Даже опытный маркетолог может растеряться, впервые открыв Google Analytics 4. А для тех, кто раньше совсем не работал с веб-аналитикой, система покажется вообще «китайской грамотой». Александр Казаков расскажет, как настраивать события и конверсии в Google Analytics 4. Причем сразу двумя способами ― при помощи Менеджера тегов и расширения Google Analytics Debugger.

Александр Казаков,
основатель Kazakov Commerce,
автор одноименного Telegram-канала и блога по онлайн продажам
События на сайте ― это различные точки взаимодействия между пользователем и элементами сайта. Вы можете отслеживать такие события:
- клики по кнопкам;
- клики по ссылкам;
- загрузка лид-магнита, прайс-листа или коммерческого предложения, которые также можно отслеживать, как клики по ссылкам;
- заполнение и отправка форм.
Например, на моем блоге настроены такие события:
- клики по кнопке «Подписаться», размещенной вверху каждой страницы:

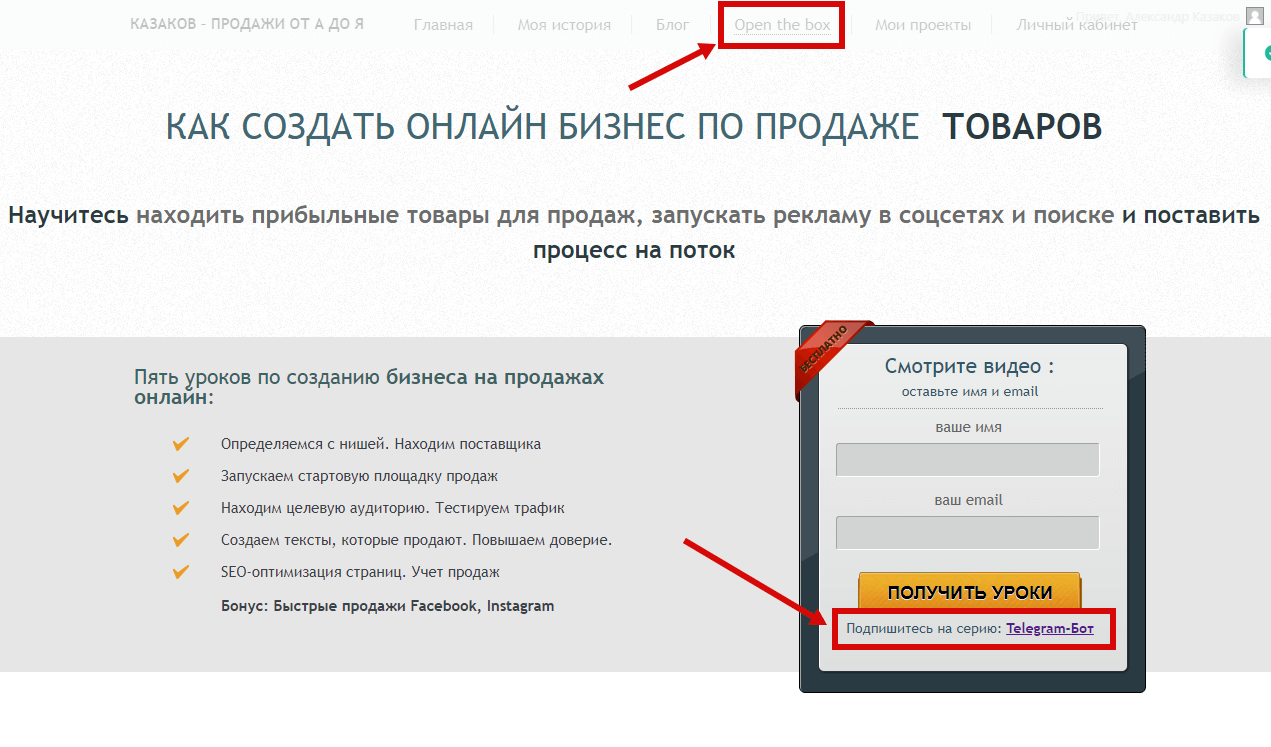
- заполнение формы на странице «Open the Box», где я собираю лиды в обмен на бесплатные уроки по продажам:

- клик по кнопке «Подписаться на Telegram-канал», которая размещена в статьях и открывает чат-бот с полезными материалами:

Отслеживание событий и конверсий в Google Analytics 4 через Google Tag Manager
Первый способ настроить и отслеживать события ― установить на сайт Google Tag Manager.
Google Tag Manager (сокращенно GTM) — это система управления тегами, добавленными на сайт для отслеживания и анализа поведения посетителей.
Теги в Google Tag Manager — маленькие фрагменты кода, которые отслеживают поведение посетителей сайта. Они помогают оценить:
- насколько сайт решает задачи пользователей;
- насколько эффективна реклама;
- сколько конверсий совершают пользователи.
Если интересно узнать подробнее ― прочтите статью на нашем блоге «Основы Google Tag Manager».
Прежде чем создавать события через Google Tag Manager, нужно:
- добавить на сайт код GTM ― как это сделать, подробно описано в справке Google;
- подключить сайт Universal Analytics или Google Analytics 4 ― в этом руководстве мы рассматриваем алгоритм работы с «четвертой аналитикой».
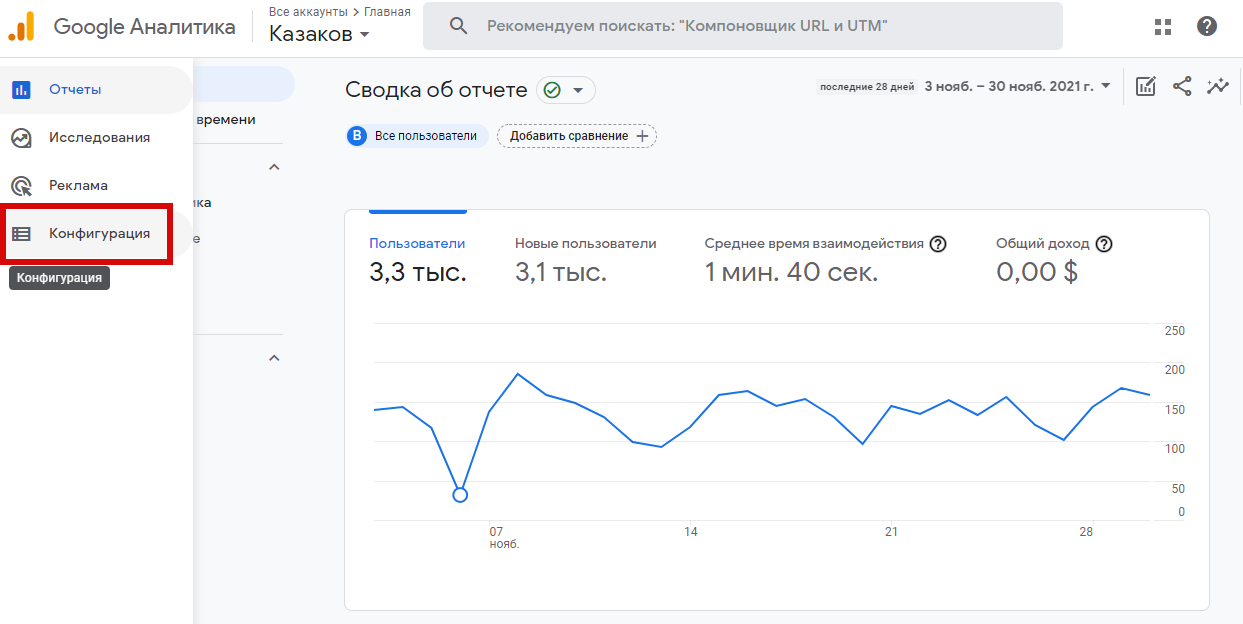
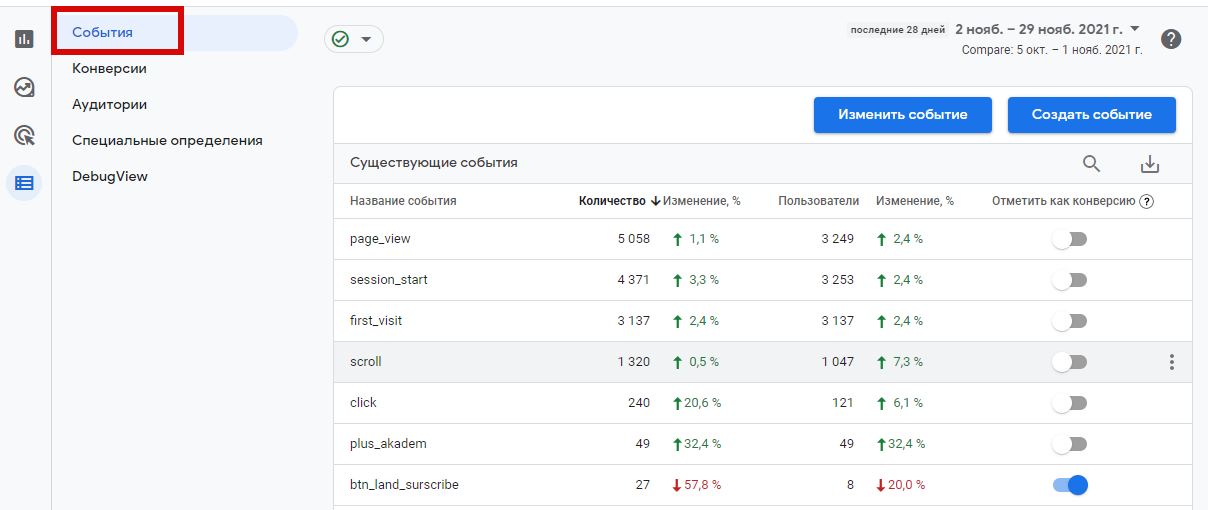
Затем заходите в Google Analytics 4 и в расположенном слева меню выберите раздел «Конфигурация». А затем перейдите в подраздел «События». Именно тут можно создавать и изменять события.


Активация переменных
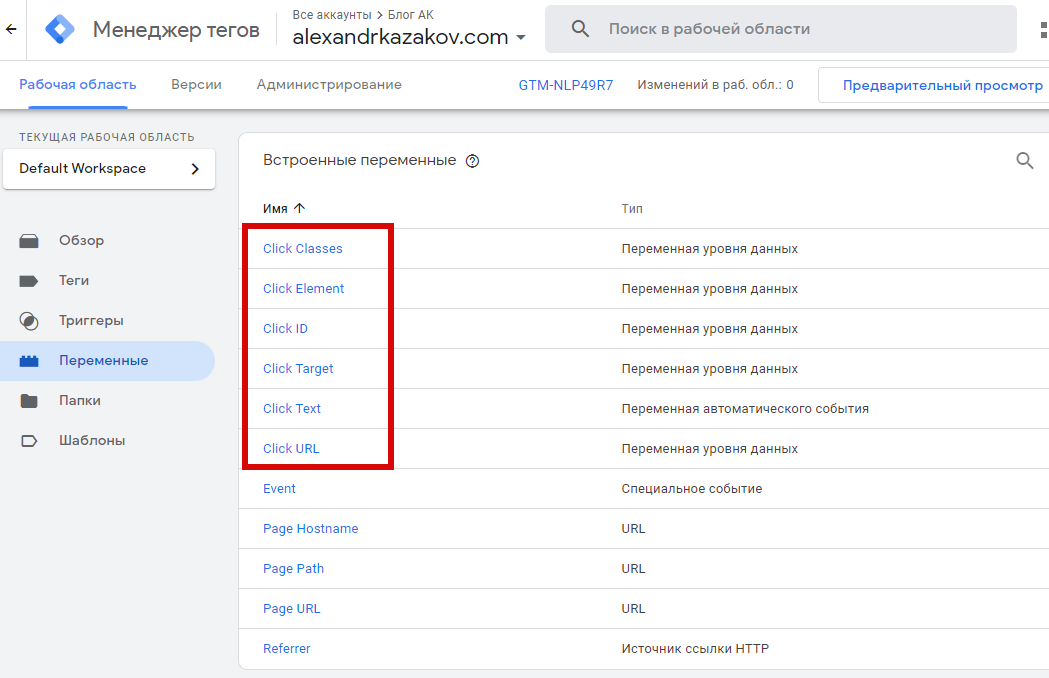
Теперь заходите в раздел «Переменные» в Менеджере тегов. Проверьте, чтобы были включены все переменные по кликам:
- Click Classes;
- Click Element;
- Click ID;
- Click Target;
- Click Text;
- Click URL.

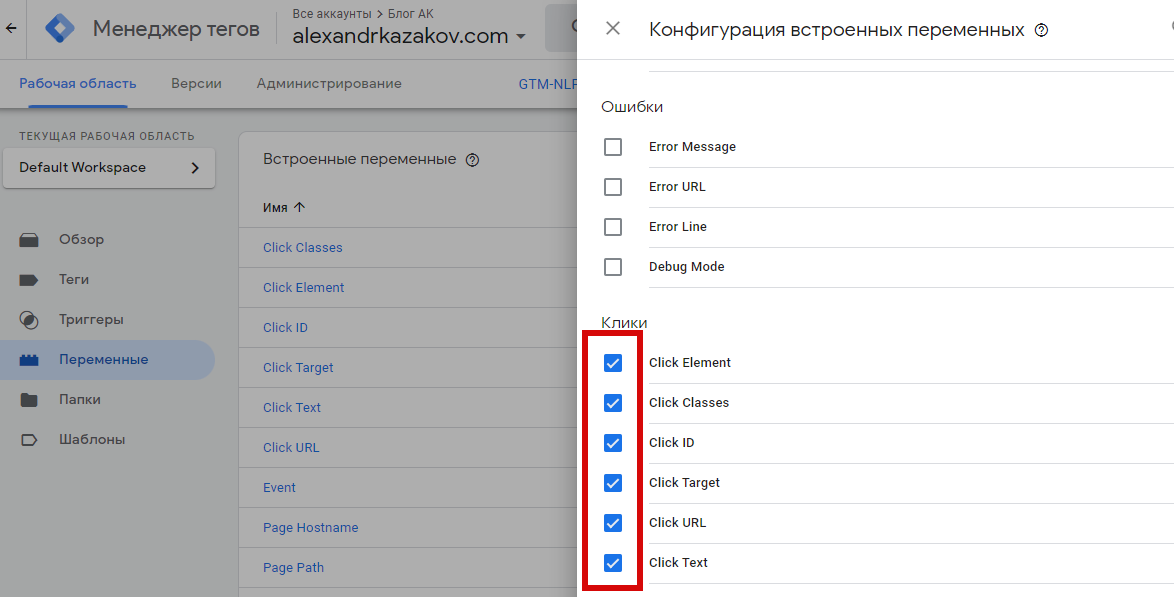
Если у вас не включены переменные, нужно нажать кнопку «Настроить» и в открывшемся справа окне ― поставить галочки в подразделе «Клики».

Теперь нам нужно создать триггеры и теги, затем каждый триггер подключить к тегу, а каждый тег ― к Google Analytics 4.
Настройка тега на сайте и предпросмотр событий
Переходите в подраздел «Триггеры» в Менеджере тегов. Если вы только начинаете настройку, у вас тут пусто. Нажмите кнопку «Предварительный просмотр» в правом верхнем углу.
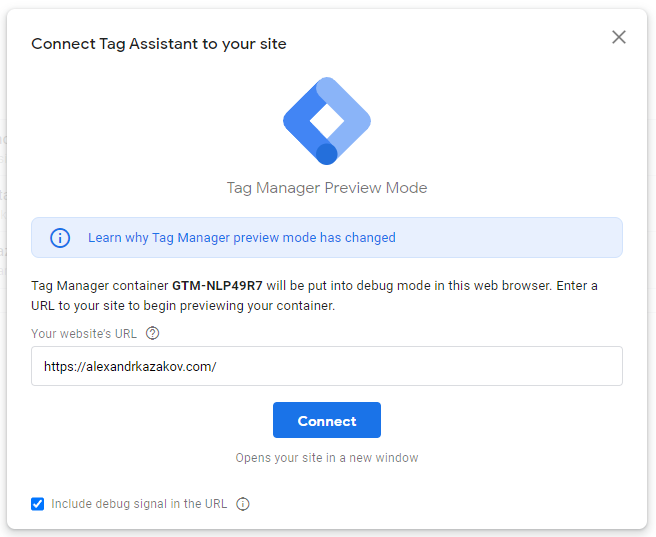
Откроется новое окно и Менеджер тегов предложит вам перейти на сайт, для которого вы хотите настроить события. Нажмите “Connect”.

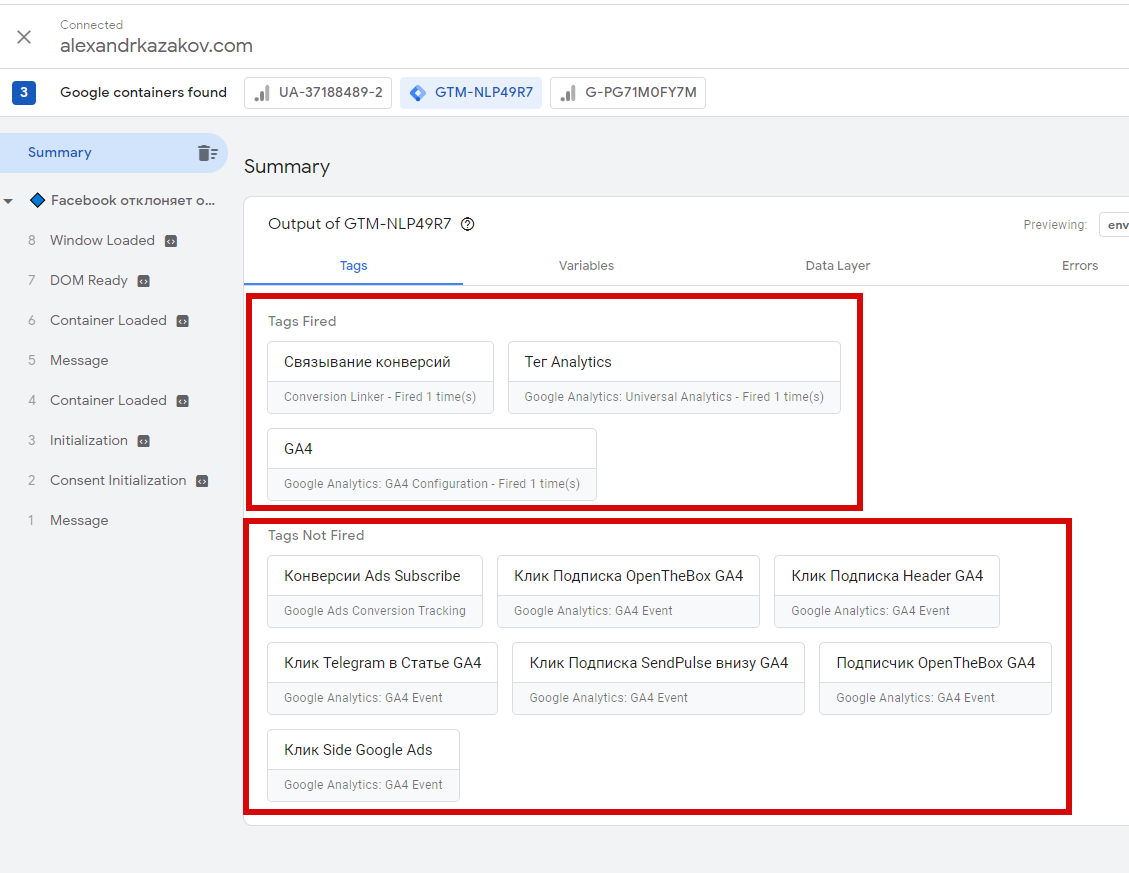
Так выглядит окно, в котором мы будем создавать теги и «связывать» действия пользователей на сайте с Google Analytics. В группе “Tags Fired” будут видны запущенные теги, в группе “Tags Not Fired” ― теги, которые еще ожидают запуска.

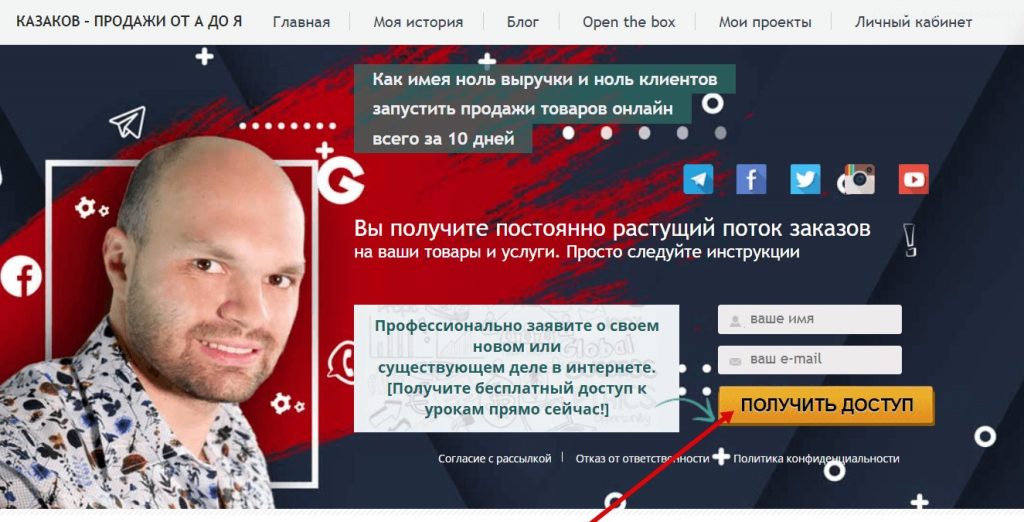
Предположим, я хочу настроить тег на кнопку «Получить доступ», которая находится в «шапке» главной страницы сайта. Я иду на сайт и кликаю на кнопку:

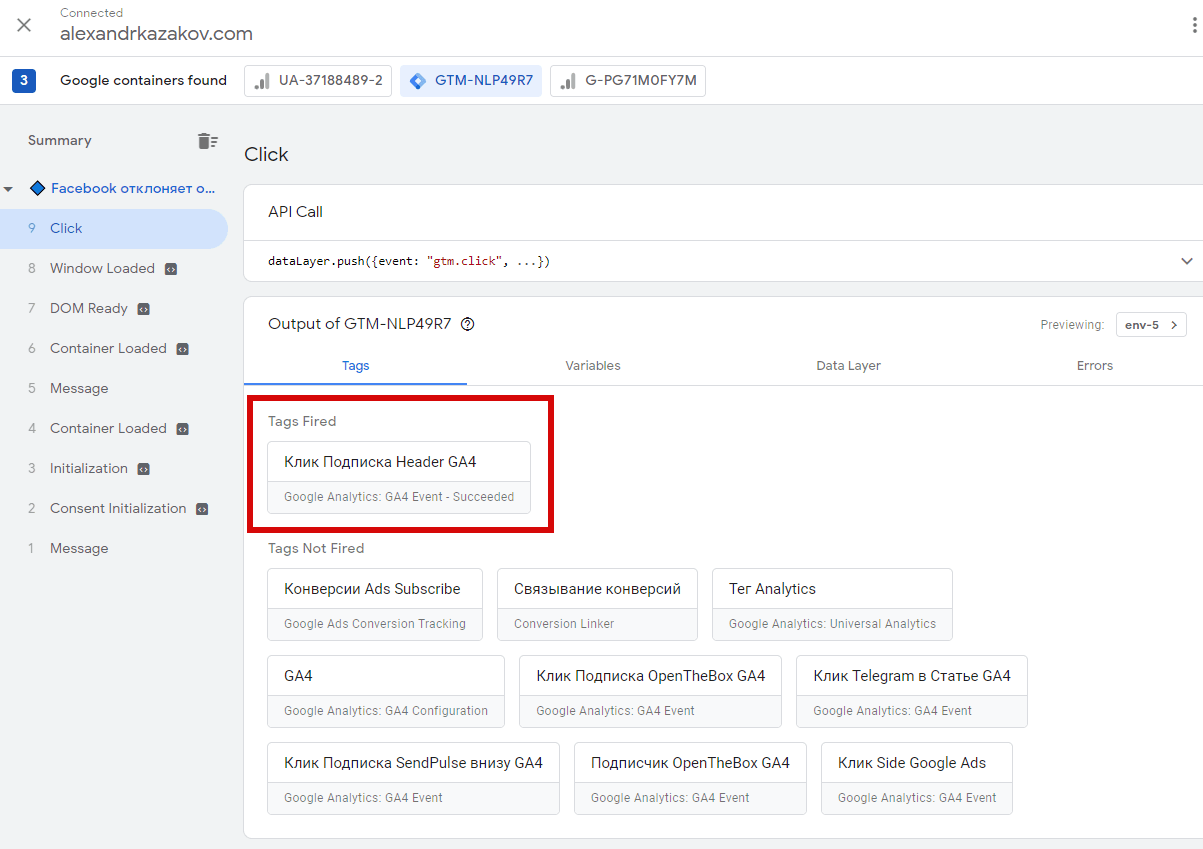
Вернувшись в Менеджер тегов вы увидите, что в меню появился новый подраздел ― “Click” и информация о том, что на сайте произошел клик на кнопку «Подписка Header GA4»:

Если клик не зафиксирован, это значит, что ваш сайт фиксирует не случайные клики, а только целенаправленные ― с заполненными данными. Это хорошо. Вернитесь на сайт и укажите в пустых полях любое имя и почтовый адрес, а потом еще раз нажмите кнопку.
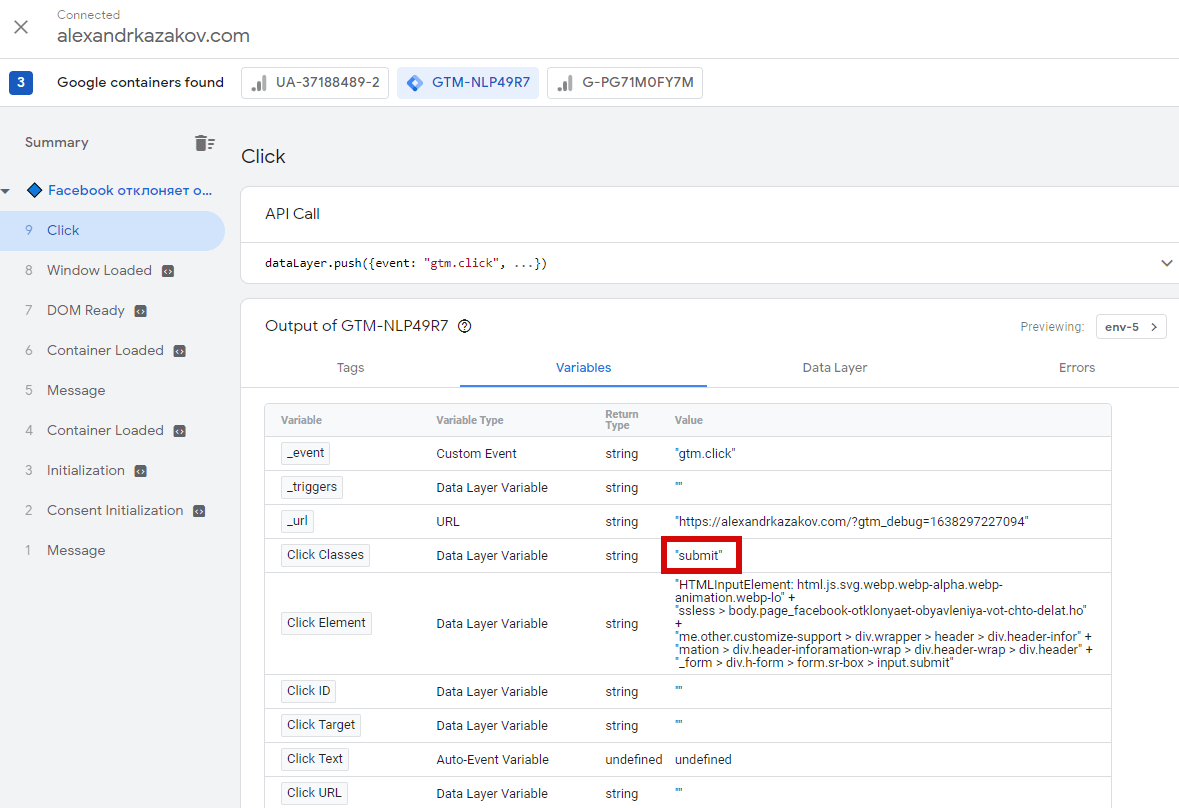
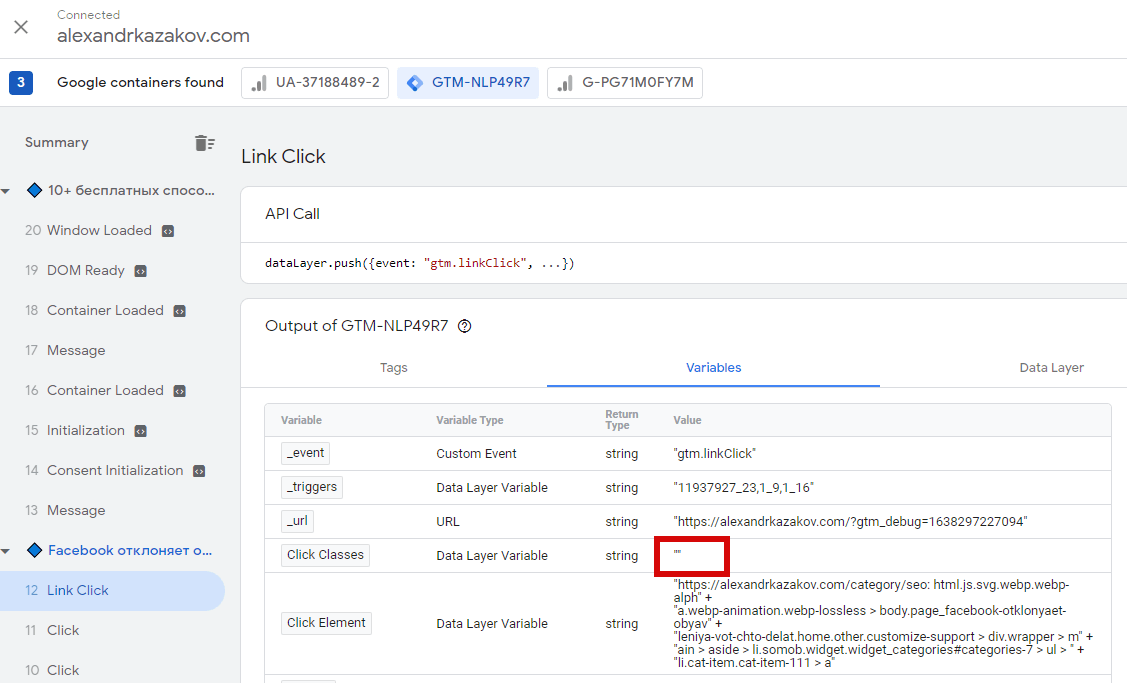
Что еще происходит после клика? Перейдите в подраздел “Variables”. Тут вы увидите, что клик появился среди остальных переменных. Например, у меня это “Click classes” ― “submit” ― уникальный класс для конкретной кнопки. По этому классу Google Tag Manager уже может отслеживать клики в форме подписки.

Для сравнения настроим другой тег. Например, клик по слову “SEO” в рубрикаторе на сайте.

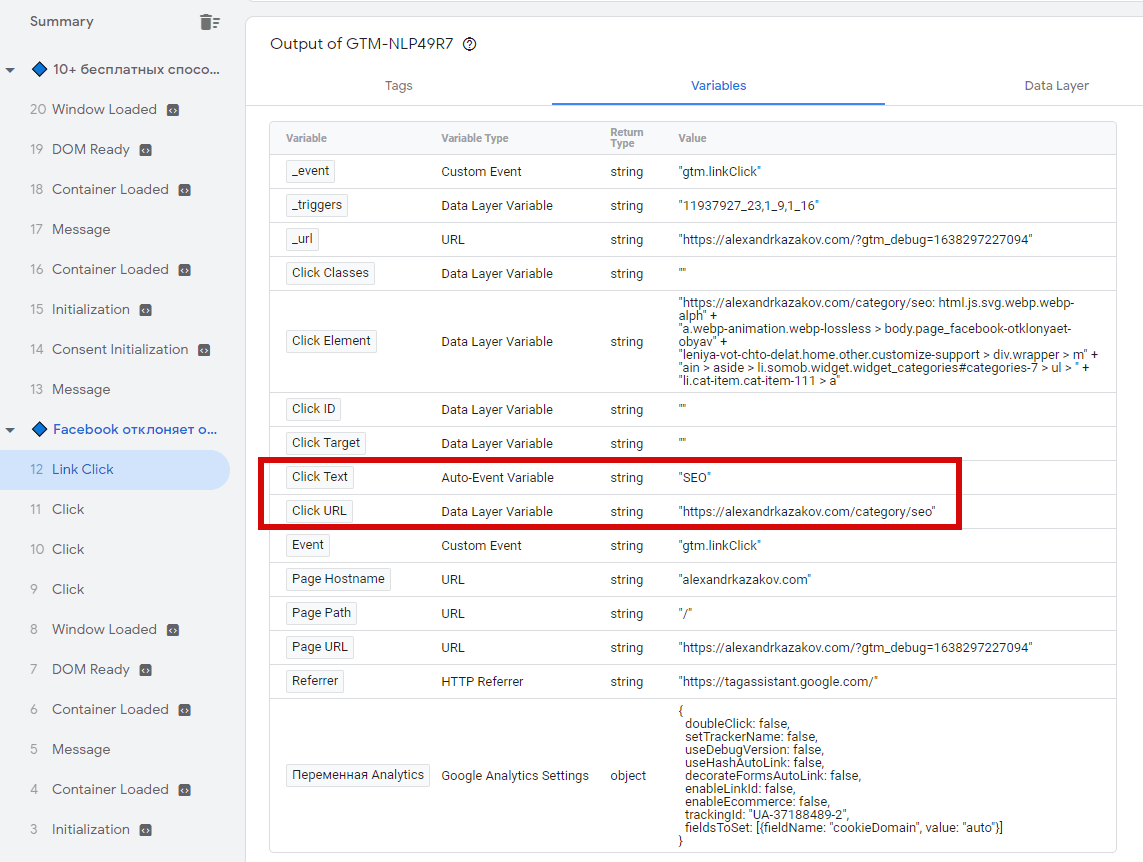
Вернувшись в Менеджер тегов, видим новый раздел: “Link Click”. В подразделе «Variables» нет информации “Click classes” ― “submit” ― ведь по кнопке в этот раз мы не кликали.

Зато появились две другие переменные:
- “Click Text” ― “SEO”;
- “Click URL” ― ссылка на рубрику, которая открывается при нажатии на слово “SEO”.

Если я захочу отслеживать, как событие, клик по ссылке в рубрикаторе, то именно с этими переменными мне нужно работать дальше. Но поскольку нас пока интересует только клик по кнопке подписки, вернемся к тегу “Click classes” ― “submit” и настроим для него триггер.
Настройка триггера в Менеджере тегов
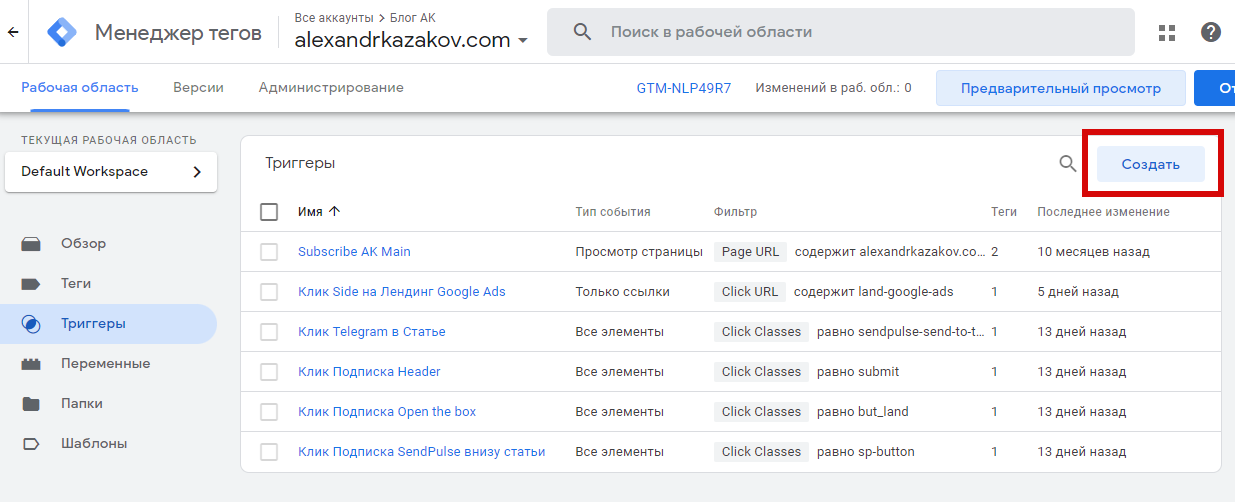
Нужно создать триггер, который будет срабатывать при каждом клике. Для этого мы идем в Менеджер тегов, раздел «Триггеры». И нажимаем кнопку «Создать».

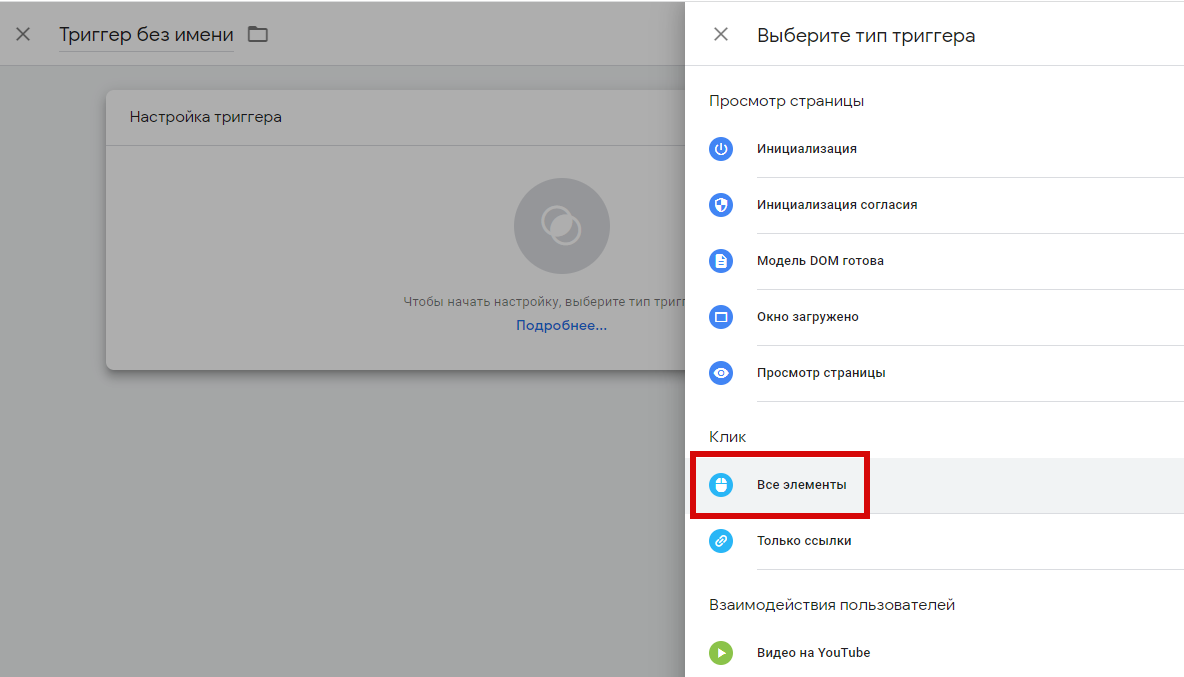
В открывшемся справа меню листаем до подраздела «Клик» и выбираем «Все элементы». Все элементы ― значит Click Classes, Click Element, Click ID и другие переменные. Если бы мы настраивали, как событие, переход по ссылке ― тут нужно было бы выбрать «Только ссылки».

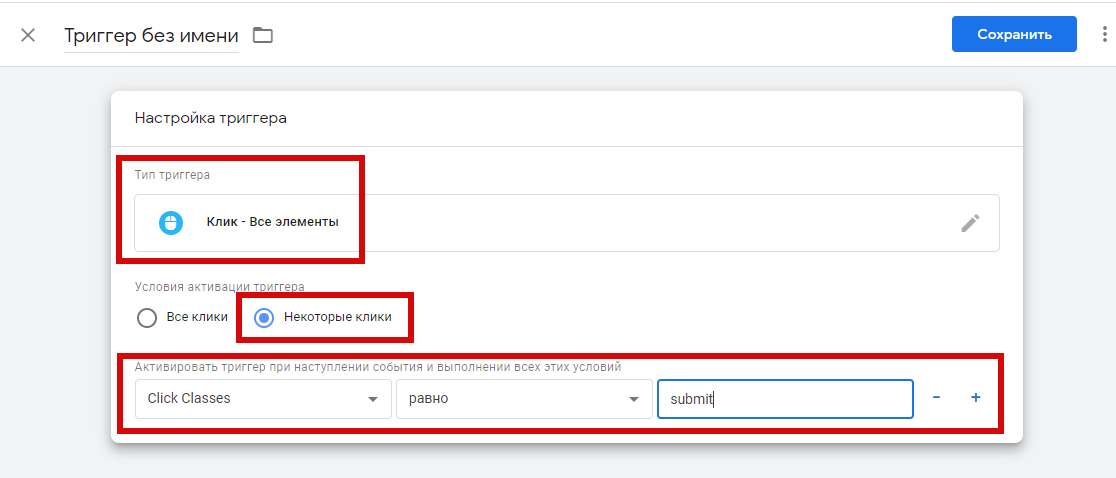
Перед нами открывается окно с настройками триггера «Клик» ― «Все элементы». Выберите «Некоторые клики» ― если хотите отслеживать не все, а только определенные клики. Затем настроим цепочку триггера: “Click Classes ― равно ― “submit”.

Как видите, тут можно настроить и другие цепочки триггеров. Например, элемент «соответствует селектору CSS» подходит для отслеживания такого события, как клик и затем взаимодействие с всплывающим окном.
Дайте вашему триггеру понятное название, чтобы потом не пришлось заново разбираться и вспоминать. Например, «Тест Клик Header Подписка». И нажмите «Сохранить».
Создание связки: триггер-тег в Менеджере тегов
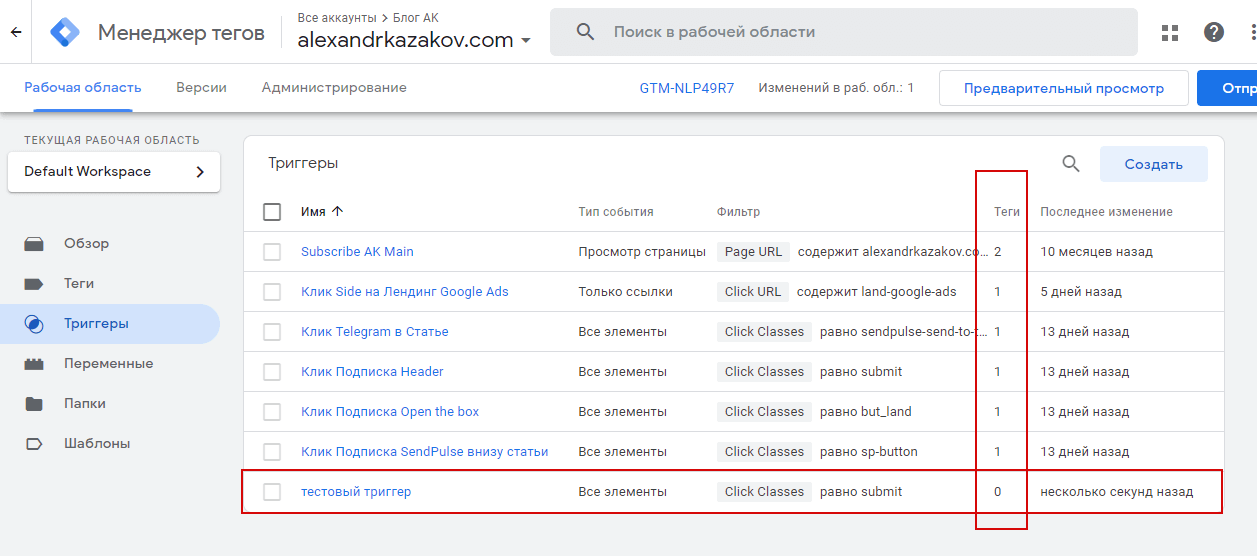
Осталось связать этот триггер с новым тегом, который будет передавать информацию о событии в кабинет Google Analytics 4. Пока такой связки нет, мы видим, что наш новосозданный триггер не связан ни с одним тегом:

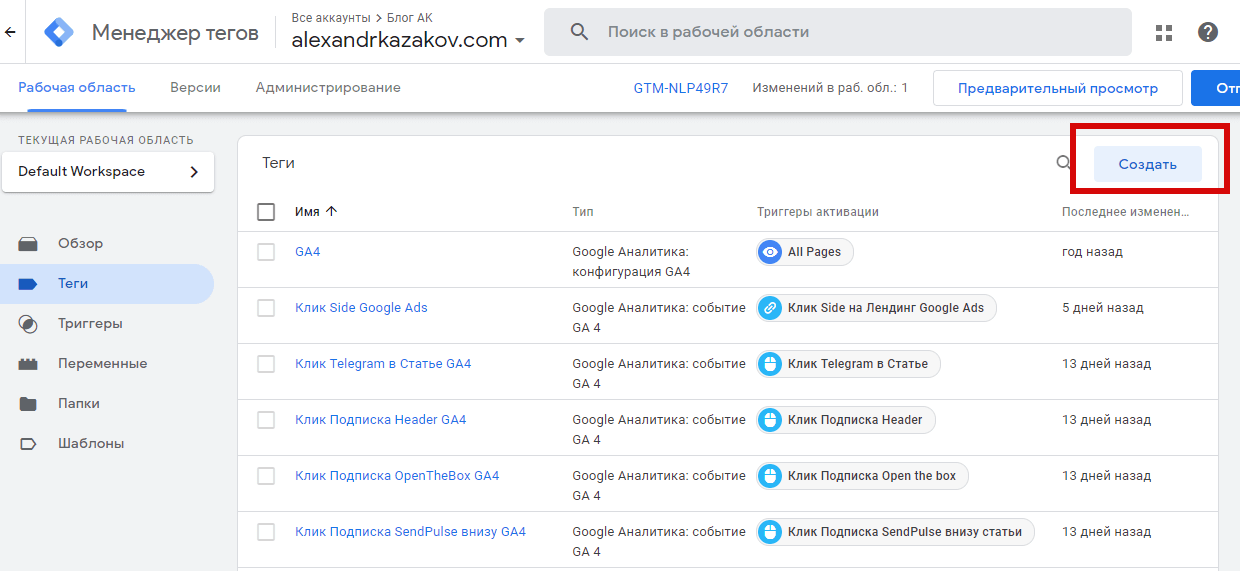
Для этого создадим новый тег. Заходим в раздел «Теги» и нажимаем кнопку «Создать». В новом окне указываем понятное название нового тега, например «Тест Подписка Header GA4».

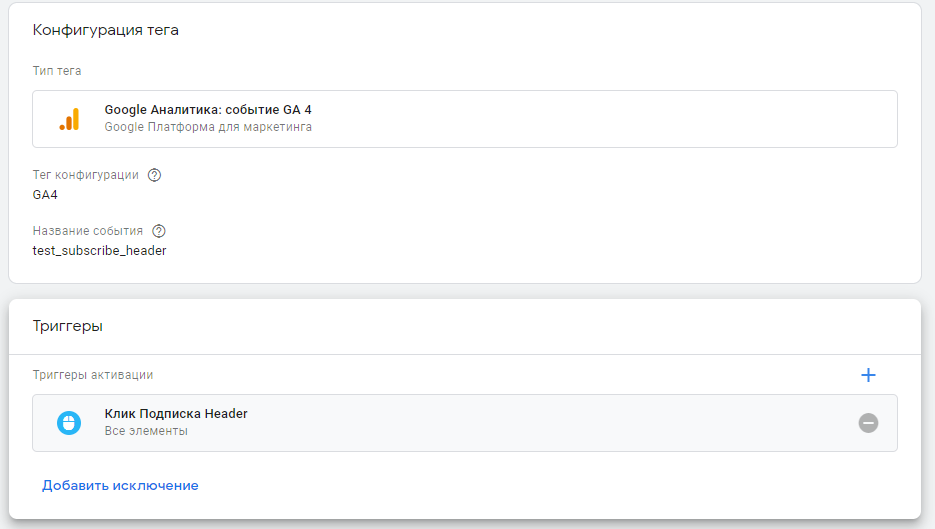
Перед вами откроется окно с настройками тега.
- Тип тега. Выберите из предложенного списка «Google Аналитика: событие GA4».
- Тег конфигурации ― GA4.
- Название события. Впишите понятное вам название события, которое будет отображаться в системе аналитики. Я предпочитаю писать названия прописными буквами, разделяя слова нижним подчеркиванием ― по аналогии со всеми названиями событий в Google. Например, «test_subscribe_header».
- Триггеры. Тут нужно вручную выбрать триггер, который мы создали раньше ― «Тест Клик Header Подписка».
Нажмите «Сохранить».

Проверка: передача события на сайте в Google Analytics 4
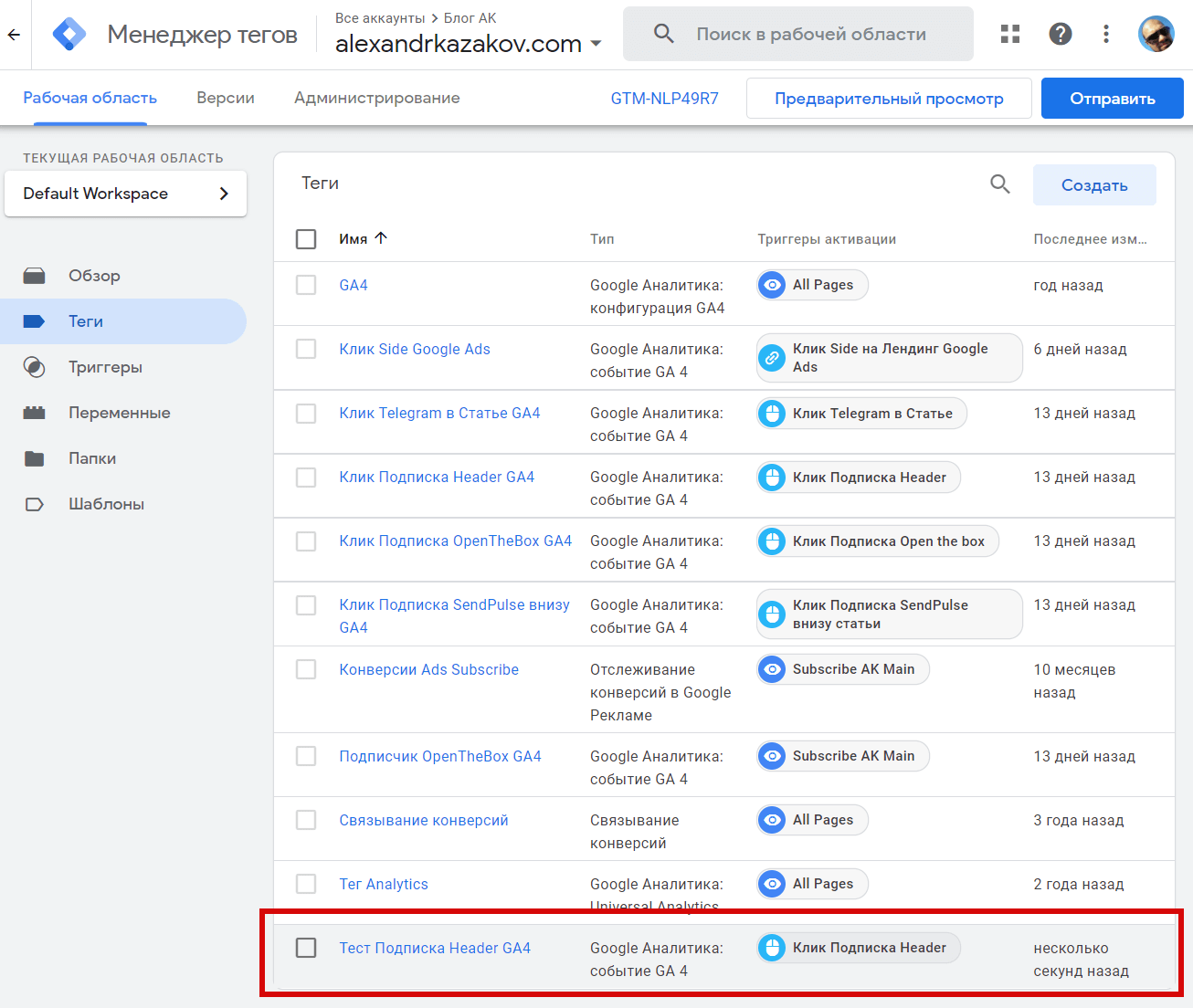
Новая связка триггер-тег стала видна в разделе «Теги». Осталось протестировать передачу данных.

Нажмите «Предварительный просмотр» в правом верхнем углу ― каждое новое событие нужно проверять в обновленном режиме предпросмотра. Затем «Connect» ― чтобы Менеджер тегов получил доступ к сайту.
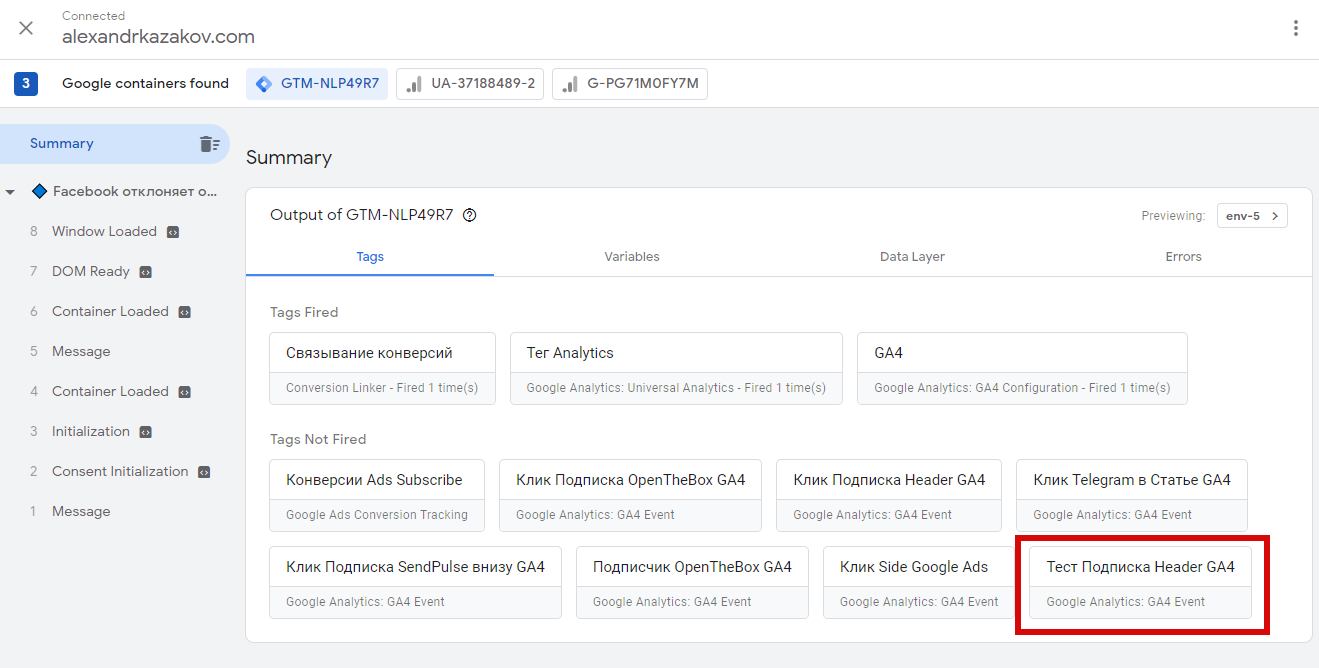
Как видите, новый тег уже ожидает запуска в строке “Tags Not Fired”:

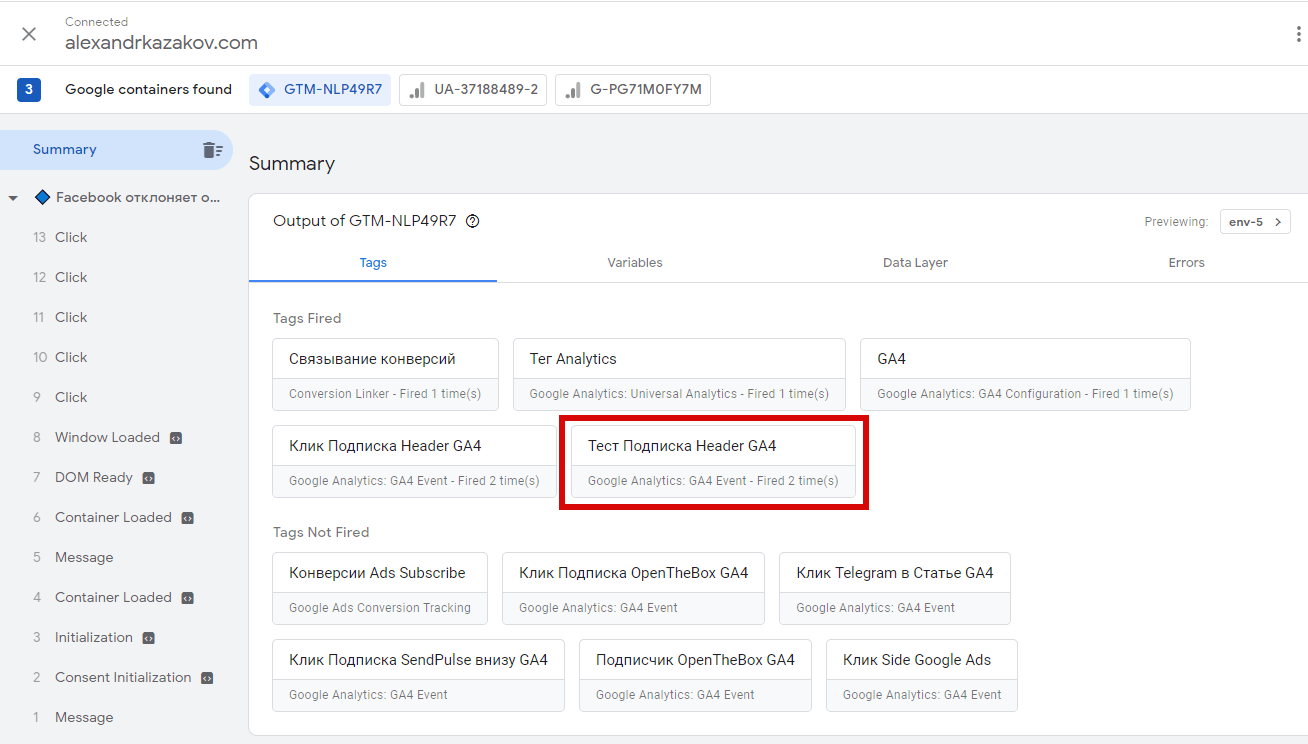
Чтобы его запустить, выполните нужное действие ― заполните форму подписки на сайте и кликните по кнопке подписки. Сразу после этого вы увидите, что новый тег запущен ― теперь он находится в верхней строке “Tags Fired”:

Возвращаемся в Менеджер тегов и нажимаем кнопку «Отправить» в правом верхнем углу. И тем самым активируем все настройки.
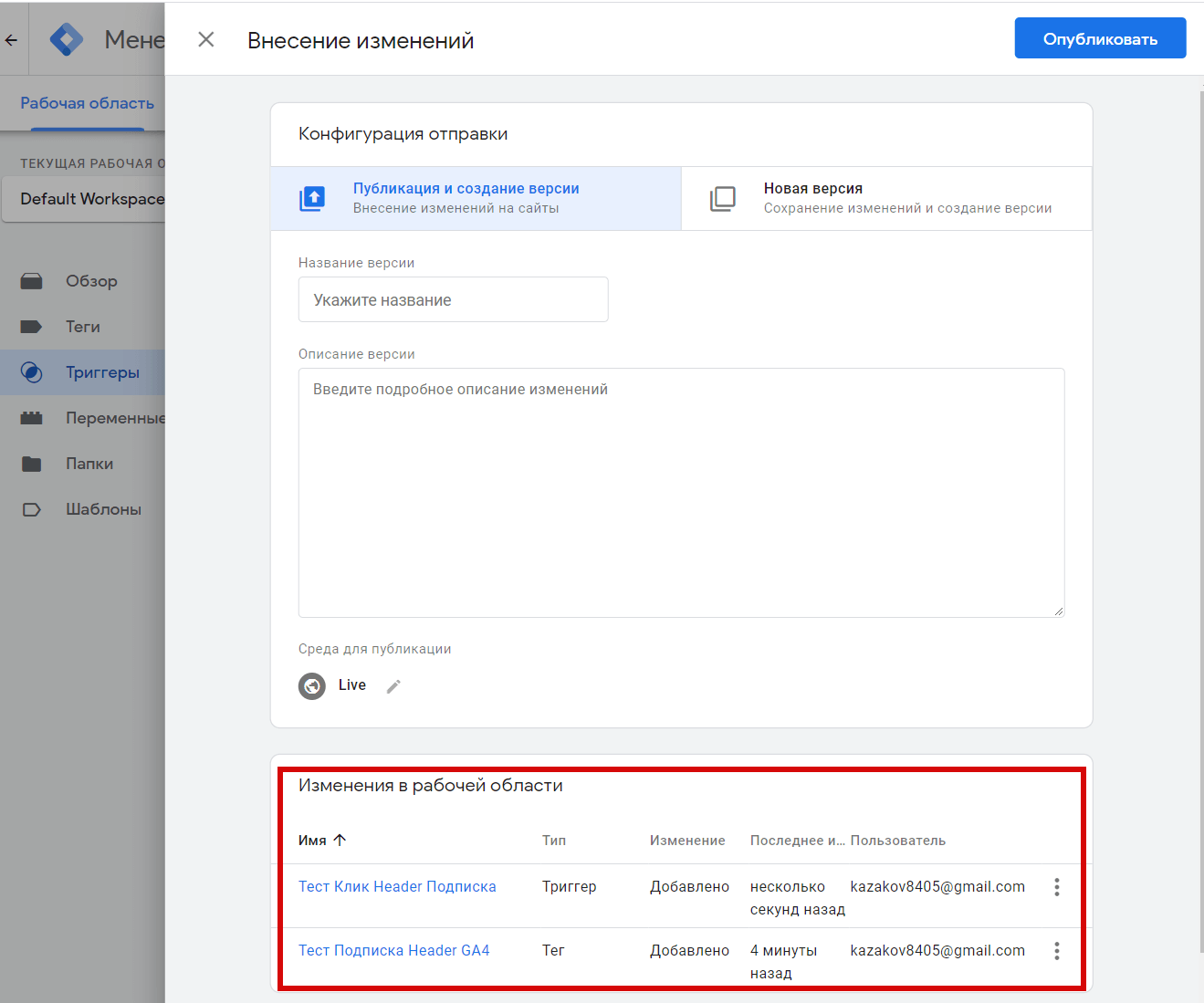
В открывшемся окне вы увидите все внесенные изменения, которые должны быть активированы. В данном случае ― добавление триггера и тега. Можно дать название и сделать краткое описание версии. И нажмите «Опубликовать» ― обязательно.

Осталось заглянуть в Google Analytics 4 и убедиться, что в разделе «События» появились новые отслеживаемые события. Возможно это произойдет не сразу, а только после первого взаимодействия пользователей с вашими кнопками, ссылками и формами. Если событие не появилось на следующий день после настройки ― выполните нужное действие на сайте самостоятельно, например, в режиме инкогнито, с разных устройств или браузеров.

Превращение события в конверсию
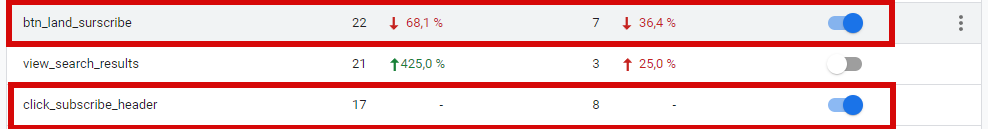
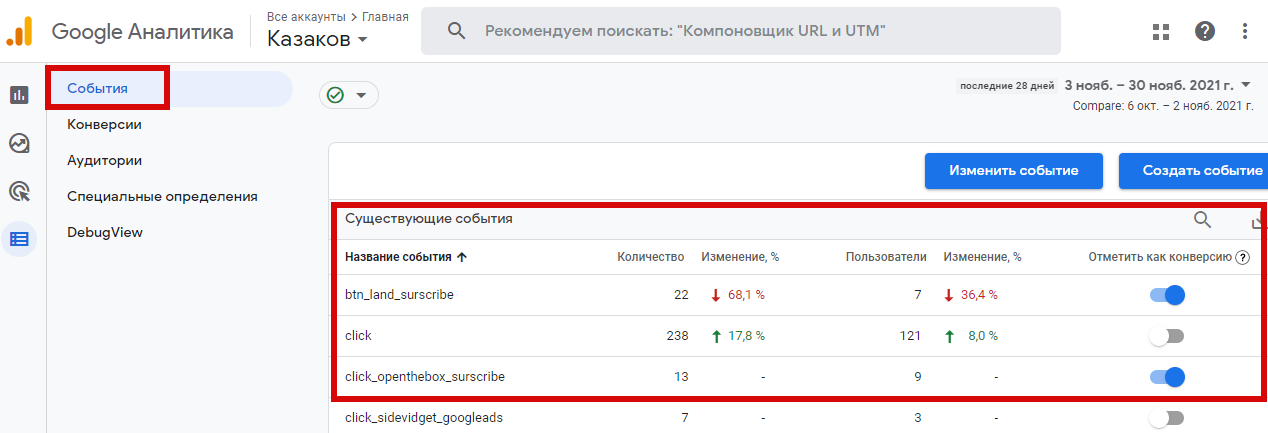
Если вы решите зафиксировать любое из событий как конверсию, нужно передвинуть ползунок в последнем столбце:

Затем нужно сделать встречное действие в рекламном кабинете Google Ads, если он уже связан с Google Analytics 4. Это позволит вам под каждую рекламную кампанию выбирать нужные конверсии для отслеживания результатов.
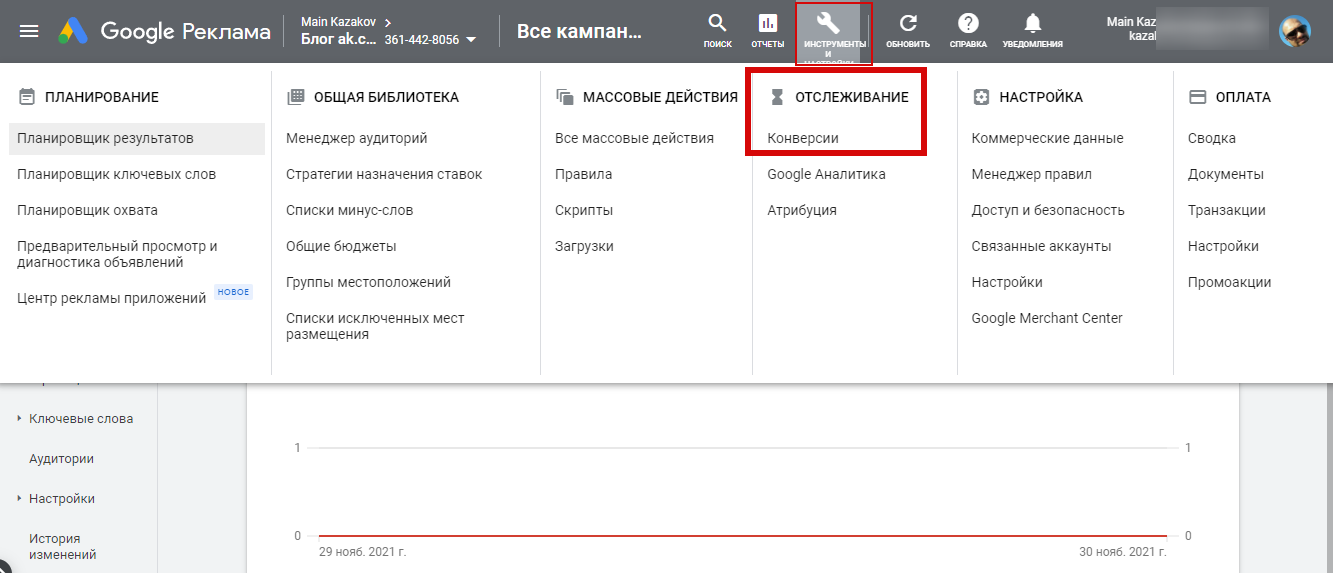
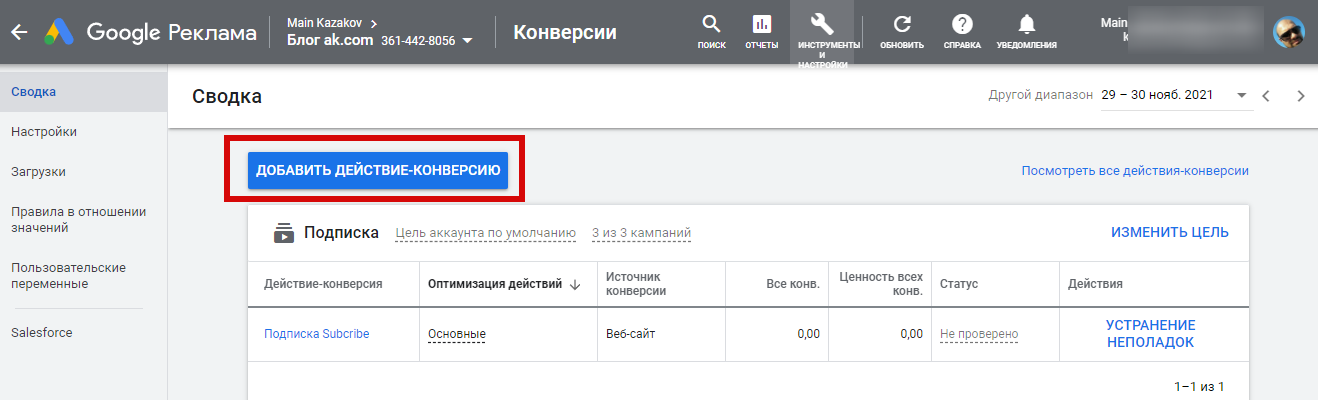
Заходите в раздел «Инструменты» ― «Отслеживание» ― «Конверсии»:

Затем нажимайте кнопку «Добавить действие-конверсию».

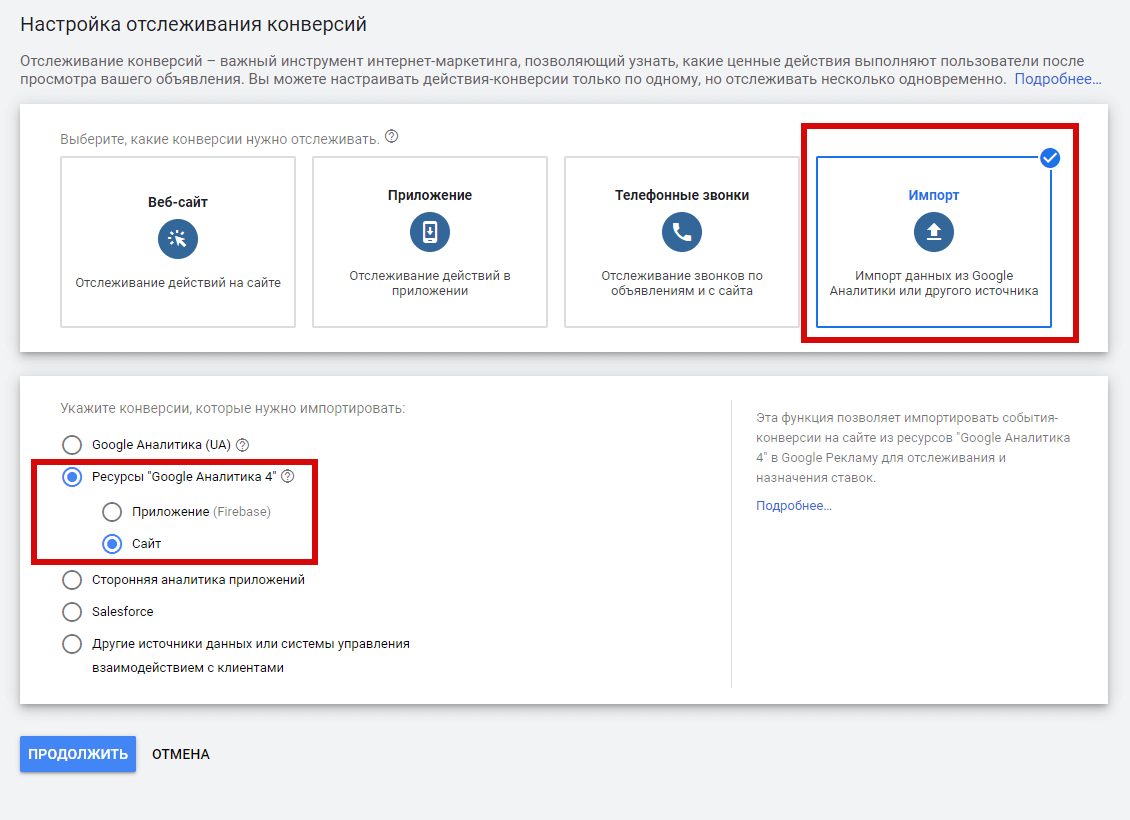
Выберите функцию «Импорт» и укажите источник конверсий для импорта ― «Ресурсы Google Analytics 4» ― «Сайт». И «Продолжить».

Отслеживание событий и конверсий в Google Analytics 4 ― напрямую в режиме DebugView
Возможно у вас нет доступа к сервису Google Tag Manager. Или настройка тегов и триггеров кажется вам долгим процессом. В таком случае можно настроить отслеживание событий и конверсий непосредственно в системе веб-аналитики.
Для каждого сайта Google по умолчанию создает готовую «пачку» событий. Например, для интернет-магазина с товарами, ценами и корзиной будет создан один стандартный набор событий, для блога ― другой. Но поскольку все блоги и магазины ― разные, желательно дополнить или изменить стандартные события. На примере собственного блога я покажу, как это сделать.
Установка плагина Google Analytics Debugger
Поскольку мы не используем GTM, у нас не будет отдельного окна, где можно настроить переменные. Взамен я предлагаю использовать расширение для браузера Chrome Google Analytics Debugger ― оно позволяет видеть все действия пользователей на сайте в режиме реального времени. Расширение нужно установить и включить.

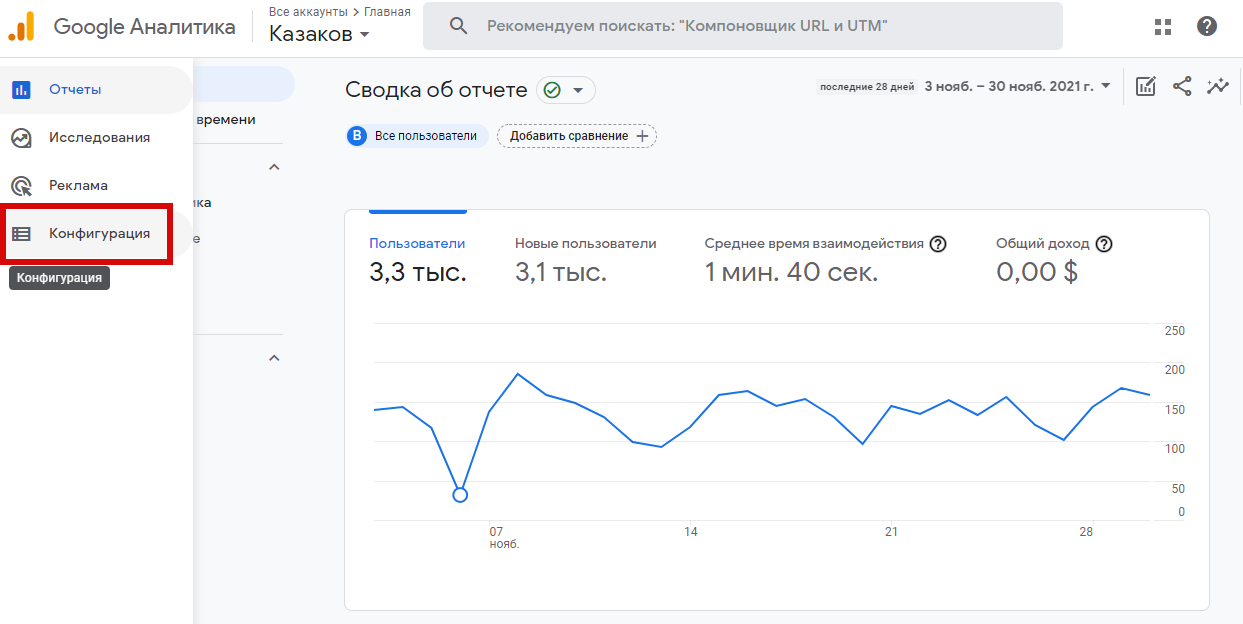
Мы начинаем работать в разделе «Конфигурация» ― вы найдете его в меню слева страницы:

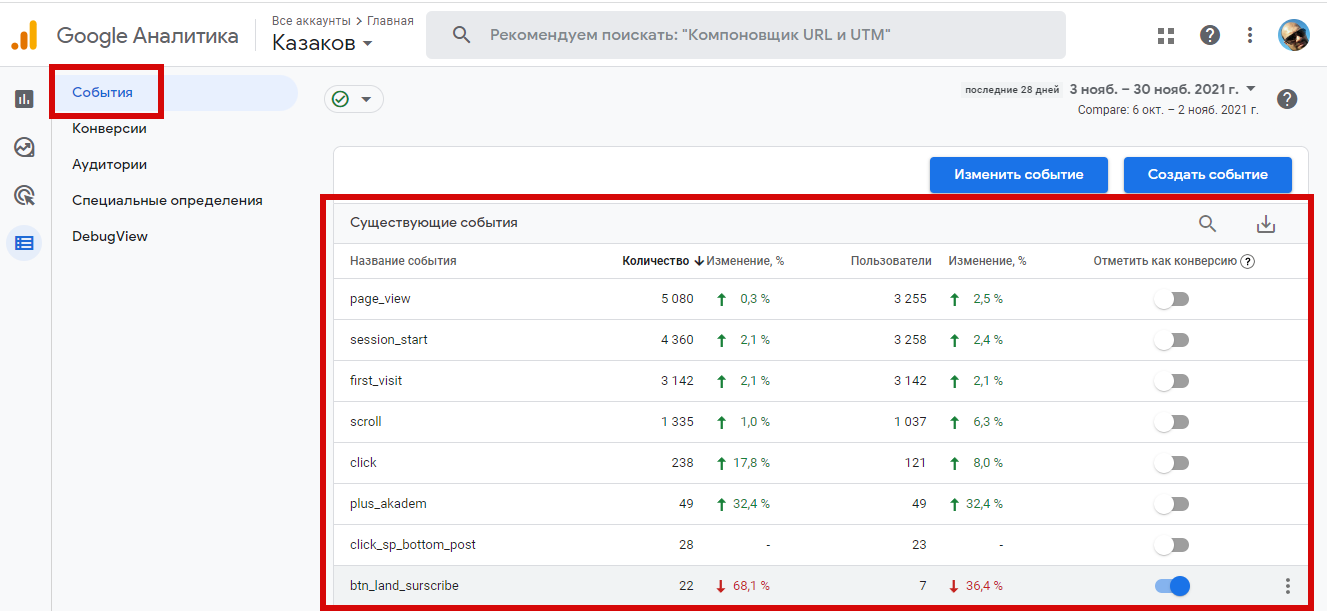
И в подразделе «События» ― видим все те события, которые настроили раньше при помощи Менеджера тегов:

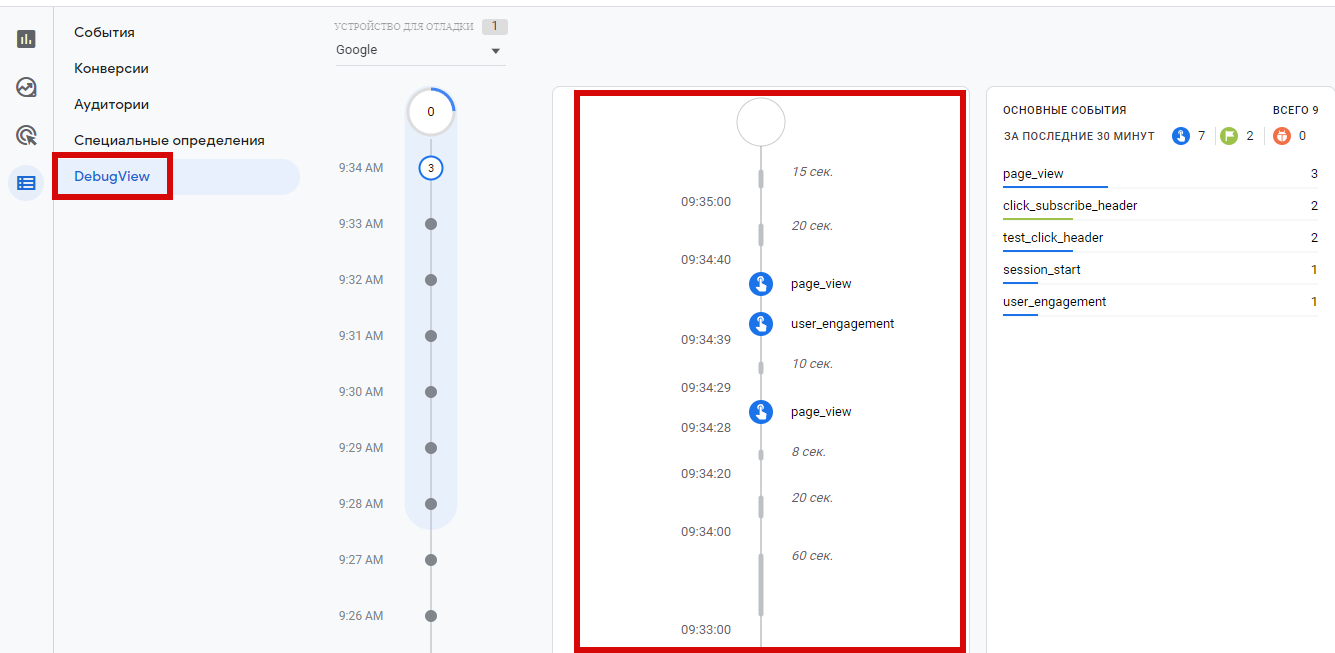
Если расширение Google Analytics Debugger у вас уже установлено и включено, вам доступен особый режим ― DebugView. В этом режиме все события отображаются последовательно ― на одной оси:

Настройка события в режиме DebugView
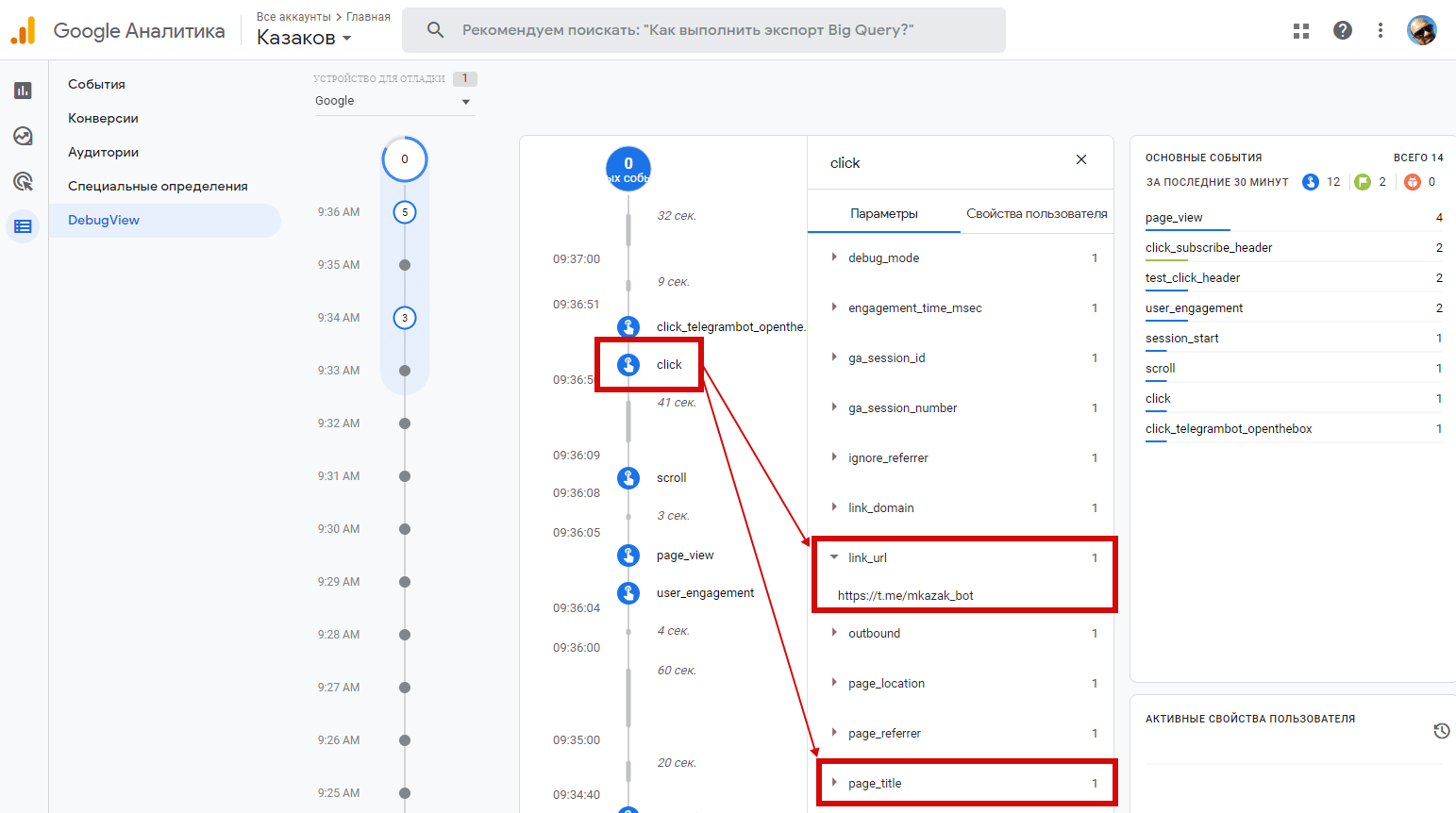
Предположим, я хочу настроить такое событие: на странице “Open the box” блога ― клик по ссылке, которая ведет на бота в Telegram:

Я кликнул по указанной ссылке на сайте ― и уже спустя 15 секунд это стало видно в Google Analytics в режиме DebugView:

Нажмите на круглый значок клика, и справа от оси раскроется целый список параметров события, которые можно отслеживать:

Я выбираю такие параметры и значения:
- “page title” ― “Open the Box”, поскольку мне нужно отслеживать клики только на определенной странице с таким названием;
- “link URL” ― “https://t.me/mkazak_bot” ― чтобы фиксировать каждый переход пользователей на Telegram-бота.
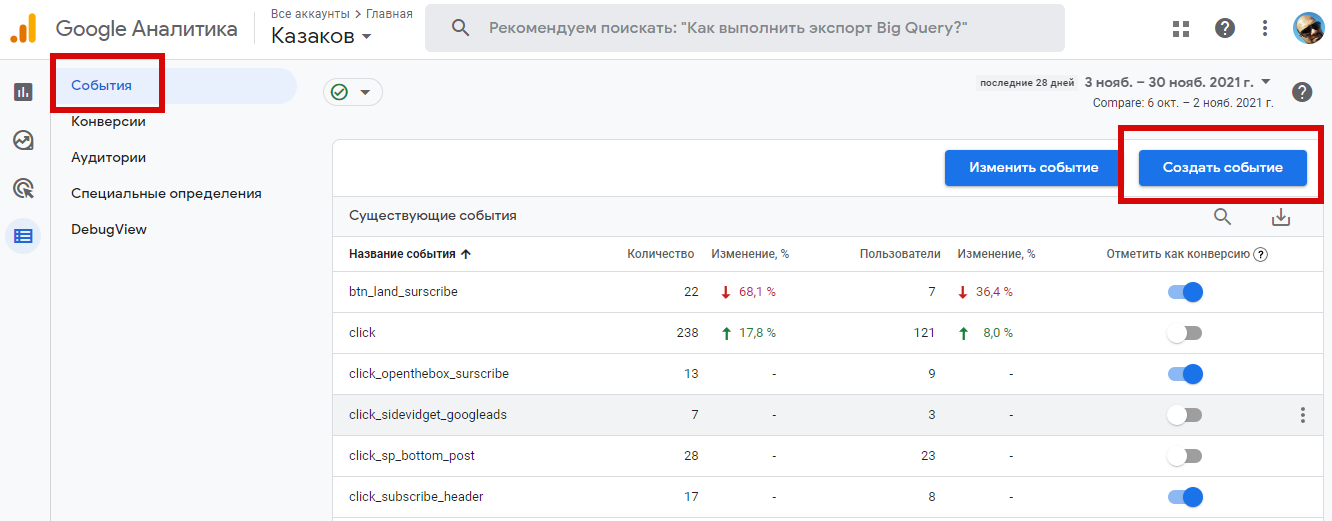
На основании этих параметров мне нужно создать событие. Заходим в раздел «События» и нажимаем кнопку «Создать событие». В открывшемся окне ― еще раз «Создать».

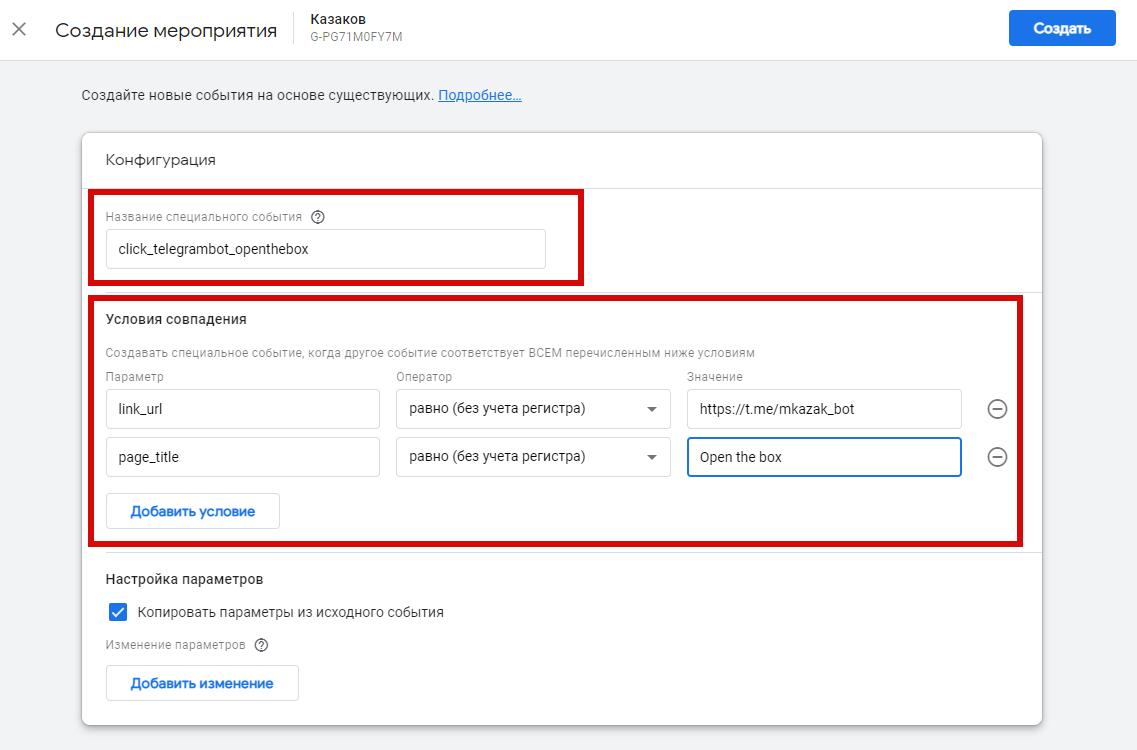
Перед нами форма, в которую нужно внести данные нового события.
- Название события. Придумайте такое название, которое сами потом сможете узнать и понять. У меня это “click_telegrambot_openthebox”. Советую пользоваться шаблоном Google ― писать латиницей, прописными буквами, слова разделять нижним подчеркиванием.
- Условия совпадения. Тут указываем цепочку из выбранных нами параметра и значения. У меня это:
- “page title” ― равно (без учета регистра) ― “Open the Box”;
- “link URL” ― равно (без учета регистра) ― “https://t.me/mkazak_bot”.
Не удивляйтесь, если каки-то параметров или значений не окажется в выпадающем списке. Их можно вписать в строки вручную ― просто заранее скопируйте данные в режиме DebugView. Нажмите «Сохранить».

Проверка: как событие отображается в Google Analytics 4
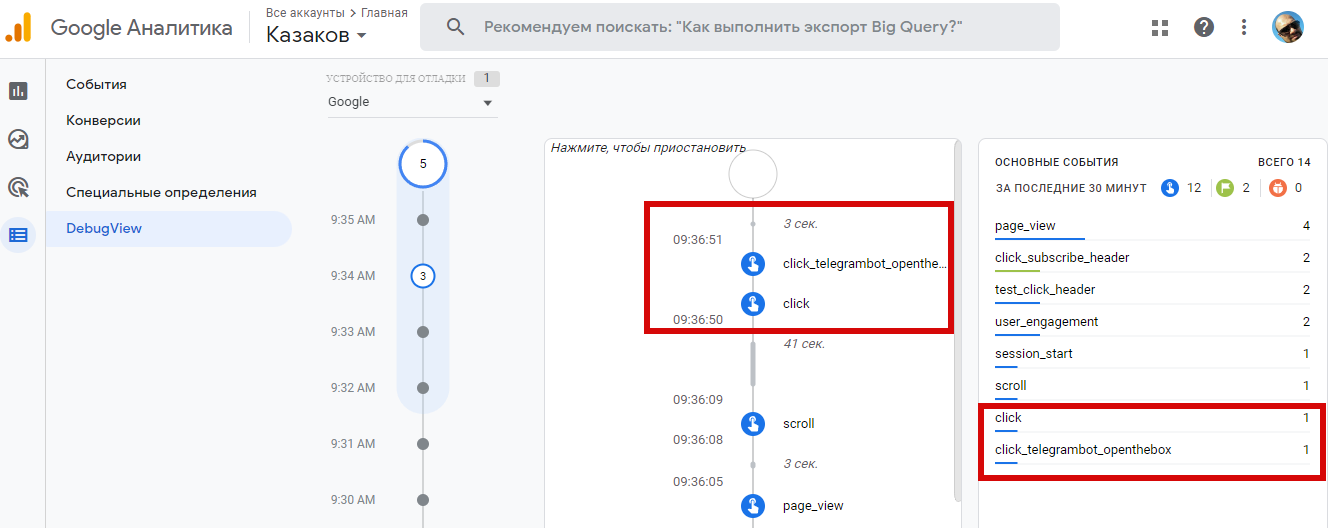
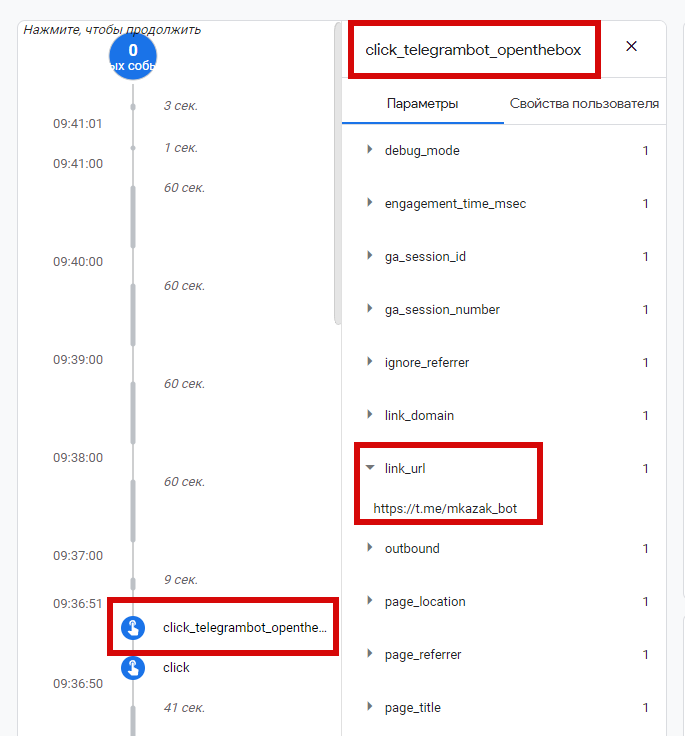
Осталось протестировать, как Google Analytics 4 отследит настроенное событие. Я делаю на сайте «контрольный клик» и в режиме DebugView наблюдаю, что происходит на сайте (снизу вверх):
- user engagement ― вовлечение пользователя;
- page view ― просмотр страницы;
- click ― клик;
- click_telegrambot_openthebox ― отслеживаемое событие.
Нажав на любое событие, вы увидите его подробные параметры:

Вернитесь во вкладку «События» и проверьте, появился ли клик в числе настроенных ранее событий. При желании можно превратить его в конверсию по алгоритму, который описан выше.
Выводы
- События на сайте ― это самые различные способы взаимодействия пользователей с контентом: пролистывание страницы, переходы, клики, скачивания. Отслеживания событий помогает лучше понять поведение пользователей.
- Первый способ настроить события ― установить на сайт Google Tag Manager и настроить нужные теги ― клики, переходы по ссылкам и другое. А также создать триггеры ― события, которые будут происходить при выполнении нужного действия на сайте.
- Чтобы данные о событиях на сайте передавались в систему веб-аналитики, нужно связать триггеры и теги.
- Еще один способ отслеживать события ― установить расширение для браузера Chrome ― Google Analytics Debugger. Благодаря ему можно видеть все события в режиме реального времени, а полученные из него данные ― использовать для ручной настройки событий.
- Любое событие можно превратить в конверсию. Для этого нужно импортировать данные из Google Analytics в Google Ads.
Этот же материал вы можете посмотреть в видео-формате на YouTube-канале автора:

