Бывает, не успел открыть сайт, как он уже требует: «Купи», «Подпишись», «Не пропусти», «Оставь свой email». Устав от назойливости всплывающих окон, люди иногда зарекаются ставить их на свои сайты. Но поп-апы — это не просто настырные раздражители. При грамотной настройке они повышают конверсию и становятся эффективным лидогенератором. Читайте, как сделать всплывающее окно, которое привлечет, а не отпугнет посетителя.
Что такое поп ап или всплывающее окно
Всплывающее окно или pop up — это элемент сайта, который отображается без запроса пользователя. Например, сразу после загрузки или спустя определенное время, проведенное посетителем на странице. Принято называть такие элементы всплывающими окнами, но также часто встречается формулировка попап — калька с английского названия pop up.
Несмотря на плохую репутацию всплывающих окон и множество инструкций по их блокировке, поп-апы все же приносят пользу. Анализ 2 млрд всплывающих окон от компании SUMO показал, что средняя конверсия поп-апов составляет 3,09%. При этом 10% лучших поп-апов в среднем показали конверсию в 9,3%.

Зачем нужны pop up на сайте
В маркетинге всплывающие окна используют для:
- сбора лидов;
- повышения конверсии;
- срочных сообщений.
Окно может попросить пользователя оставить свои контакты, предложить перейти на определенную страницу или извиниться за недавние технические проблемы.

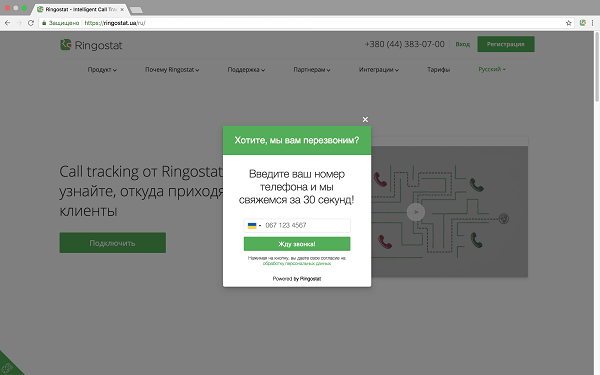
Классический пример собирания лидов через поп-ап — форма обратной связи или callback, в которой пользователя просят ввести номер телефона для заказа обратного звонка. Например, наш сервис бесплатно предоставляет пользователям форму обратного звонка с 15 вариантами оформления поп-апа в различных цветовых гаммах.
Полезная статья в тему — «Что такое Callback?». Читайте, как работает этот инструмент и почему он позволяет увеличить количество обращений.
Для общения клиентов с отделом продаж и техподдержкой на нашем сайте есть всплывающие окна от Intercom. В зависимости от страницы, на которой находится пользователь, мы предлагаем ему соответствующую помощь или полезный контент. Также посетитель может написать сообщение в чат.
Процесс настройки мы пошагово описали в статье «Поп-апы с полезным контентом для повышения конверсии сайта». В результате у нас выросло количество обращений и даже конверсия посетителей сайта в пользователей демо-версии сервиса.

Виды всплывающих окон
Каждый создатель поп-апов предлагает собственную классификацию всплывающих окон. Одно из общих делений — по взаимодействию с пользователем.
- «Page-Stop». Блокирует работу пользователя с сайтом, пока тот не выполнит целевое действие, или не закроет окно. Это закономерно ухудшает впечатление читателя, но такие окна невозможно пропустить и они приносят свою конверсию.
- «Hello-Board». Наоборот, не блокирует работу с остальными элементами, поэтому его замечает меньшая аудитория.

Окно-приветствие или Entry Pop-Up
Эти окна появляются сразу после загрузки, и они полезны для экстренного общения с клиентами. Например, если у провайдера технические проблемы, pop up уведомление на главной странице поможет уменьшить наплыв звонков в саппорт.
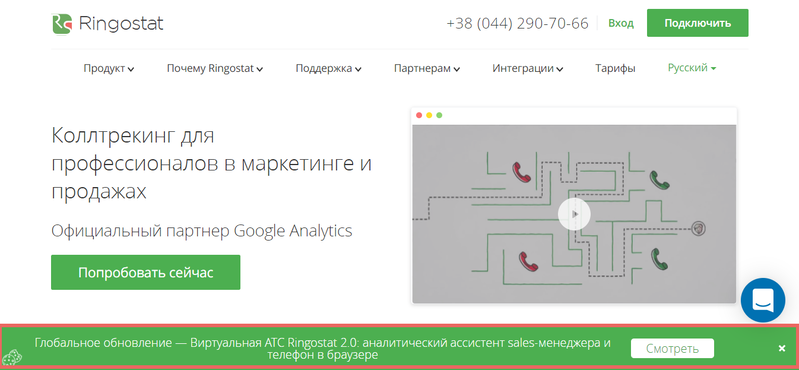
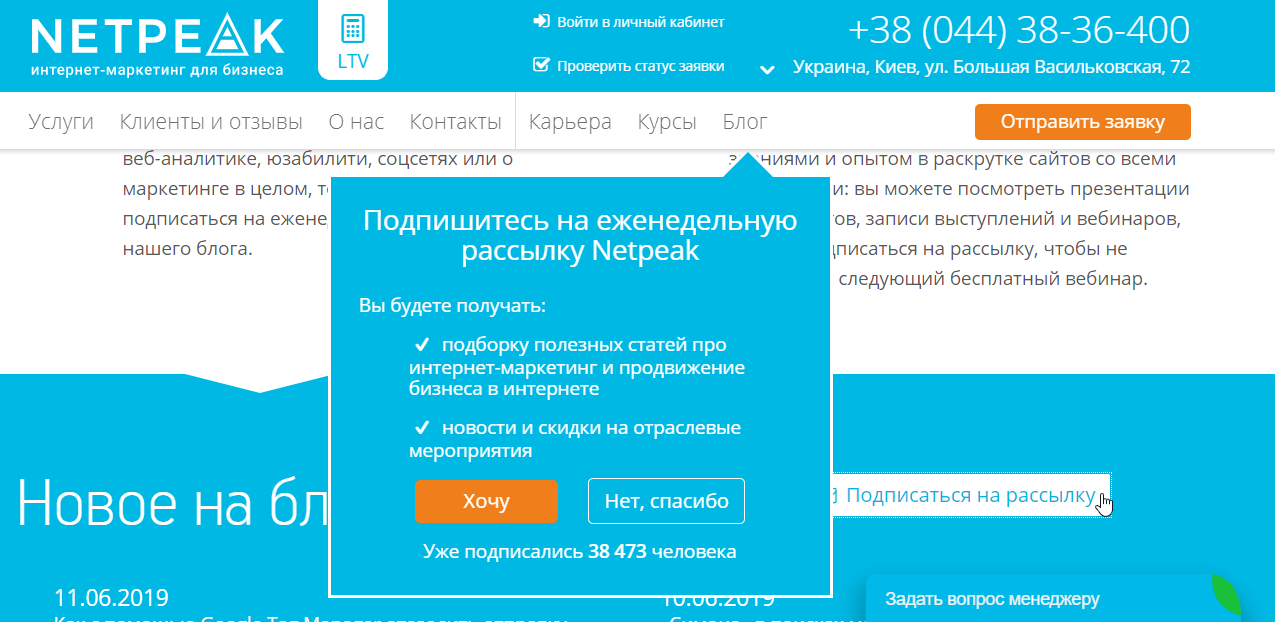
Мы тоже используем окна-приветствия, чтобы сообщить пользователям о глобальном обновлении, пригласить на вебинары или анонсировать масштабные исследования.

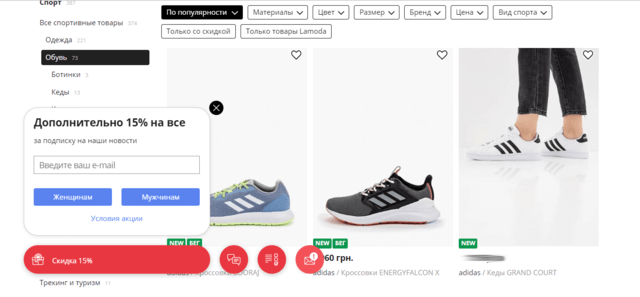
Entry Pop-Up, особенно в формате Page-Stop плохо подходят для сбора лидов и перенаправления пользователей. «Зачем мне выполнять просьбу, если сам еще ничего не получил?», — думает читатель и закрывает страницу. Чтобы избежать негатива и поднять конверсию, предложите в окне нечто ценное:
- скидку,
- бесплатную консультацию,
- полезный контент,
- специальное предложение.
Окна, всплывающие после пролистывания: Timed Pop-Up и Scroll Pop-Up
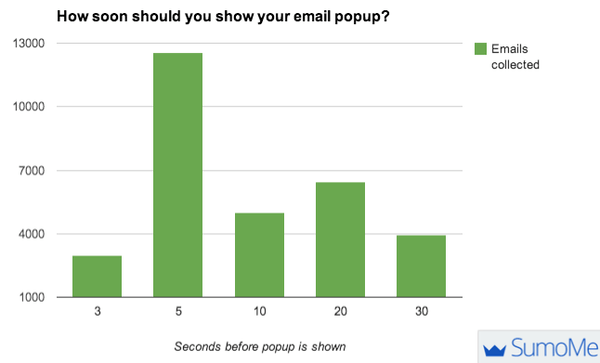
Когда пользователь уже ознакомился со страницей, но не успел отвлечься, самое время предложить ему подписку или просмотр другого раздела. Уровень лояльности и степень знакомства с сайтом определяют либо по прошедшему от загрузки времени, либо по пролистыванию страницы. Оптимальные настройки могут отличаться для разных площадок, но специалисты AppSumo выяснили, что лучшее время для сбора лидов — спустя 5 секунд пребывания на сайте. Пролистывание же обычно устанавливают на 40—70% прочтения.

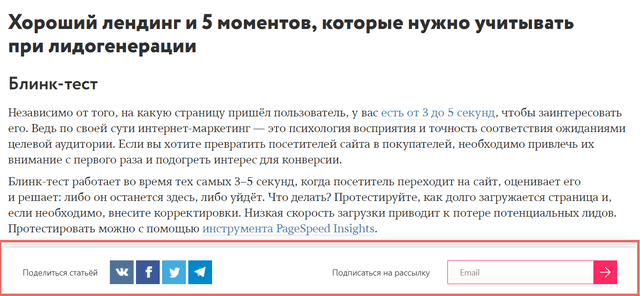
Нестандартный пример появления при пролистывании: окно шеринга и подписки появляется, когда пользователь листает страницу вверх. То есть, когда он внимательно читает текст
Прощальное окно или Exit Pop-Up
Это редкий в рунете, но популярный на англоязычных сайтах тип всплывающих окон. Прощальное окно появляется, когда пользователь собирается покинуть страницу. По движению курсора программа понимает, когда человек решает закрыть вкладку или перейти на соседнюю. Цель этих окон — удержать внимание пользователя, поэтому здесь обычно предлагают посмотреть другой раздел площадки. Также они подходят и для сбора лидов «напоследок».

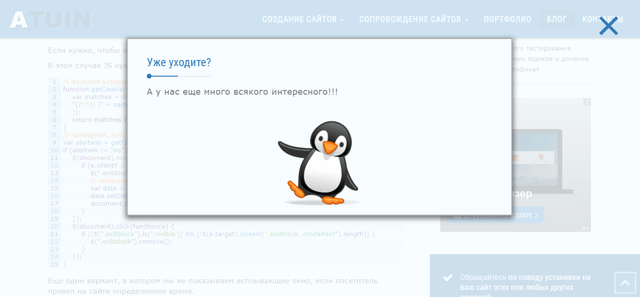
Заметив, что пользователь собирается уходить, сайт показывает прощальный поп-ап с последним предложением
Всплывающее по нажатию окно или Click Pop-Up
В отличие от остальных, это окно появляется не внезапно, а после каких-либо целевых действий пользователя. Например, при нажатии на слово «зарегистрироваться» появляется всплывающее окно с формой регистрации, а не отдельная страница.

Как сделать всплывающее окно на сайте, которое не раздражает, а приносит лидов
Поговорим о том, каким должно быть окно с высокой конверсией.
- Понятный интерфейс. Не прячьте «крестик» или другой способ закрыть окно. Печально, но факт: люди привыкли получать информацию по первому запросу, а не пробираться через рекламу.
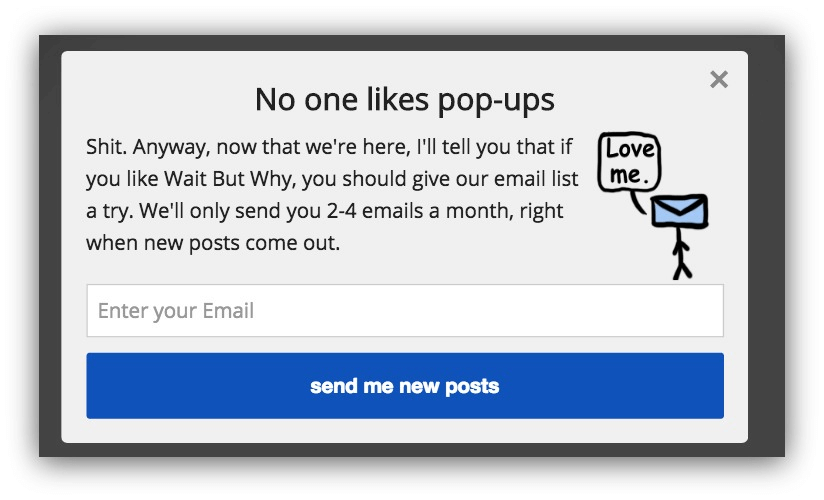
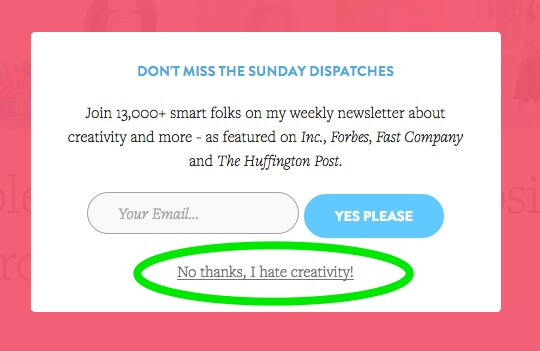
- Корректность и адекватность. Важно не отпугивать потенциальных клиентов излишней фамильярностью или грубостью. Станет ли клиентом посетитель, которому пришлось нажать «Я ненавижу креативность», лишь бы не давать почту?

- Подходящее место. Контекст не менее важен, чем контент сообщения. Ради наибольшей отдачи стоит потратить силы на тонкую настройку поп-апов или составить предложение для массовой аудитории. Присматривающий моторную лодку вряд ли купит тут же и монитор, но он может найти что-то интересное в разделе «Акции» или подписаться на каталог.
- Отсрочка в 5 секунд. Этот совет может показаться излишне категоричным, но он основан на анализе. Опытным путем компания AppSumo показала, что пользователи охотнее оставляют email, если они успели увидеть сайт, но не успели переключить внимание на что-то иное.

- Без спама. Сделать всплывающее окно еще более навязчивым можно показывая одному пользователю одинаковые поп-апы на каждой странице сайта. Неправильные настройки грозят оттоком аудитории, так что их нужно периодически проверять.
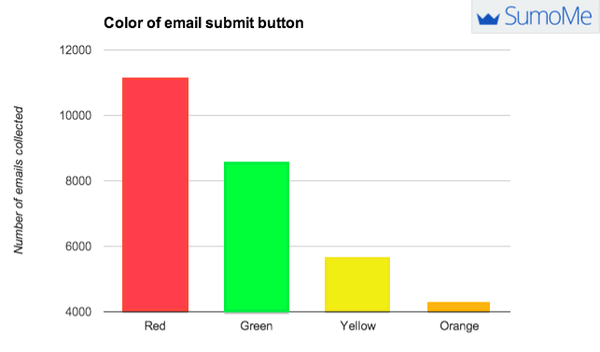
- Призыв к действию. Важно объяснить пользователю, что от него ждут: подписаться, заказать, посмотреть, лайкнуть, оставить телефон и так далее. Любопытно, но то же исследование AppSumo показывает, что охотнее всего пользователи нажимают на красные и зеленые кнопки «подписаться», а вот оранжевый цвет оказался аутсайдером.

- Оптимизация под мобильные платформы. Уже в 2018 году 52% интернет-трафика приходилось на мобильные устройства, и число это не собирается падать. Поэтому мобильная оптимизация — это не роскошь, а необходимость. Окно должно быть довольно лаконичным, чтобы поместиться на экране смартфона и быть пригодным для взаимодействия..
Резюме
- Используйте всплывающие окна. Это инструмент, который приносит свою пользу компании, как показывают исследования.
- Всплывающие окна, которые блокируют страницу, называются «Page Stop». А те, что не мешают работать с остальными элементами —«Hello-Board».
- Используйте приветственное pop up уведомление для общения с пользователями, анонсов или предупреждения о неполадках.
- Читатель скорее согласится на предложение или выполнит просьбу, если имел возможность просмотреть контент. В этом помогут отложенные поп-апы и такие, что следят за пролистыванием страницы.
- Есть технологии, предсказывающие скорый выход пользователя с сайта. С их помощью удобно размещать «прощальные» всплывающие окна, нацеленные на повышение конверсии и дальнейший переход по страницам.
- Пользователи скорее оставляют адрес электронной почты спустя пять секунд пребывания на сайте. Особенно когда кнопка «Подписаться» красного цвета.
- Всплывающие окна необходимо оптимизировать под мобильные платформы, ведь совокупный мобильный трафик уже преобладает над десктопным и сокращаться не собирается.

