Прототипирование — один из ранних этапов создания сайта. Прототип облегчает общение между разработчиками, конкретизирует техзадание и помогает в планировании дальнейшей работы. Даже если вы делаете сайт самостоятельно, стоит разработать прототип, чтобы понимать финальную точку работы. Ringostat подготовил гайд по макетированию сайтов для новичков.
Что такое прототип сайта
Что такое прототип? Это первоначальный образец чего-либо.
Прототип сайта — это интерактивный набросок, черновик будущего сайта. На нем схематически изображаются основные элементы сайта и их отклик на действия пользователя. Прототип используют на ранних стадиях разработки структуры сайта — для презентации идеи заинтересованным сторонам.
Важно отличать программы для прототипирования и конструкторы сайтов. Конструкторы — это программы для создания сайтов. Собранный на конструкторе сайт может приносить лидов или рассказывать о компании. В то время как программа для прототипов позволяет создать черновой набросок для презентации и обсуждения идеи.
Плюсы и минусы прототипирования сайтов
Преимущества. Главная цель создания макета в экономии времени. Прототипы обозначают конечную цель, чтобы не пришлось переделывать проект посреди работы. Проще поменять блоки местами, добавить форму или кнопку еще до создания инфраструктуры сайта.
Недостатки. Минусом разработки прототипов, как ни странно, также называют временные затраты. Пока утверждается макет, команда может делать разве что универсальные заготовки и не начинает полноценно работать над проектом.
Чтобы макетирование облегчало, но не затягивало работу, определитесь со степенью детализации, которая требуется от прототипа. Тут формула проста — чем больше людей вовлечены в разработку, тем точнее должен быть макет. Если вы делаете сайт в одиночку или с одним фрилансером, достаточно схематически набросать блоки, хоть от руки в блокноте. Если же прототип будет утверждать менеджмент нескольких уровней и работать над ним будет команда из 5-10 человек, придется сделать прототип максимально похожий на готовый сайт.
Как сделать прототип сайта
Шаг 1. Продумайте путь клиента до того, как создать прототип сайта
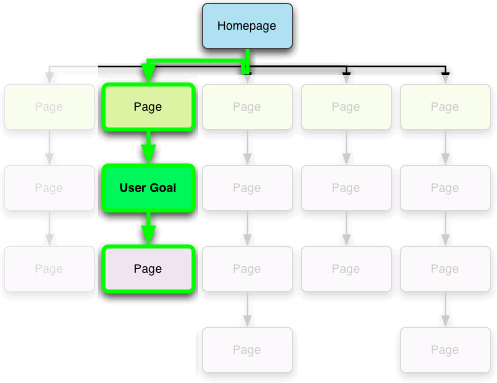
Решите, что должен понять пользователь, прежде чем нажать большую продающую кнопку. Какие аргументы и в каком порядке подтолкнут к целевому действию: отзывы, условия доставки, цена или что-то другое? Какие меню и разделы посетитель захочет посмотреть, попав на сайт? Опишите варианты взаимодействия с сайтом, которые хотите реализовать — это и будет путь клиента по сайту.

Узнайте больше о пути клиента в нашей статье «Короче: что такое customer journey за 4 минуты».
Шаг 2. Сделайте набросок
Схематически, от руки, набросайте, как могут выглядеть описанные в прошлом пункте части сайта. Решите, какие разделы будут постоянно на виду, а какие нужно спрятать в меню. Какие поп-апы и в каком количестве вы хотите использовать? Особое внимание нужно уделить целевым действиям:
- форме обратной связи;
- форме подписки;
- кнопкам «купить» и т. д.
Шаг 3. Оживите прототип
Когда поняли, чего ожидаете от сайта, пора создавать наглядный прототип, задать масштаб, форму и интерактивность каждому отдельному элементу. На этом этапе стоит обратиться к программам для создания прототипов. В них можно смотреть его онлайн, совместно редактировать и выгружать в подходящих для дальнейшей обработки форматах.
Программы для создания прототипов офлайн
NinjaMock
Платформа: Онлайн-сервис
Цена: от 7,7$/месяц
Бесплатный тариф: бессрочный, с ограничениями
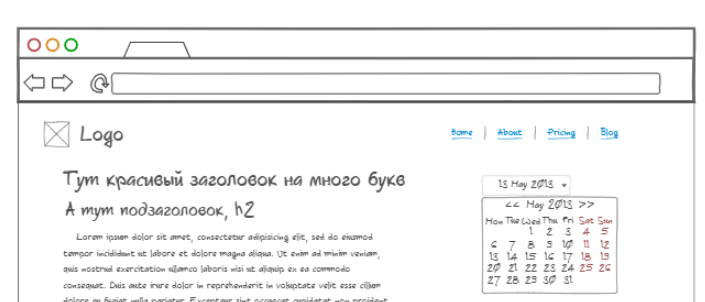
Прототипы, сделанные в этом NinjaMock, отличаются от прочих характерной «небрежностью». Все элементы выглядят так, словно их рисовали от руки. Это в какой-то мере помогает преодолеть страх чистого листа — можно просто визуализировать идею, не двигая элементы по пикселю.
Интерфейс реализован на английском, но в самом прототипе кириллический текст выглядит органично, не превращается в «крокозябры» или пустые квадраты.

У сервиса есть бесплатный тариф, в котором можно создать только один проект с не более чем 200 элементами. Созданные на бесплатном тарифе проекты доступны для просмотра всем посетителям сервиса, так что этот вариант вряд ли подойдет для коммерческого использования. Экспортировать прототип тоже получится лишь после оплаты. На PRO-планах доступны форматы PDF, PNG и HTML.
Здесь можно создавать проекты под разные платформы:
- смартфоны;
- планшеты;
- умные часы;
- браузер.
Также есть вариант freehand для кастомных проектов — в этом режиме пользователь может задать свои параметры холста, а не ограничиваться экраном конкретного устройства.
Moqups
Платформа: Онлайн-сервис
Цена: от 13$/месяц для фрилансеров, от 20$/месяц для команд
Бесплатный тариф: бессрочный, с ограничениями
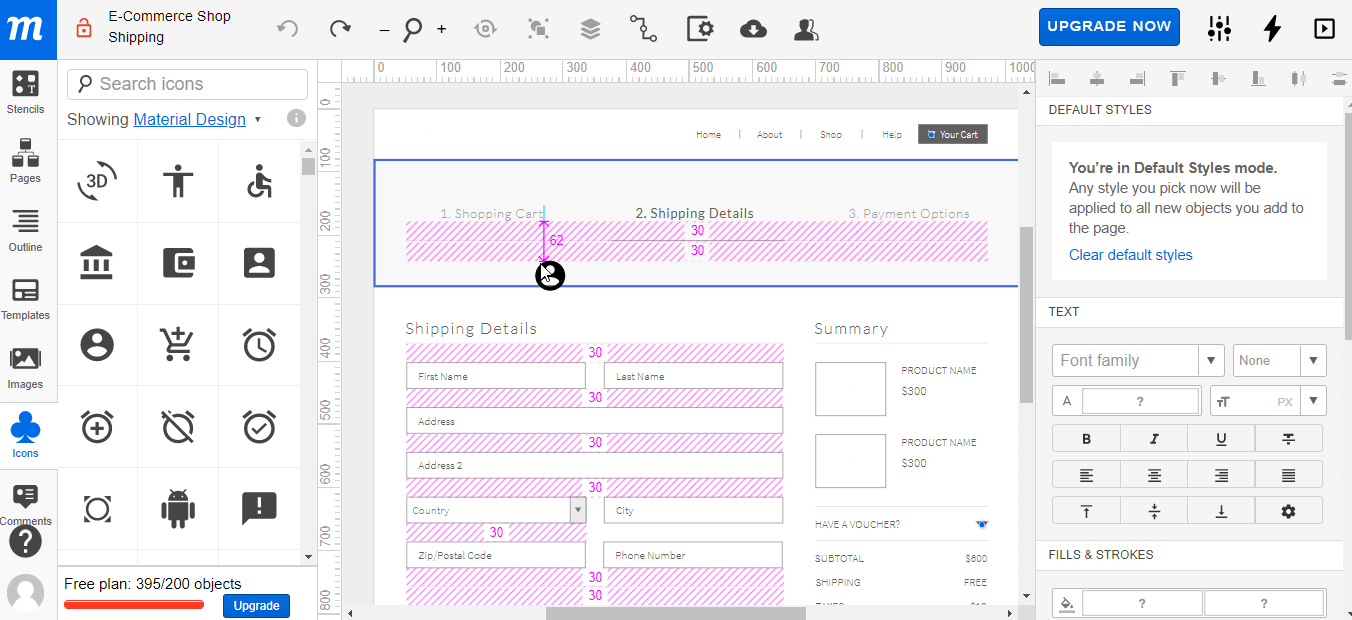
Moqups похож по функционалу на предыдущий сервис, он тоже позволяет создать макет сайта онлайн, но отличается уровнем детализации. Тут элементы не притворяются зарисовками: края ровные, кнопки симметричные, можно менять шрифты. У него большая библиотека элементов, что открывает поле для творчества. К тому же сервис подсказывает пропорции, показывает направляющие — в общем, помогает далекому от дизайна человеку сделать красоту.

При редактуре Moqups подсказывает похожие элементы, подсвечивает поля
Зарегистрироваться можно с помощью email или через аккаунт Google. Никаких дополнительных данных, в том числе платежных, Moqups не спрашивает. Кроме полноценных сайтов, в сервисе можно сделать прототип лендинга, дашборда, карты сайта и другие макеты.
Подробнее о способах создания лендингов читайте в статье «Как создать лендинг с высокой конверсией и потратить минимум денег».
Бесплатная версия сервиса ограничена одним проектом с не более чем 200 элементами. Этого лимита хватит на 2-3 страницы или небольшой лендинг. Совместная работа над прототипом доступна только по подписке, но можно открывать право просмотра другим пользователям сервиса, так что коллеги смогут смотреть онлайн-прототип.

У Moqups также есть расширение для браузера Chrome. Пока оно умеет делать скриншоты страниц и отправлять их в сервис.
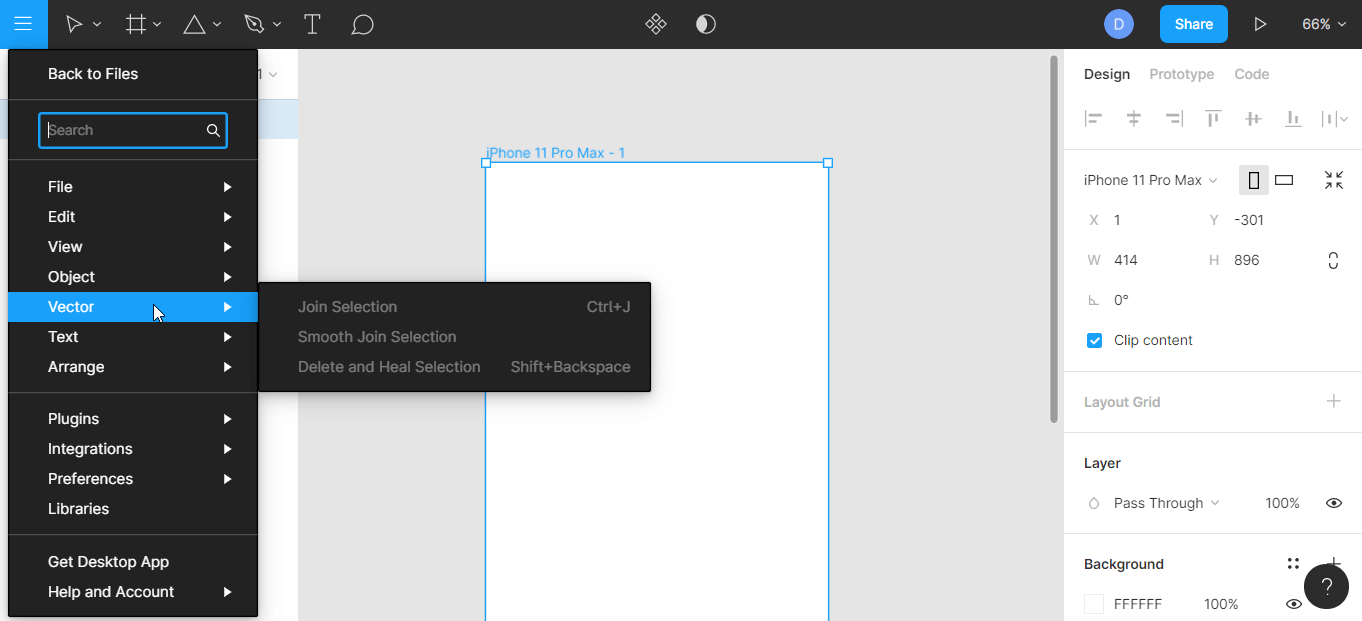
Figma
Платформа: кроссплатформенный сервис, Windows, macOS, браузерная версия
Цена: от 12$/месяц
Бесплатный тариф: бессрочный, с ограничениями.
Figma — это скорее для профессионалов, чем для новичков. Если сравнивать со строительными инструментами, то это фрезеровочный станок среди ножовок и лобзиков. Но освоить его вполне реально, тем более что команда подготовила подробные видеоинструкции для многих этапов разработки.
В сервисе есть шаблоны для сайтов, диаграмм, путей клиента и пользователя, постов для соцсетей и даже коллекция шрифтов. Доступна разработка под разные модели смартфонов и smart-часов. Есть векторный редактор и масса smart-функций. Figma пригодится на крупных проектах, когда прототип должен быть идеальным, прежде чем пойдет в работу. К слову, экспортировать файлы можно в форматах PNG, JPG, PDF и SVG.

Пользуясь бесплатной версией, можно создать до трех проектов, история изменений которых хранится 30 дней. Также можно добавлять в проект одного соавтора. Студентам сервис предлагает бесплатный доступ к PRO-версии. Но попытка перейти на страницу подтверждение статуса студента привела нас на страницу 404. Возможно этот функционал доработают.
Выводы
- Создание прототипа — важный этап в разработке сайта. Он дает видение конечной точки, к которой уже прокладывается roadmap.
- Чтобы прототипирование было целесообразным и облегчило работу, а не съело время впустую, нужно сразу определиться с необходимым уровнем детализации. Чем больше людей вовлечено в разработку и чем больше времени на нее отведено, тем больше прототип должен быть похож на готовый сайт. При этом небольшой команде для создания одной страницы может хватить и схематического наброска.
- Создание прототипа следует начать с расчета пути пользователя к целевому действию. Уже после разработки сценариев взаимодействия с сайтом можно начинать рисовать блоки и выбирать формы кнопок. Первый набросок можно сделать хоть от руки в блокноте — лишь бы получить общее видение.
- Сервисы для создания прототипов имеют схожие функционал и интерфейсы. Поэтому при выборе стоит обратить внимание на возможность совместной работы и доступные для экспорта форматы.


Нет Axure.
Здравствуйте
Спасибо за ваш фидбек! Мы постараемся дополнить статью по возможности.
Создание прототипа — не менее важная и ответственная задача, чем разработка дизайна, хотя результат не такой яркий. На этапе проектирования прототипа, можно избежать множества ошибок и доработок в дальнейшем, что помогает сэкономить время, деньги и нервы, как заказчика, так и исполнителя, а также сделать действительно эффективный инструмент для бизнеса, а не просто красивую картинку, которая нравится вам. Figma рассмотрю ближе, спасибо за рекомендацию.
Интересная статья, спасибо за схему с Customer journye, но честно, как-то мало информативная, не хватает конкретики с примерами и кейсами как делали прототипы для разных сфер бизнеса, в основном конечно это сайты и приложения, но есть и случаи применения офлайн бизнеса. Также, есть множество примеров когда прототип делали в обычном приложении для презентаций на iPad; PowerPoint & Google Slides. Поэтому было бы хорошо увидеть расширенную статью.
По программам, странно но большая часть это не даст возможности клиенту протестировать продукт, а просто делает мокапы, что является лишь частью прототипирования. Также из бесплатного не хватает очень популярный Adobe XD. Или Sketch для Mac.
Здравствуйте!
Мы сосредоточились на бесплатном и условно-бесплатном ПО, которое человек может использовать сразу после прочтения текста.
Axure — это проприетарная программа для профессионалов, без бесплатного тарифа. Поэтому вместо нее добавили более доступную Figma.