Юзабилити определяет, насколько удобно пользоваться вашим сайтом. Оно напрямую влияет на продажи для всех компаний, у которых есть свои площадки. В этой статье мы разберем особенности юзабилити и как его улучшить. Также рекомендациями поделится эксперт — Денис Студенников, руководитель отдела UX/UI «Турум-бурум». Он же расскажет о самых страшных грехах в юзабилити.
- Что такое юзабилити
- Почему важно следовать принципам юзабилити
- Основные рекомендации по юзабилити
- Мнение эксперта: топ ошибок, которые плохо влияют на юзабилити
- Плохая работа поиска на сайте
- Хаотичные контентные страницы
- «Недружелюбный» процесс авторизации
- Не стоит недооценивать интерфейс и дизайн
- Незнание собственной целевой аудитории
- Плохая работа с кросс-сейлом и ап-сейлом
- Неудобная навигация
- Несколько одинаковых по стилю и оформлению кнопок целевого действия
- Элементы, которые уводят человека с сайта
- Самый страшный грех в юзабилити — «забить» на адаптив
- Выводы
Что такое юзабилити
Юзабилити — это степень удобства пользования сайтом. Насколько пользователю комфортно с ним работать, приятен ли дизайн и т. д. Может ли посетитель добиться своих целей с помощью сайта — например, легко сделать заказ. Юзабилити напрямую влияет на пользовательский опыт и продажи.
Юзабилити обычно оценивают на протяжении всего процесса разработки сайта — от макета до финальной версии. Если же площадку нужно переделать, специалисты сначала делают анализ ошибок и аудит. Глобальная цель юзабилити — сделать так, чтобы пользователю было максимально удобно пользоваться сайтом.
Чуть ниже мы разберем подробней, что входит в каждый из факторов и что важно для каждого из них. Но сначала поговорим о том, почему важно юзабилити вообще важно.
Почему важно следовать принципам юзабилити
На этот вопрос хорошо отвечает цитата David McQuillen, бывшего банкира и основателя Sufferfest:
«Юзабилити — это про человеческое поведение. Люди ленивы, подвержены эмоциям, не заинтересованы прикладывать много усилий, чтобы например, получить кредитную карту. И вообще предпочитают простые вещи сложным».
- Прямое влияние на продажи. Словом, если на вашем сайте человеку некомфортно, сложно найти информацию, сделать покупку и т. д. — он уйдет к вашему конкуренту. У удобных ресурсов высокая конверсия из посещения в продажу.
- Ранжирование. Юзабилити влияет не только на продажи, но и на ранжирование ресурса. Если люди заходят на вашу площадку, разочаровываются и сразу ее покидают, это влияет на поведенческие факторы. Например, повышается показатель отказов. Поисковые системы это учитывают и показывают ваш сайт ниже в выдаче.
- Повышение узнаваемости бренда. Люди делятся с близкими ссылками на сайты, которые считают красивыми или полезными. Если следовать принципам юзабилити, о вас узнает более широкая аудитория.
Не следуя принципам юзабилити, вы рискуете потерять клиентов, которым что-то непонятно на сайте. Но как выяснить, все ли с этим в порядке? Один из способов — послушать аудиозаписи звонков, которые обычно предоставляют виртуальные АТС. Обращайте внимание на ситуации, когда пользователи часто спрашивает:
- как что-то найти у вас на сайте — значит, структура сайта или навигация нелогична либо слишком сложна;
- как вас найти или каковы условия доставки — эту информацию нужно добавить;
- почему не работают те или иные элементы сайта;
- как сделать заказ — видимо, этот момент неочевиден и т. д.
Основные рекомендации по юзабилити
Структура
Попав на сайт, пользователь сразу должен понимать, где он находится и что делать дальше. Размещайте самую важную информацию как можно выше. На первом же экране главной странице должно быть написано, чем занимается ваша компания. Если речь об IT-сервисе — то какие продукты в него входят. Именно поэтому Ringostat в свое время изменил абстрактную формулировку «Платформа для буста маркетинга и продаж» на более конкретную:

Процесс заказа
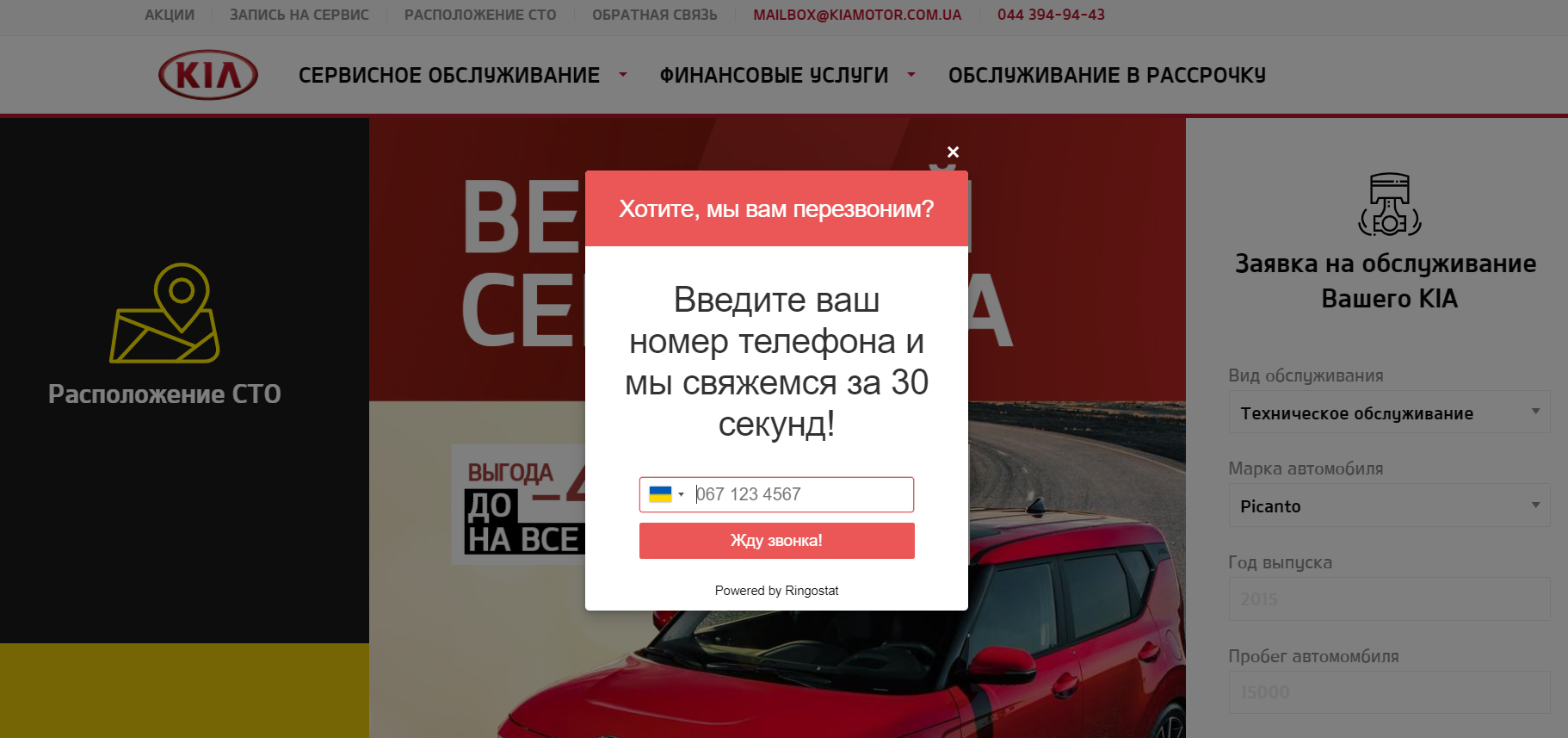
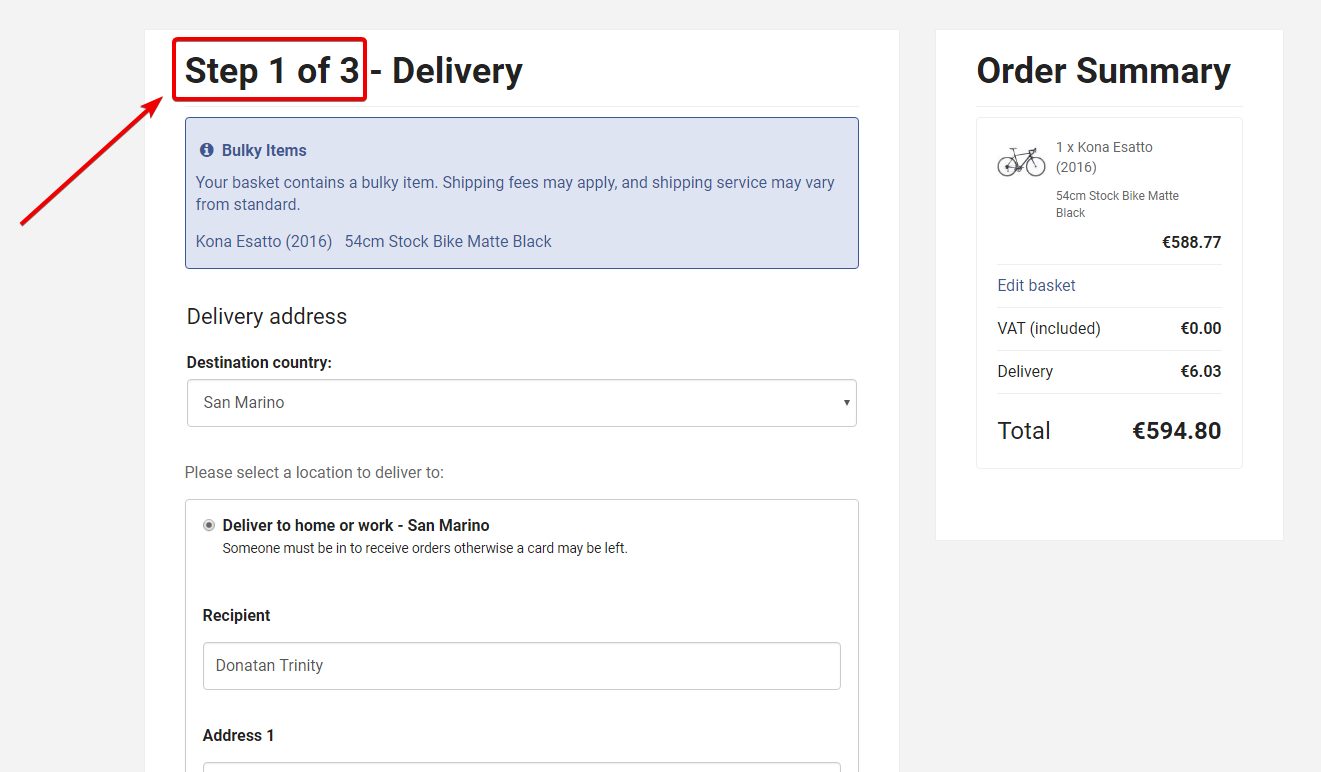
Убедитесь, что с сайте заказывать легко и комфортно. Согласно исследования института Беймарда, покупатели в 28% случаев бросают корзины при длинном или сложном процессе верификации. Если для этого нужно заполнить слишком длинную форму — вы точно потеряете часть клиентов. Особенно среди пользователей мобильных. Представьте, каково им пройти такое для заказа:

Пример того, что видит на экране пользователь смартфона, если у интернет-магазина нет адаптивной версии
Способы связи с компанией
Сейчас бизнес очень активно использует мессенджеры, чтобы общаться с клиентами и обрабатывать заявки. Поэтому предоставьте на сайте максимум каналов связи с вами. Убедитесь, что все они находятся на видном месте и менеджеры вовремя отвечают на сообщения в них. Также важно, чтобы на сайте была форма обратного звонка. По опыту наших клиентов, она может повысить конверсию сайта примерно на 30%.

Еще лучше, если и разные мессенджеры. и объединены в одной форме. Это, например, позволяет сделать Ringostat Messenger. Его плюс еще и в том, что все сообщения клиентов из Telegram, Viber и Messenger приходят в один интерфейс. Так менеджер точно не пропустит ни одно сообщение.

Процесс заказа
Убедитесь, что с сайта заказывать легко и комфортно. Согласно исследования института Беймарда, покупатели в 28% случаев бросают корзины при длинном или сложном процессе верификации. Если для этого нужно заполнить слишком длинную форму — вы точно потеряете часть клиентов. Особенно среди пользователей мобильных. Представьте, каково им пройти такое для заказа:

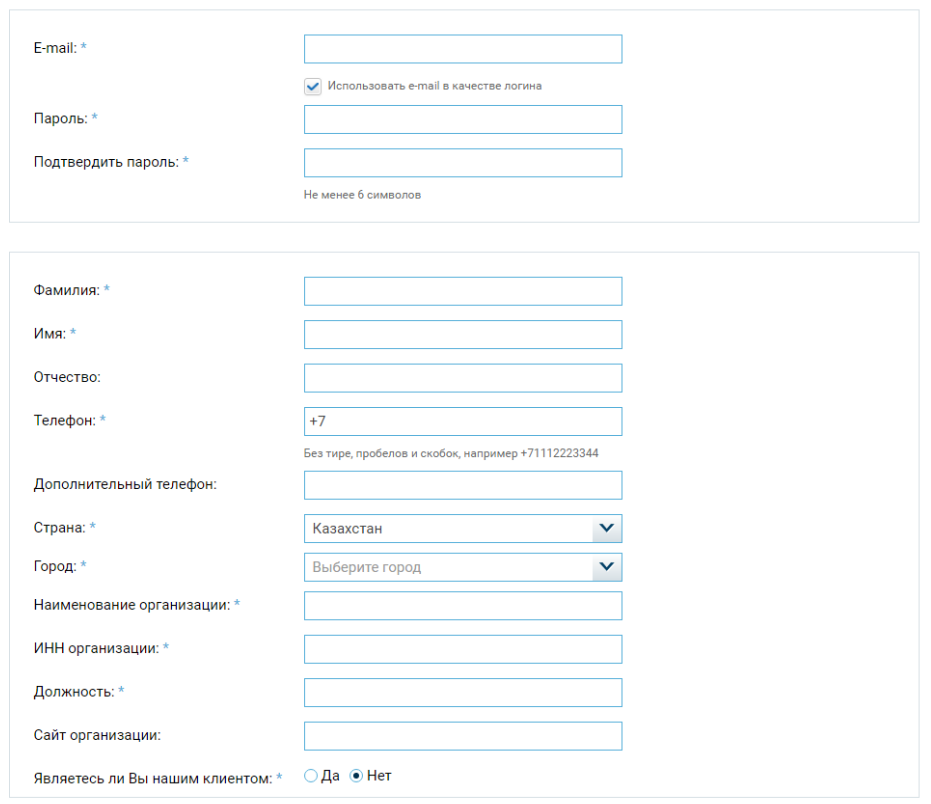
Аналогично с пошаговой формой заполнения заказа — это дополнительная работа для покупателя, которую он может не осилить:

Как это можно решить:
- идентифицируйте клиента с помощью социальных сетей — так вы узнаете о нем минимум нужной информации;
- собирайте лишь те данные, которые нужны для заказа;
- предлагайте преимущества в обмен на регистрацию — бонус, скидку, участие в розыгрыше призов.
Убедитесь, что корзина запоминает содержимое. Около 56% пользователей не покупают товар сразу и кладут товары в корзину, чтобы оплатить потом. Если вернувшись на сайт, они не найдут отложенную покупку, то продажа может сорваться.
Также предусмотрите, чтобы пользователь мог:
- заплатить в один клик;
- сохранить информацию о своих покупках и при желании автоматически повторить;
- выбрать подходящую платежную систему и т. д.
В последнем вам могут пригодиться полезные статьи:
- Как выбрать платежную систему для сайта. Часть 1: виды и критерии.
- Как выбрать платежную систему для сайта. Часть 2: обзор сервисов.
Мнение эксперта: топ ошибок, которые плохо влияют на юзабилити

Денис Студенников,
руководитель отдела UX/UI «Турум-бурум»
Плохая работа поиска на сайте
Часто забывают про поиск на сайте. Независимо от ниши, размера и ассортимента, этот функционал следует детально прорабатывать. Им могут пользоваться 3-5%, но при правильной настройке эти горячие лиды дают максимальную конверсию.
Хаотичные контентные страницы
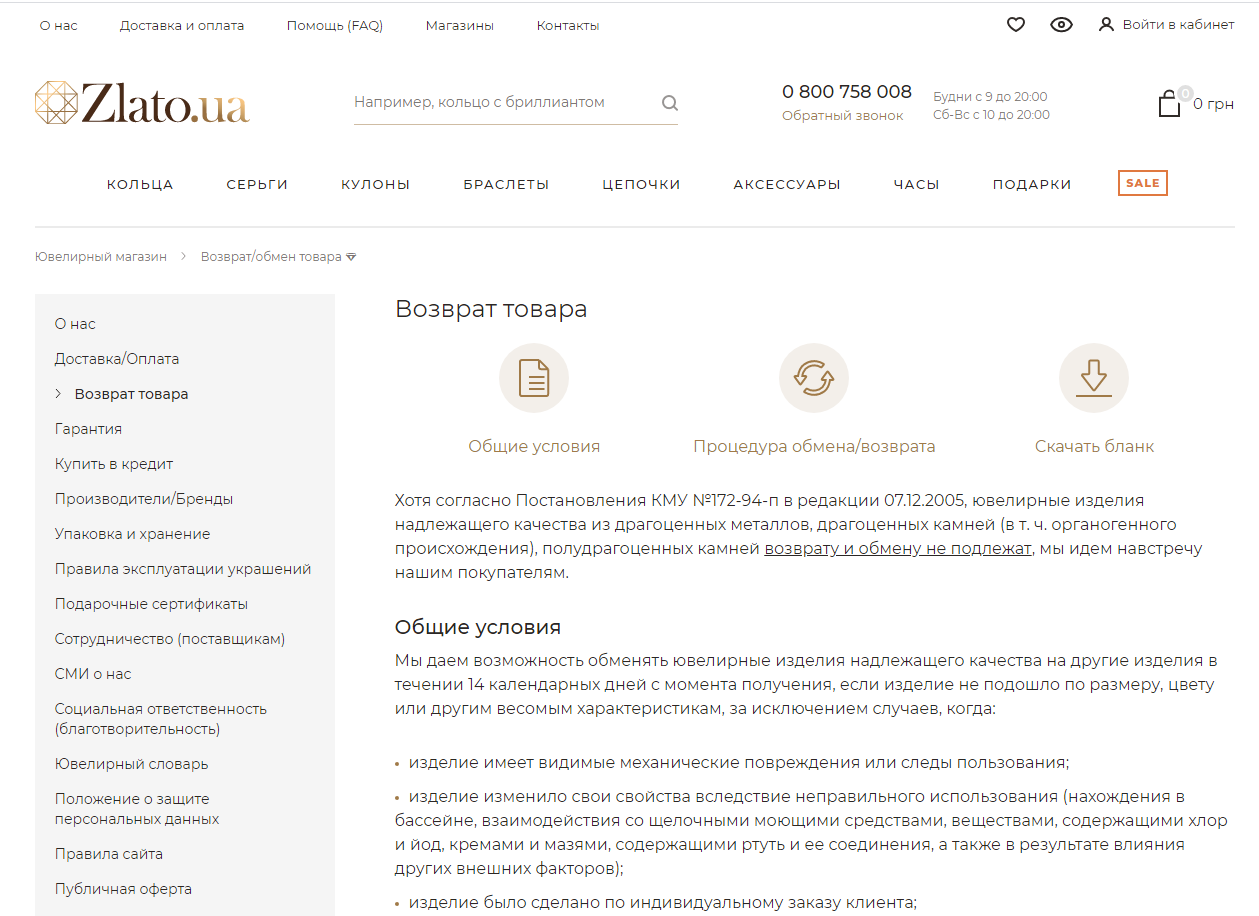
Распространенная ошибка — не работать с контентными страницами, такими как Доставка, Оплата, Обмен, Возврат и пр. Эти простыни текста очень тяжело и неудобно читать. Недостаточно просто разбить текст на абзацы и выделить жирными заголовки. При текущих условиях и клиповом мышлении вчитываются все меньше пользователей. А именно на этих страницах, дополнительно к выбору товара, принимают решение о покупке в интернет-магазине.
Следует разбить информацию на блоки, выделить/иллюстрировать ключевые точки. Сделать наглядные иконки и блоки. Расставить якоря. Упростить текст и информацию для беглого восприятия.

Пример, как «Турум-бурум» структурировали страницу Возврата товара для Zlato.ua
«Недружелюбный» процесс авторизации
80% пользователей забывают свои пароли. Упростите им жизнь. Сделайте авторизацию и регистрацию максимально гладкой и бесшовной. Сделайте логин — номер телефона, а пароль высылайте в мессенджеры или на худой конец в sms. Это повысит процент постоянных пользователей.
Не стоит недооценивать интерфейс и дизайн
Он очень сильно влияет на конверсию. Недостаточно просто приводить хороший целевой трафик. Следует его правильно конвертировать, а именно интерфейс дает высокий прирост при слаженной работе маркетинга и дизайна.
Незнание собственной целевой аудитории
По моему опыту, часто бизнес не знает и не до конца понимает свою целевую аудиторию. Поэтому делает сайт, который нравится собственнику, его жене и дочке. При этом совсем забывают про боли и потребности ЦА. А сайт должен в первую очередь удовлетворять именно потенциальных покупателей.
Разговаривайте с вашими покупателями. Простая email- или SMS-рассылка с ссылкой на Google форму за мелкое вознаграждение может дать такую кучу инсайтов о вас и сайте, что даже тяжело представить. Не стесняйтесь получать фидбек и говорить с вашей целевой аудиторией.
Чтобы не допустить такую ошибку, читайте статью «Что такое целевая аудитория».
Плохая работа с кросс-сейлом и ап-сейлом
Эти инструменты напрямую влияют на средний чек. Часто не продумывают механику на странице товара или заказа — и к туфлям предлагают тапочки, а к iPhone кабель микро-USB. Не задействуют потенциал корзины и поэтому ничего там не допродают. В карточке товара размещают аксессуары в самом низу страницы, куда просто никто не скроллит.

«Турум-бурум» добавили такие элементы кросс-сейла на странице корзины для своего клиента Intertop
Неудобная навигация
Часто усложняют путь пользователя к товару. Делают сложный и запутанный каталог, элемент названия и стрелки рядом ведут на разные ссылки. Могут переборщить с выпадающими списками, вместо открытых элементов/плиток.
Несколько одинаковых по стилю и оформлению кнопок целевого действия
Страница товара в таком случае напоминает пульт управления взлетом ракеты. Когда много выбора, чаще выбирают ничего. Для разных кнопок нужно делать разные акценты и выставлять разные приоритеты в визуальной иерархии.
Элементы, которые уводят человека с сайта
Наличие внешних ссылок на соцсети в хедере, точек выхода на странице товара и оформления заказа. Различные переходы со страниц, где принимают решение. Это частая ошибка. Человек почти принял решение, а вы его уводите. Такие ошибки снижают конверсию и ломают тунельность воронки. Чем ближе к чекауту — тем выше цена ошибки.
Самый страшный грех в юзабилити — «забить» на адаптив
Сейчас порядка 76% трафика идет с мобильного. Забить на адаптив или думать что с телефона смотрят, но не покупают — большая ошибка и страшный грех. Сейчас телефон везде и всегда с вами. Удобный интерфейс магазина, где можно купить одной рукой, держась за поручень в метро другой — залог успеха. Только mobile first, только мобильные паттерны. Если ваш мобильный трафик преобладает, а ваш адаптив плохой — ваш магазин обречен на низкие конверсии.
Выводы
- Юзабилити — это термин, который отражает, насколько удобно пользоваться вашим сайтом. Например, насколько понятна его структура и навигация, приятен дизайн, легок процесс заказа и т. д. Юзабилити тестируют, начиная от стадии макета до финального варианта сайта.
- Юзабилити напрямую влияет на то, какими будут ваши продажи с сайта. Как площадка будет ранжироваться — ведь оно влияет на поведенческие показатели. Юзабилити даже влияет на сарафанное радио. Интересным и полезным сайтом люди будут делиться.
- Для проверки юзабилити обычно заказывают аудит. Но это можно сделать и самостоятельно на базовом уровне. Важно проверять сайт и с десктопа, и с мобайла. Проверьте, корректно ли отрабатывают все элементы — кнопки, формы заказа и т. д. Не нужно ли проходить «семь кругов ада», чтобы авторизоваться или оставить заказ. Не перекрывают ли формы важные элементы и т. д.
- Разрабатывая сайт, изучите свою целевую аудиторию, если еще этого не сделали. Площадка должна в первую очередь решать задачи клиента, а не нравится лично вам. Сомневаетесь — закажите Usability аудит.
- Важно, чтобы сайт не сбивал пользователя с толку и не уводил, например, в соцсети. Не делайте одинаковые СТА-кнопки и тем более не размещайте разные призывы на одном экране. Кнопки соцсетей лучше размещать не в хэдере, а ниже.

