происходит в несколько этапов. Ни один из них не подразумевает привлечения программиста.
- Определяем источник перехода на сайт без помощи Google Analytics.
- Настраиваем передачу данных о заявках с сайта в Google Spreadsheets.
- Собираем данные о звонках в Google Spreadsheets.
Кстати, есть еще один способ получить сквозную аналитику, не привлекая разработчика — для этого достаточно подключить этот функционал от Ringostat. Наша сквозная аналитика автоматически рассчитывает ROI и стоимость привлечения целевого звонка. Вы настраиваете ее всего один раз по подробному мануалу, а дальше данные подтягиваются автоматически. Также вы можете при желании загрузить данные о расходах на рекламу вручную. Например, чтобы оценить окупаемость SEO, баннерной рекламы и т. д.
Также рекомендуем полезную статью по теме — «Сквозная аналитика с Google Analytics».
1. Определяем источник перехода на сайт
Обычно источники переходов на сайт смотрят в отчетах Google Analytics. Но для получения подобных данных во внешней системе, например CRM, нужно разбираться с API. Я же предлагаю использовать готовое решение — скрипт Sourcebuster.js. Переходим по указанной ссылке в репозиторий на GitHub и копируем необходимый код с файла sourcebuster.min.js.

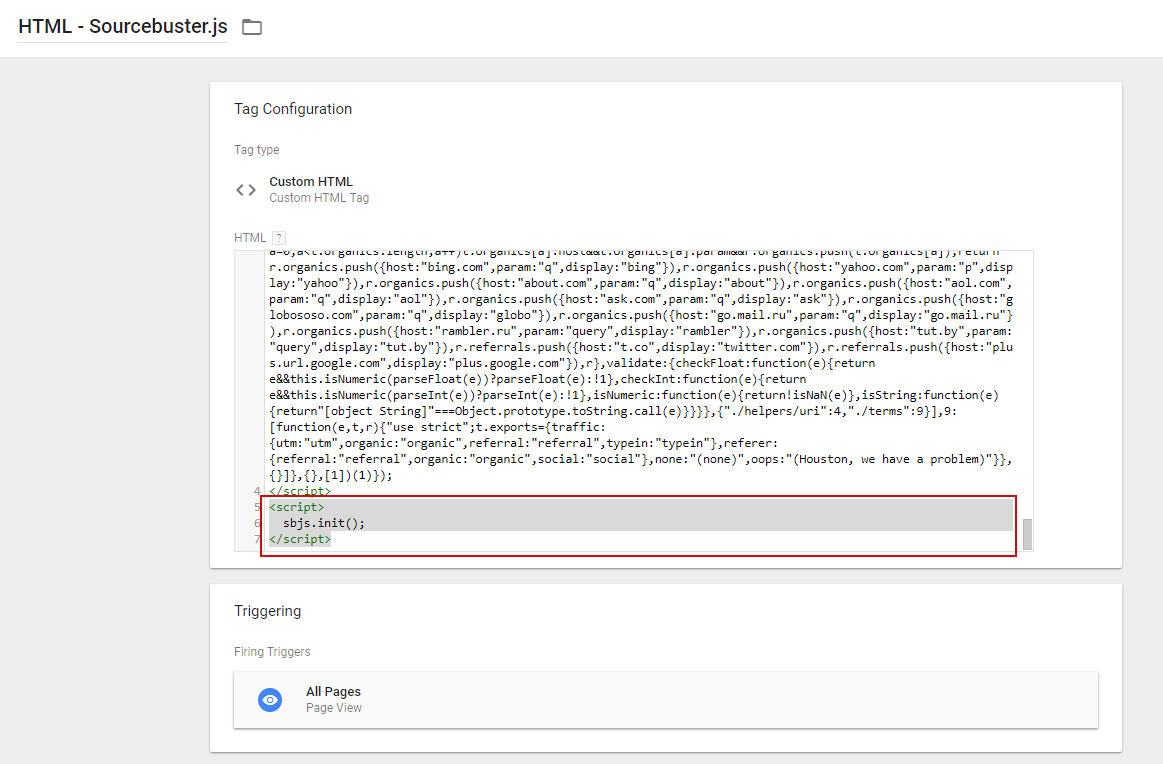
Далее открываем Google Tag Manager и создаем новый тег типа Пользовательский HTML в который и вставляем скопированный код. Под ним добавляем команду инициализации:
<script>
sbjs.init();
<script/>
Триггер для данного тега необходимо выбрать стандартный — All Pages. Готовый тег выглядит так:

Благодаря этому скрипту, мы получим данные об источнике перехода на сайт. В следующих глобальных переменных JS хранятся необходимые нам значения:
- sbjs.get.current.src — источник трафика;
- sbjs.get.current.mdm — канал трафика;
- sbjs.get.current.cmp — кампания;
- sbjs.get.current.trm — ключевое слово;
- sbjs.get.current.cnt — вариант объявления.
Помимо этих данных скрипт возвращает и другие, не менее полезные.
Более подробно можно ознакомиться на официальном сайте.
2. Настраиваем передачу данных о заявках с сайта в Google Spreadsheets
Имея информацию об источнике трафика в удобном виде, можно собрать ее и данные о заявках с сайта в таблицу — например Google Spreadsheets. Для этого создайте копию этого файла и сделайте следующее:
- скорректируйте название столбцов, если это необходимо;
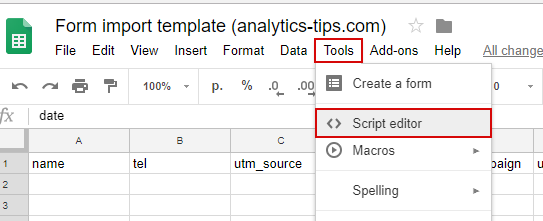
- перейдите в раздел Инструменты > Редактор скриптов:

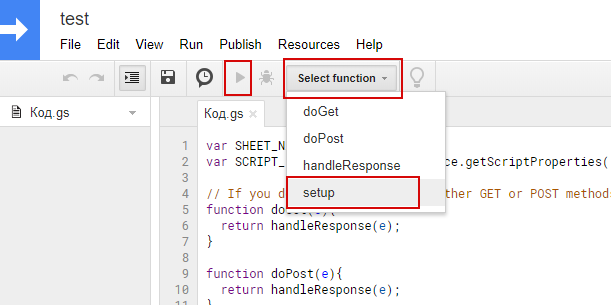
- выбирите функцию Setup и запустите ее, нажав кнопку Run:

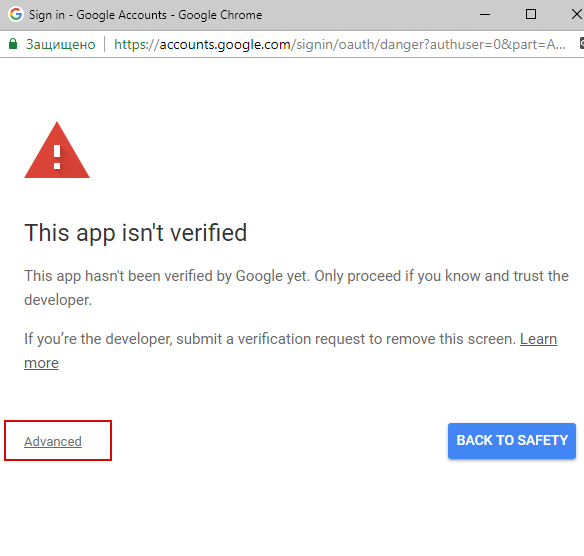
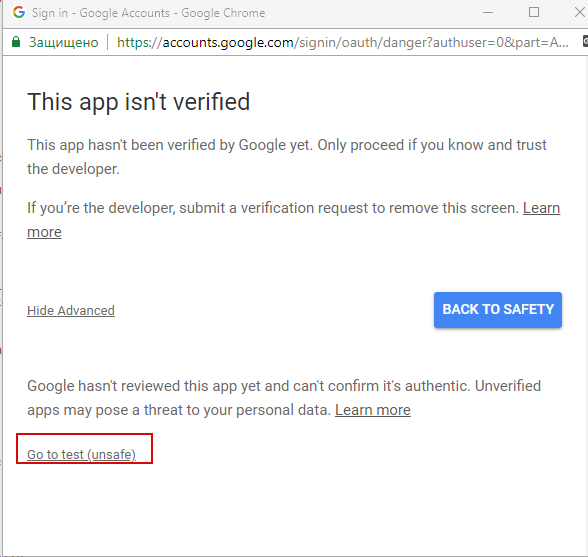
- после этого предоставьте нужные разрешения для работы скрипта — здесь главное не бояться :), в последнем окне нажмите Подробнее и перейдите к приложению:


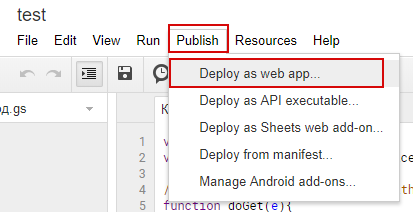
- на следующем шаге опубликуйте скрипт как веб-приложение:

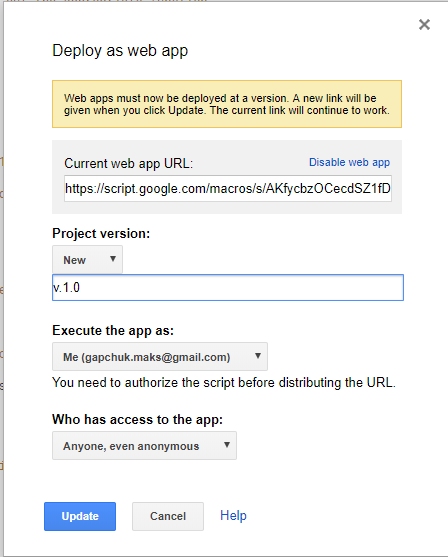
- в открывшемся окне большинство настроек оставляем без изменений и нажимаем кнопку Update, как на примере ниже:

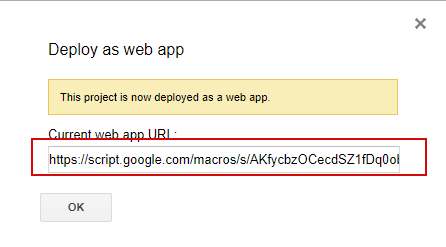
- после этого покажется окно с ссылкой, которую необходимо скопировать:

Чтобы убедиться, что вы все сделали правильно, вставьте полученную ссылку в адресную строку браузера и добавьте к ней текст в следующем формате:
?param_name=param_value
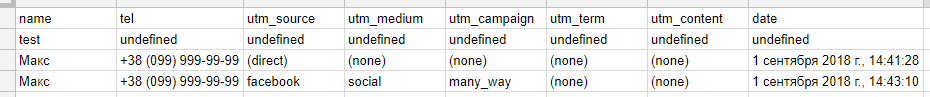
Где param_name — это название одного из столбцов в нашей таблице, а param_value любое значение. Например, я использовал значение ?name=test:

Нажмите Enter для перехода по ссылке. Если все сделано верно, то вы увидите следующий ответ:

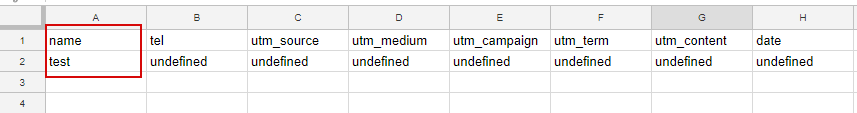
При этом в нашей таблице должны появится первые данные:

Каждую заявку с сайта отправлять руками неудобно, так что автоматизируем этот процесс с помощью Google Tag Manager. Для этого создадим несколько переменных:
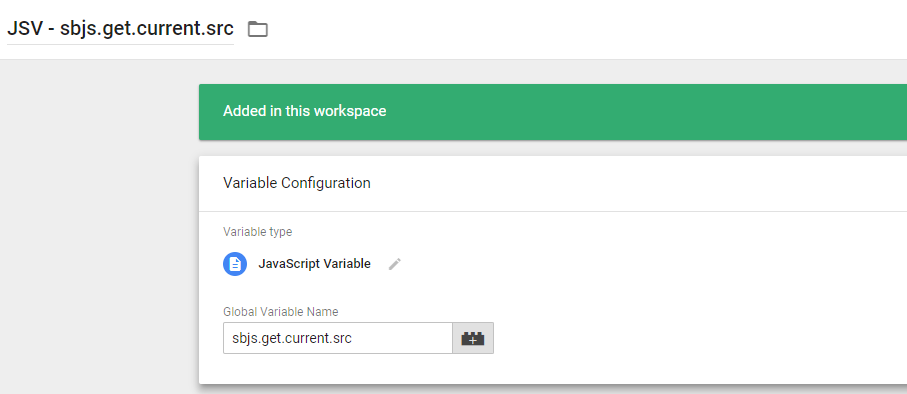
- {{JSV — sbjs.get.current.src}} — переменная типа Переменная JavaScript для хранения информации об источнике трафика:

- {{JSV — sbjs.get.current.mdm}} — переменная типа Переменная JavaScript для хранения информации о канале трафика:

- {{JSV — sbjs.get.current.cmp}} — переменная типа Переменная JavaScript для информации о кампании:

- {{JSV — sbjs.get.current.trm}} — переменная типа Переменная JavaScript для данных о ключевом слове:

- {{JSV — sbjs.get.current.cnt}} — переменная типа Переменная JavaScript для информации о варианте объявления:

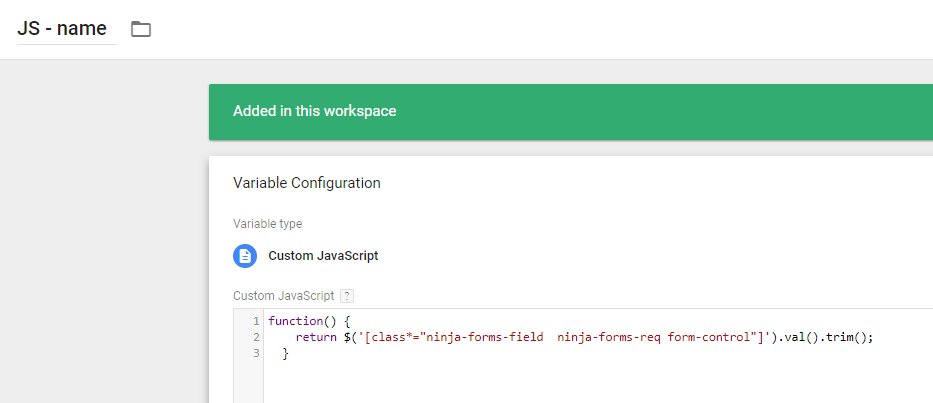
- {{JS — name}} — переменная типа Собственный код JavaScript, в которой будем хранить имя пользователя, который оставил заявку. Подробнее о том, как получить значение с полей формы читайте в этой статье.

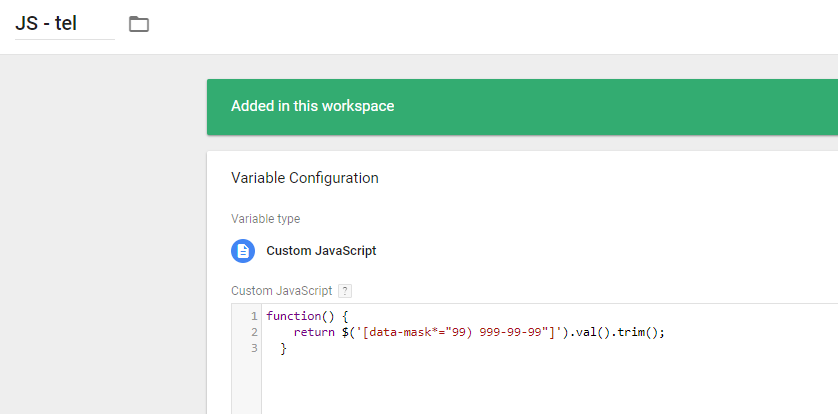
- {{JS — tel}} — переменная типа Собственный код JavaScript для данных об указанном в заявке номере телефона:

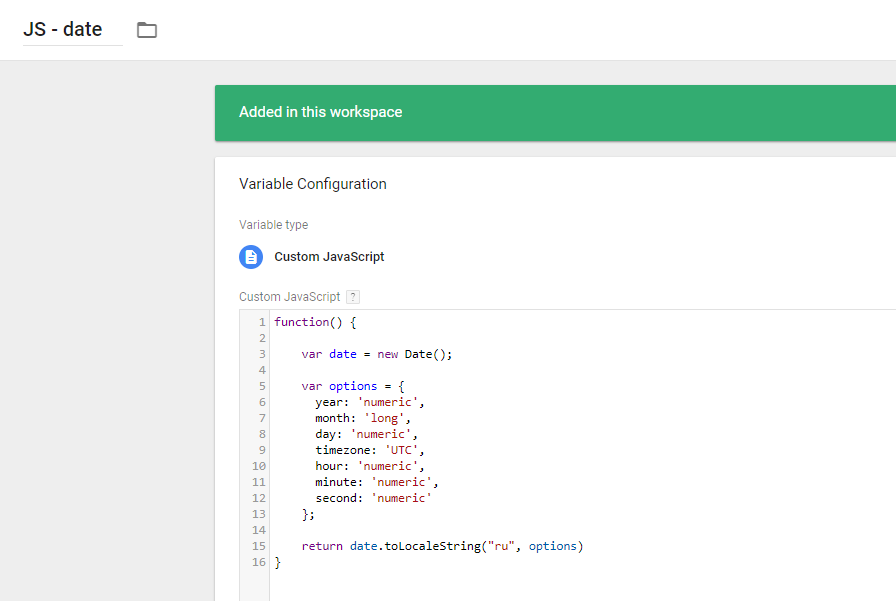
- {{JS — date}} — переменная типа Собственный код JavaScript для информации о дате отправки заявки:

Для удобства копирования привожу код, который показан на скрине выше:
function() {
var date = new Date();
var options = {
year: 'numeric',
month: 'long',
day: 'numeric',
timezone: 'UTC',
hour: 'numeric',
minute: 'numeric',
second: 'numeric'
};
return date.toLocaleString("ru", options)
}
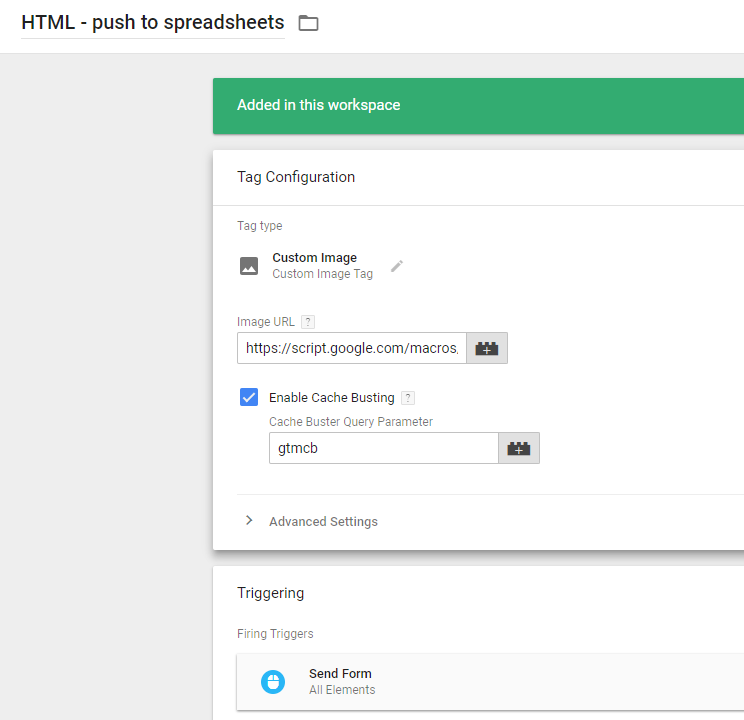
Теперь, когда все необходимые значения есть — передадим их в Google Spreadsheets. Для этого понадобится тег типа Пользовательское изображение с такими настройками:

Вставьте в поле Image URL ссылку в следующем формате, предварительно изменив значения, как указано ниже:
https://script.google.com/macros/s/AKfycbzOCecdSZ1fDq0ob_qKsMQ4RUrzyj0NW4Kf5f63/exec?name={{JS — name}}&tel={{JS — tel}}&utm_source={{JSV — sbjs.get.current.src}}&utm_medium={{JSV — sbjs.get.current.mdm}}&utm_campaign={{JSV — sbjs.get.current.cmp}}&utm_term={{JSV — sbjs.get.current.trm}}&utm_content={{JSV — sbjs.get.current.cnt}}&date={{JS — date}}
Где:
- https://script.google.com/macros/s/AKfycbzOCecdSZ1fDq0ob_qKsMQ4RUrzyj0NW4Kf5f63/exec — ссылка, которую получили при публикации нашего веб-приложения в Google Spreadsheets;
- name, tel, utm_source, utm_medium, utm_campaign, utm_term, utm_content, date — названия столбцов в нашем файле;
- {{JS — name}}, {{JS — tel}}, {{JSV — sbjs.get.current.src}}, {{JSV — sbjs.get.current.mdm}}, {{JSV — sbjs.get.current.cmp}}, {{JSV — sbjs.get.current.trm}}, {{JSV — sbjs.get.current.cnt}}, {{JS — date}} — переменные, которые мы создали на предыдущем шаге.
Триггером для этого тега является успешная отправка необходимой формы. Если все сделано верно, то при ее отправке в Google Spreadsheets будет передаваться информация:

Если ваша CRM поддерживает Webhooks, то подобным образом можно передавать данные и в нее.
3. Собираем данные о звонках в Google Spreadsheets
Заявки — это хорошо, но для многих видов бизнеса основным источником лидов являются звонки. Поэтому также важно понимать, какая реклама их приносит — именно это делают сервисы коллтрекинга. Давайте разберем на примере Ringostat, как передать данные о звонках в Google Spreadsheets.
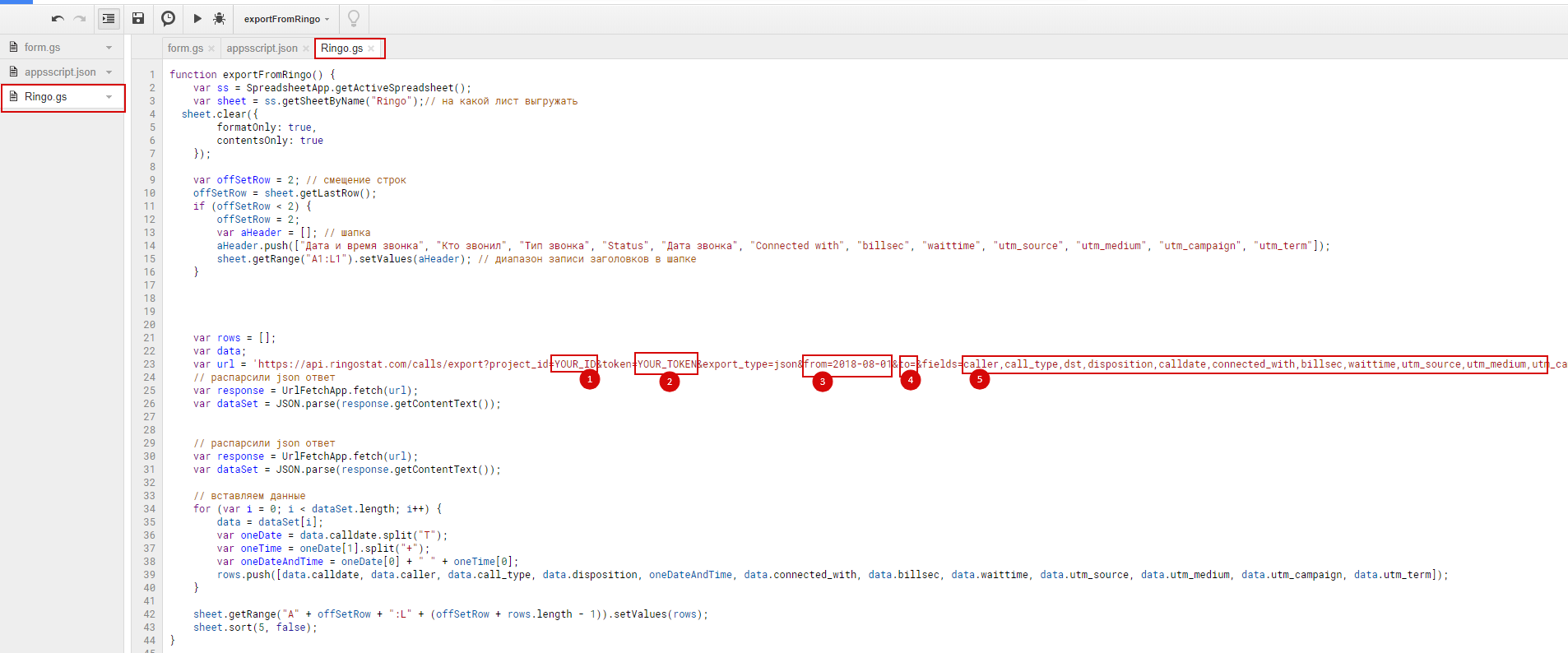
Самый простой способ — получить данные по API, но так как мы разбираем решение, которое работает без помощи программистов, то не придется писать никаких запросов. Готовый скрипт, уже находится в нашем файле.

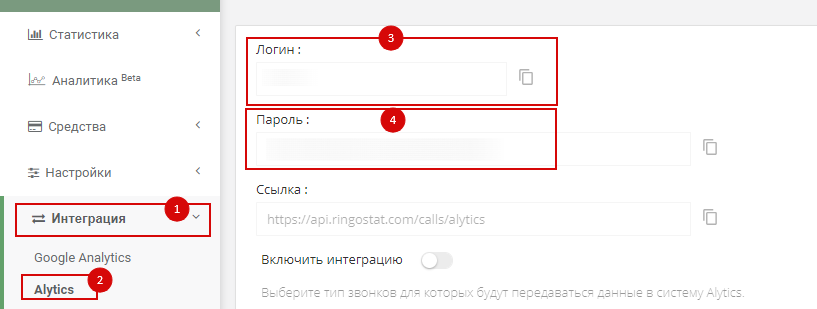
В этом скрипте вам необходимо внести данные для авторизации, а именно project_id и token. Получить необходимые значения можно в личном кабинете Ringostat в разделе Интеграции. Для этого нужно выбрать раздел любой готовой интеграции. На скрине это показано на примере Alytics:

Логин — это значение project_id, а пароль — token. Вы также можете отредактировать значение параметров from и to, чтобы указать дату начала и окончания выгрузки. Они отмечены цифрами 3 и 4 на предыдущем скрине готового скрипта. Пустое значение параметра to позволяет выгружать данные до текущего момента. При необходимости откорректируйте перечень полей для загрузки в параметре fields. Более подробно о возможных полях для выгрузки читайте здесь.
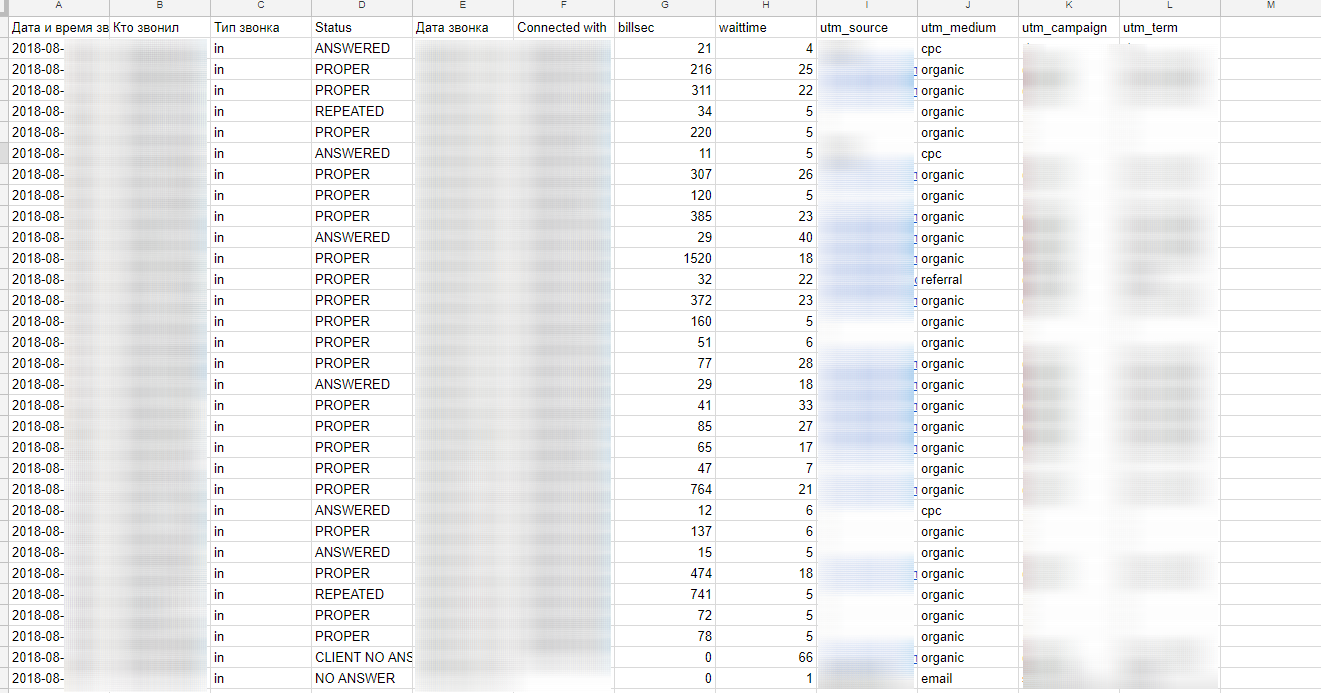
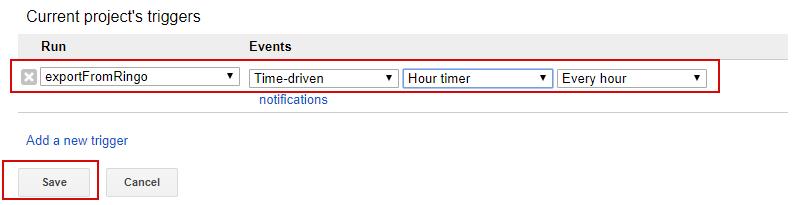
Чтобы запустить скрипт и получить данные необходимо выполнить функцию exportFromRingo:

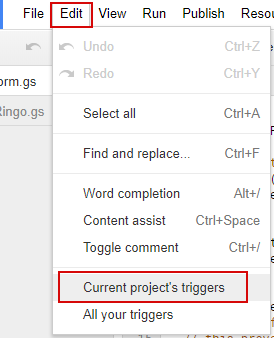
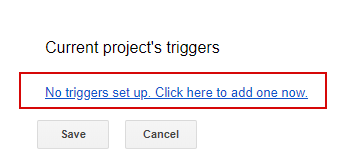
Конечно, каждый раз заходить и запускать скрипт руками неудобно. Чтобы запланировать автозапуск, перейдите в раздел триггеров и установите необходимую периодичность:



В конце не забудьте нажать кнопку Save.
Что делать с данными: какие решения можно принимать, а какие не стоит
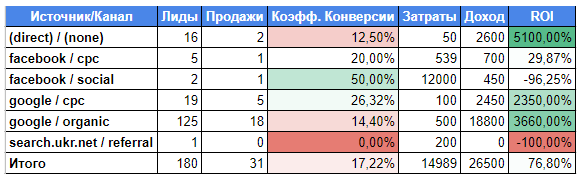
Когда у вас в одном файле есть все звонки и заявки с источниками посещений, — самое главное не остановиться. Лучше добавить к этой информации еще два столбца: Статус и Сумма заказа. Отмечая эти данные в конце месяца или раньше, вы сможете построить сводную таблицу для оценки эффективности маркетинговых вложений.

В примере показана общая информация в разрезе источника и канала трафика, но, благодаря собранным данным, вы при желании можете детализировать информацию вплоть до ключевого слова.
Принимая решения на основании собранных данных, важно понимать, что они атрибутируются по последнему клику. Поэтому правильным будет повысить бюджет на источники с высоким ROI — ведь мы точно знаем, что эти источники окупают себя даже без учета ассоциированных конверсий.
Что касается источников с отрицательным ROI — лучше дополнительно изучать статистику в Google Analytics в отчетах по многоканальным последовательностям. Даже если реклама не приносит прямых конверсий, они могут участвовать в цепочках касаний, которые в итоге привели к покупке.
Полезный материал по теме — «Кейс: как правильно отслеживать многоканальные последовательности в тематике недвижимости».
Надеюсь, этот мануал поможет вам распределять ваши маркетинговые бюджеты более правильно. Ведь у вас будет таблица, в которую автоматически подтягиваются лиды с указанием источниками трафика. Причем с той периодичностью, которую вы зададите сами. И в ней, в отличие от Google Analytics, можно отмечать факт и сумму успешной покупки/транзакции. Так вы будете оценивать свои маркетинговые активности не по количеству заявок, а по количеству реальных продаж и полученного дохода.
Более подробно о построении сквозной аналитики без привлечения программистов автор будет рассказывать 13 сентября на семинаре “Сквозная аналитика и расширенные возможности GTM”.
В программе:
✔️ расширенная работа с Google Tag Manager;
✔️ практическая настройка сквозной аналитики “на коленке”;
✔️ что такое Data Layer и как он помогает в повседневной работе;
✔️ практика по настройке событий взаимодействия или отправки формы;
✔️ знакомство с Measurement Protocol, написание ТЗ программистам и многое другое.
Зарегистрироваться можно по ссылке.
Если у вас нет возможности строить этот инструмент сами и вы рассматриваете сервисы сквозной аналитики — предлагаем оценить Ringostat.


Рады, что вам понравилось! Возможно, вас заинтересует готовая сквозная аналитика? Вот статья о ней: «Сквозная аналитика Ringostat выходит из бета-тестирования — еще больше возможностей»
Этот мануал просто ??? Спасибо
Антон, попробуйте написать автору в Facebook. Так вы быстрее получите ответ на свой вопрос 🙂
https://uploads.disquscdn.com/images/3b5ec3b2ec0fb9d7fe806dfb79e7e92058f4b059e96afc8ce2b6d21caf55ab8f.png Добрый день! Все настроил правильно, и все отлично работало, но вдруг все поломалось и теперь все данные выглядят не определенными, не понимаю как это произошло. Даже пытался делать новый файл но все равно одно и тоже, в чем может быть проблема?
да, тоже обратил внимание на это
%20 — закодированный пробел)
отличная статья для рингоюзеров.
было бы круто, если бы разработчики также добавили возможность выгружать комментарии к звонкам из карточки в отдельный столбик таблицы (…&fields=…,comment,… в 3-й части статьи)
Сергей, здравствуйте
Если вы присмотритесь к переменным, которые возвращает код sourcebuster? то сможете увидеть там также данные о первом источнике. Или же можно получать такие данные с помощью API Google Analytics по каждому пользователю.
Привет.
Как можно определить какой канал был первым на пути к конверсии?
хотел бы отметить, что в тексте имеется одна неточность, а именно тут по тексту » sbjs.init(); » закрывающий тег должен выглядеть как , что впрочем видно далее на изображении, но я не сразу обратил на это внимание..
Максим, столкнулся с такой проблемой, внедрив данный метод — скрипт вроде бы отрабатывает, но не все столбцы в файле заполняются пользовательской информацией…обновляется дата и utm_source, но не выводятся данные полей формы name, tel и mail…скрин файла https://prnt.sc/mfdhg5
https://uploads.disquscdn.com/images/7a189b6958ec23334c65e29bca0e5e36c400270cfbd39ced5b5db9e4b0d11429.png
Юрий здравствуйте!
не совсем понял, как вы подменяете номер?
Вы используете стандартный код рингостат?
Добрый день, необходима Ваша помощь,
Делаю подмену номера через гтм, номер подменяется все супер – но как всегда есть волшебное но 😉 , если в скрипте: text. (‘ (044) 999 99 99 ’) то как это проделать с тегом Ашрефт
(049) 99999999
Получается: в тексте поменялся телефон а при нажатии из мобильного телефона будет идти номер который не подменился), Спасибо.
Возможно кому-то пригодиться информация. Настраивал сегодня по выше описанному методу.
В 3 пункте на данный момент в конце API-запроса нужно ставить не «&filters=calldate%desc» а «&order=calldate%20asc». Иначе не работает.
Андрей, подскажите, что именно вы подразумеваете под первым вариантом?
А в 1 варианте куда будут передаваться результаты?