Мы проанализировали десятки порталов недвижимости и рекомендации из статей о сайтах для застройщиков. На основе этого мы составили подборку из 12 must-have элементов, которые стоит использовать на сайте недвижимости. В статье вы найдете множество наглядных примеров по каждому пункту. Также мы спросили о лайфхаках у специалистов, которые разрабатывают сайты для застройщиков.
- Призыв к действию на первом экране
- Форма обратного звонка
- Обязательная информация
- Удобные каналы связи
- Фильтр по параметрам
- Форма для сбора лидов
- Преимущества
- Визуализация
- Информация, вызывающая доверие
- Фото и видео хода строительства
- Акционное предложение на видном месте
- Цена: указывать или нет?
- Советы специалистов: частые ошибки и элементы, о которых часто забывают
Узнайте о полезных фишках Ringostat для застройщиков — на сайте.
Призыв к действию на первом экране
Считается, что у сайта есть всего пять секунд, чтобы произвести впечатление на пользователя. Поэтому используйте первый экран с максимальной пользой.
Избегайте абстракций, даже если они творчески обыгрывают концепт ЖК. Допустим, слоган в духе «Глоток морского воздуха в мегаполисе» ничего не говорит посетителю. Добавьте на первый экран более конкретное описание — например, «Квартиры на набережной».
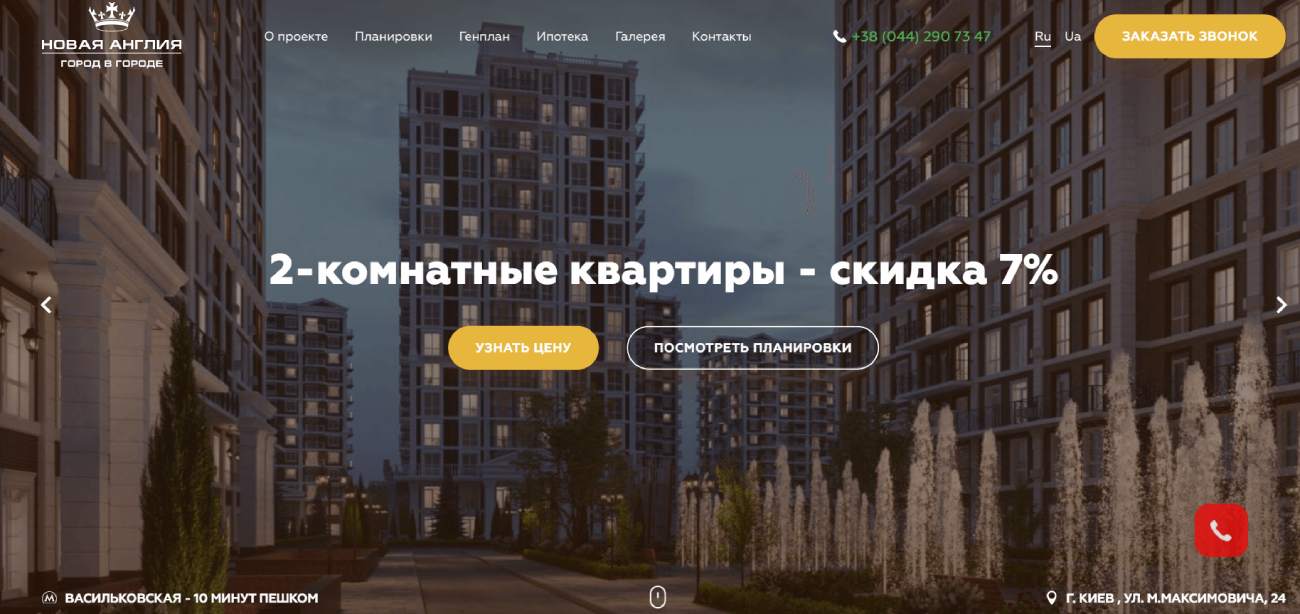
Рядом с описанием размещайте призыв к действию в виде заметной кнопки. Лучше в центре экрана, чтобы пользователь точно ее не пропустил. На скрине ниже — пример с сайта нашего клиента, ЖК «Новая Англия». Кнопки с призывом к действию расположены по центру. Левая кнопка и форма заказа обратного звонка за счет оранжевого оттенка хорошо заметны на приглушенном фоне:

Желательно, чтобы призыв к действию соответствовал тексту сообщения на экране. Например:
- текст — «Рассрочка», СТА — «Узнать ежемесячный платеж»;
- текст — «Квартиры от застройщика», СTA — «Посмотреть квартиры».
Форма обратного звонка
Не все потенциальные покупатели готовы сразу обратиться к застройщику. Ваша задача — вывести их на диалог, чтобы развеять сомнения или быстро ответить на вопросы. Эту задачу успешно решает форма обратного звонка. По опыту наших клиентов, она может увеличить количество звонков от клиентов в среднем на 15%.
На многих сайтах, которые мы проанализировали, застройщики размещают callback даже дважды на первом экране:
- один раз в хэдере — в виде кнопки с надписью «заказать звонок», как на скрине выше;
- второй раз в нижней части экрана — в «пассивном» состоянии он выглядит как значок с изображением трубки и при скроллинге также перемещается вниз.
Если клиент сам не нажал на форму обратного звонка, она всплывет в раскрытом виде автоматически спустя какое-то время.
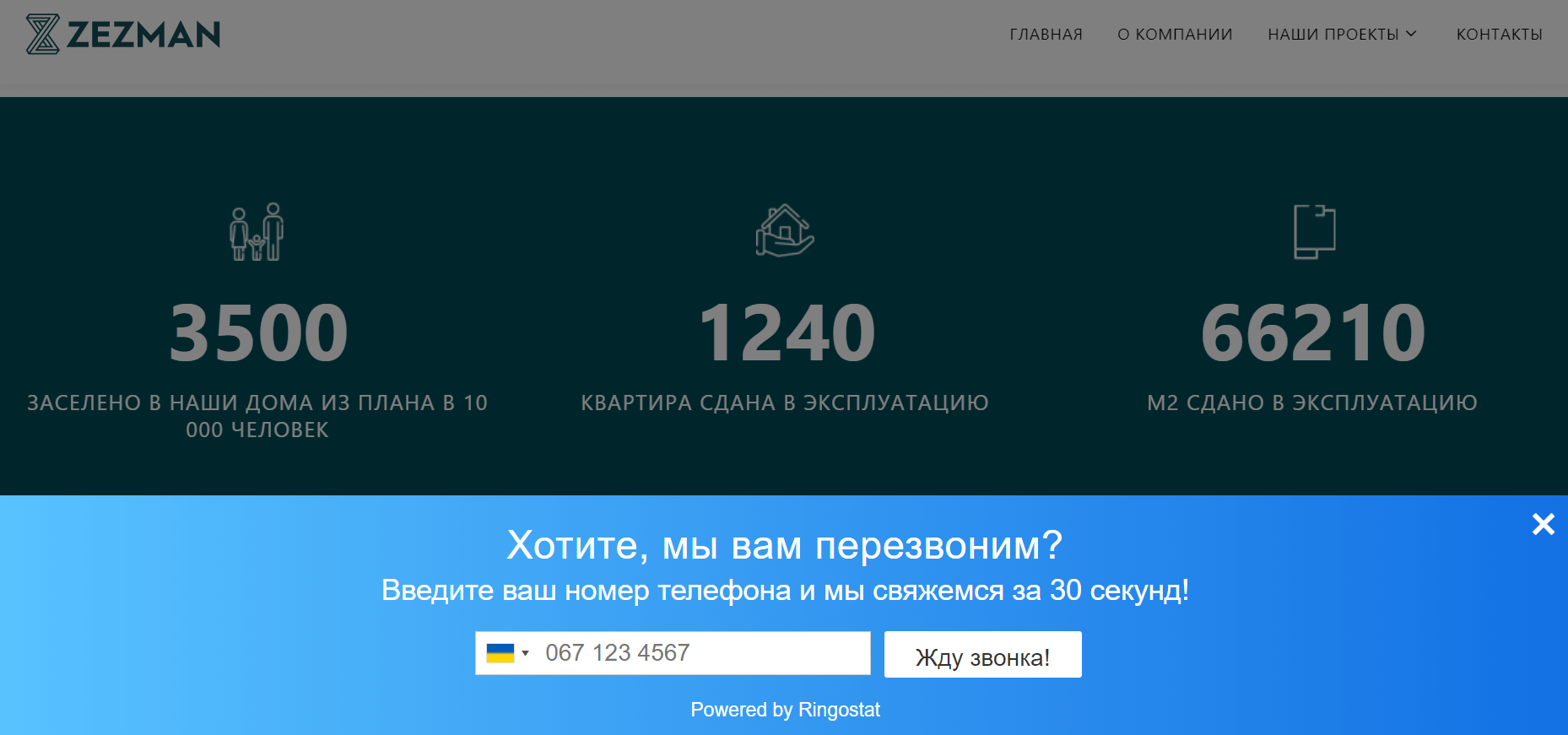
Callback лучше настраивать в соответствии с дизайном и цветовой гаммой, в которой выполнен сайт. Иначе форма будет смотреться инородно. Например, у одного из клиентов Ringostat — застройщика ZEZMAN, блоки на сайте выполнены в темно-синей цветовой гамме. Поэтому компания выбрала для себя виджет callback специально в синем оттенке. Это один из 15 дизайнов формы обратного звонка, по умолчанию доступных в нашей платформе. Такого же цвета и значок трубки, который размещается внизу экрана.

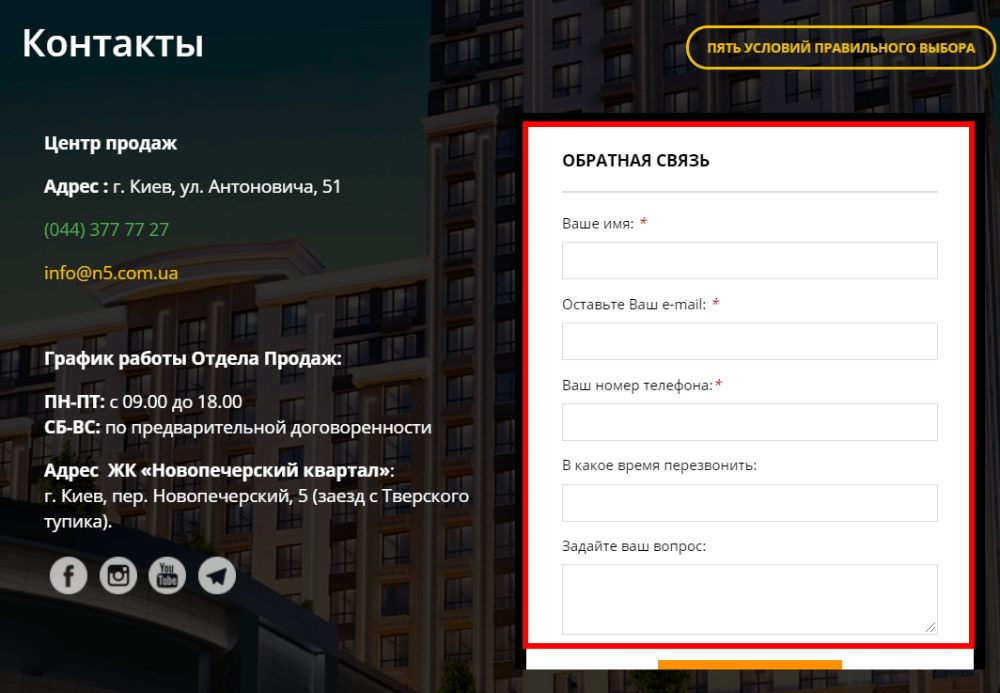
Форма обратного звонка должна быть лаконичной — не больше одного поля для записи телефона. В разделе «Контакты», куда обычно заходят достаточно мотивированные пользователи, можно разместить более развернутую форму:

Выбирайте формы обратного звонка, где есть таймер обратного отсчета. Мы по собственным клиентам знаем, что это вызывает вау-эффект — когда ровно через 30 секунд перезванивает готовый к диалогу менеджер. Такая скорость реакции выгодно отличит вас на фоне других компаний.
При настройке обратного звонка избегайте ошибок:
- наложение на другие элементы, например, на форму чата — особенно важно проверять это с мобильных устройств;
- показ в нерабочее время, когда некому ответить на вызов;
- слишком быстрое появление — форма не должна «выскакивать» спустя пару секунд, когда посетитель еще не успел ознакомиться с сайтом;
- повторный показ формы, если пользователь уже закрыл ее один раз — это справедливо для всех поп-апов на сайте.
Больше информации об этом полезном инструменте — в статье «Что такое callback».
Обязательная информация
Если для получения важной информации покупателю нужно заполнить форму или оставить заявку — застройщик рискует потерять немалую часть клиентов. Дайте пользователю сориентироваться и понять, подходит ли ему ваше предложение. В конце концов, так вы еще и разгрузите свой отдел продаж от нецелевых обращений. Рассмотрим, какая информация должна быть на сайте.
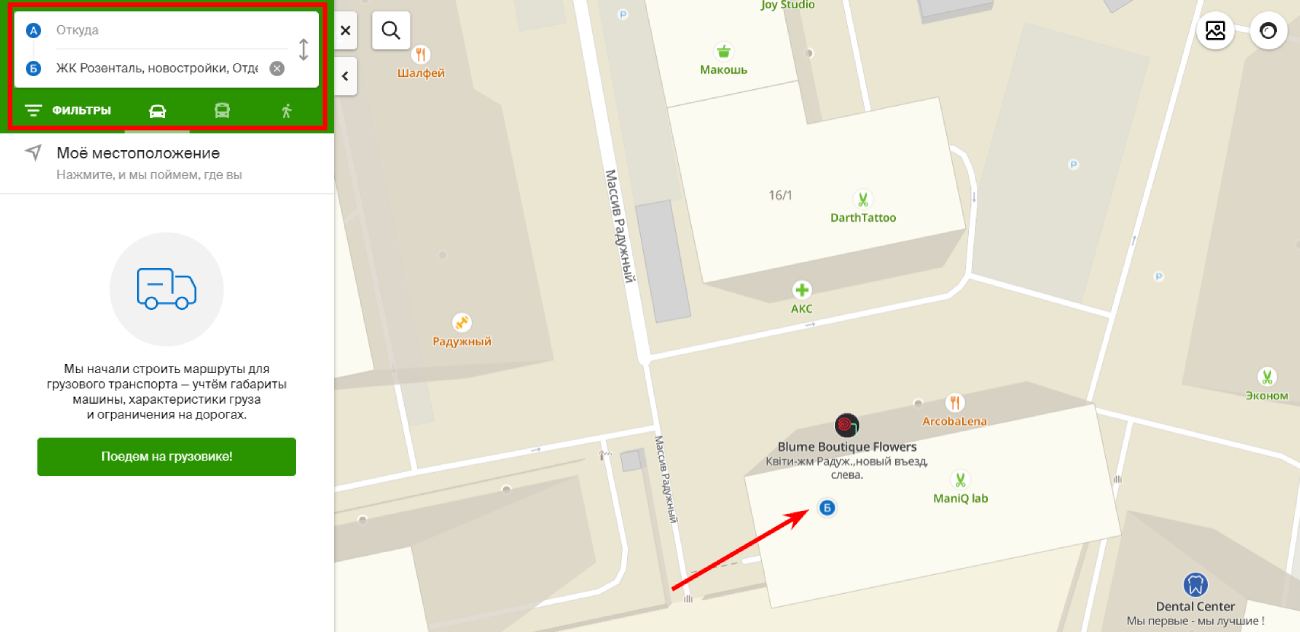
- Расположение. Разместите на сайте карту, где будет отмечен ЖК, с остановками и станциями метро, если речь о крупном городе. Полезный лайфхак — прослушивайте аудиозаписи звонков, чтобы выяснить, понятно ли людям, где находится жилье. Например, так один застройщик выяснил, что нужно отрисовать на асфальте указатели, ведущие от остановки к объекту. Можно также добавить функцию «Проложить маршрут». На сайте ЖК «Розенталь» при нажатии на кнопку прокладки маршрута открывается 2GIS, где уже поставлена конечная точка:

- Контакты. Укажите не только адрес жилого комплекса, но и отделов продаж. Разместите номера телефонов, почту, мессенджеры, кнопки перехода в соцсети — ниже мы опишем, как сделать связь с вами максимально удобной. На сайте застройщика также можно разместить и почты других департаментов. Например: отдела сопровождения, закупок, маркетинга, трудоустройства и т. д. Можно разместить панорамный тур, чтобы покупатель смог сразу найти офис застройщика. Пример с сайта «Будова»:

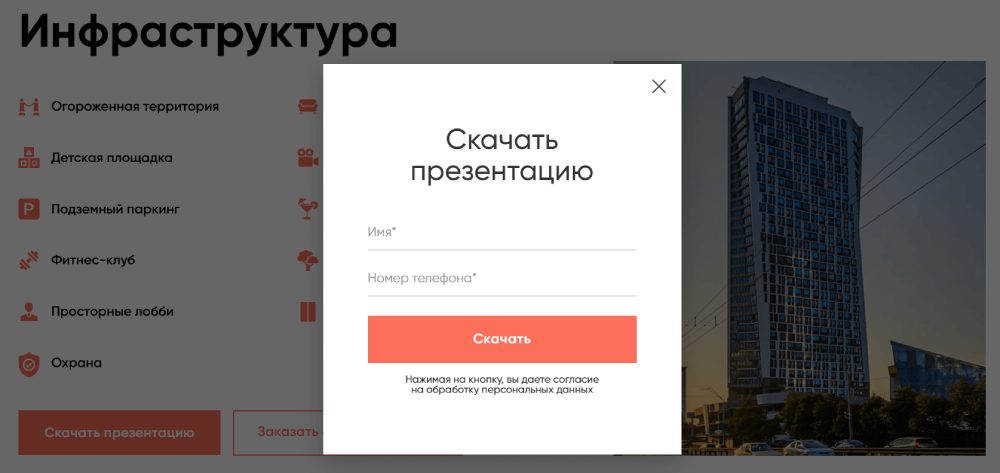
- Инфраструктура. Покажите, где расположены ближайшие торговые центры, детские сады, школы, фитнес-центры, поликлиники. Желательно не просто их перечислить, но и написать, в скольких метрах все это находится от жилья. Так вы докажете, что ваш комплекс расположен не «на краю географии» — а значит, привлекателен даже для людей без собственного транспорта. Например, апартаменты Smart House расположены в маленьком городе Южный, ближе к побережью, а не к центру. С помощью отрисовки инфраструктуры застройщик доказывает, что возле Smart House есть все, что нужно:

- Сроки сдачи. Они могут сдвигаться по разным причинам — и это лучше не скрывать, чтобы не подорвать доверие покупателей. Регулярно обновляйте информацию о сроках сдачи на сайте. Также можно разместить видео и фотоотчеты, по которым покупатель сможет судить о готовности дома к сдаче. Об этом мы подробней поговорим ниже.
- Документация. Еще один пункт, который доказывает надежность застройщика. Что здесь можно разместить:
- договор аренды земли;
- разрешение на строительство;
- проектные декларации;
- градостроительные условия и ограничения и т. д.
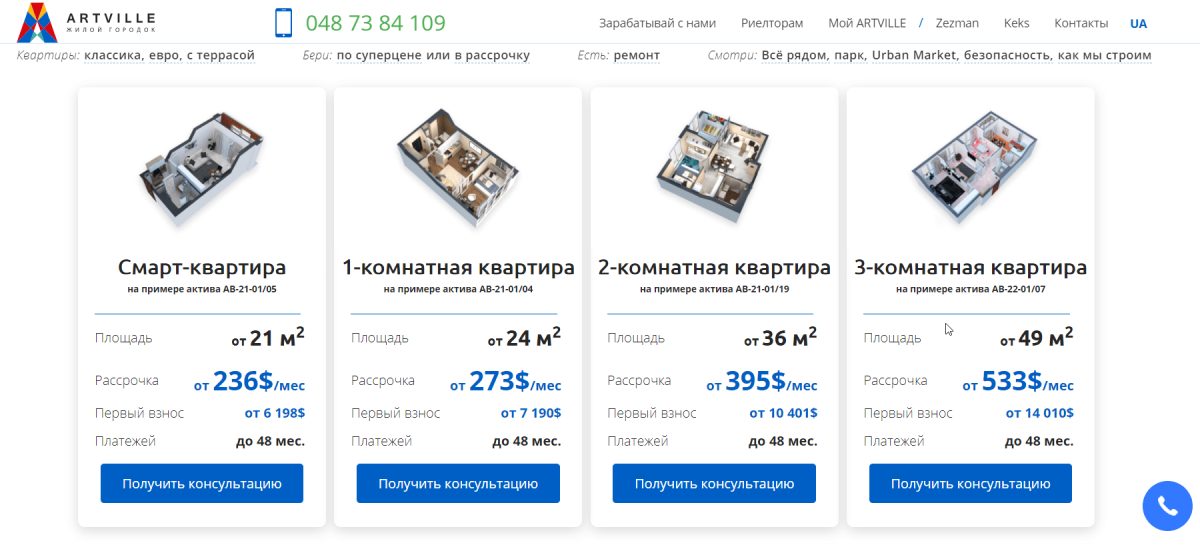
- Условия ипотеки и рассрочки. Если речь не о жилье премиум-класса, обязательно указывайте их на сайте. Покупатель должен заранее знать, сколько придется платить, какие документы нужны, каким должен быть ежемесячный платеж, первый взнос и т. д. Так вы покупаете клиентов прозрачностью условий и отсекаете аудиторию, которая не сможет себе позволить такое жилье даже в ипотеку.

Убедитесь, что информация на сайте и в рекламе воспринимается предельно четко и не вводит людей в заблуждение. Лучше это проверять, опять-таки прослушивая звонки от потенциальных клиентов.
Почему это важно, рассказывает агентство Trusty Labs. которое использует коллтрекинг и виртуальную АТС Ringostat для своего клиента-застройщика.
«Каждый день у компании большой поток входящих звонков, но клиент был недоволен качеством лидов. Чаще всего люди обращались один раз и больше не связывались с компанией.
Менеджеры пытались перезванивать им сами, мы настроили ремаркетинг на посетителей сайта — но ничего не помогало. Поэтому наши специалисты стали прослушивать звонки, чтобы выяснить причину. Оказалось, что часто звонили люди, которые хотели получить государственный грант по социальной программе, который предоставлял скидку на ипотеку, но данный застройщик в ней не участвовал. Т. е. они были готовы купить жилье, но не по тем условиям, которые предлагал заказчик.
Мы выявили, что такие нецелевые заявки поступают по определенным ключевым словам. При этом подобные ключевики на первый взгляд казались абсолютно релевантными. Мы отключили их, и заказчику стали звонить только потенциальные клиенты».
Удобные каналы связи
Мало просто разместить номер телефона и почту на сайте. Сделайте процесс связи с вами максимально удобным. А сами контакты оформите так, чтобы клиенту было ясно — он обращается в надежную компанию, которая заботится о его комфорте.
- Кликабельный номер телефона. Мало кто захочет набирать номер вручную или копировать, потом вставлять и т. д. Это особенно актуально для пользователей смартфонов. Как сделать номер телефона кликабельным, описано в статье.
- Одна точка входа. Указывайте один, максимум два телефона для связи с компанией — если речь об одном ЖК. Когда вы размещаете пять-шесть номеров, у покупателя разбегаются глаза и это сбивает его с толку. Проще показать один номер, а звонки распределять с помощью голосового меню или администратора. Например, агенство, работающее по всей Украине направляет часть звонков в колл центр по продаже недвижимости в Киеве, часть — в другие города.
- Соцсети. Многие настолько привыкли проводить в них часы каждый день, что и переписываться предпочитают там. Добавьте кликабельные кнопки соцсетей. Или сразу покажите, что увидят пользователи, например, в вашем Instagram. Туда же они смогут и написать при желании:

- Разместите удобную форму, чтобы человек мог написать в интересующий его мессенджер. Не стоит указывать контакт в формате: номер телефона (Viber). Такой «кустарный» вариант неуместен на сайте застройщика. Выводите мессенджеры в отдельную форму. Например, у Ringostat есть специальный виджет Ringostat Smart Phone. При нажатии на иконку на сайте раскрывается небольшое меню, где пользователь может написать в мессенджер, который ему подходит. Сообщения из всех мессенджеров приходят менеджеру в единый интерфейс Ringostat Smart Phone. И он может там оперативно отвечать и видеть историю всех диалогов.
Больше информации об этом полезном инструменте — на сайте Ringostat Smart Phone.
Фильтр по параметрам
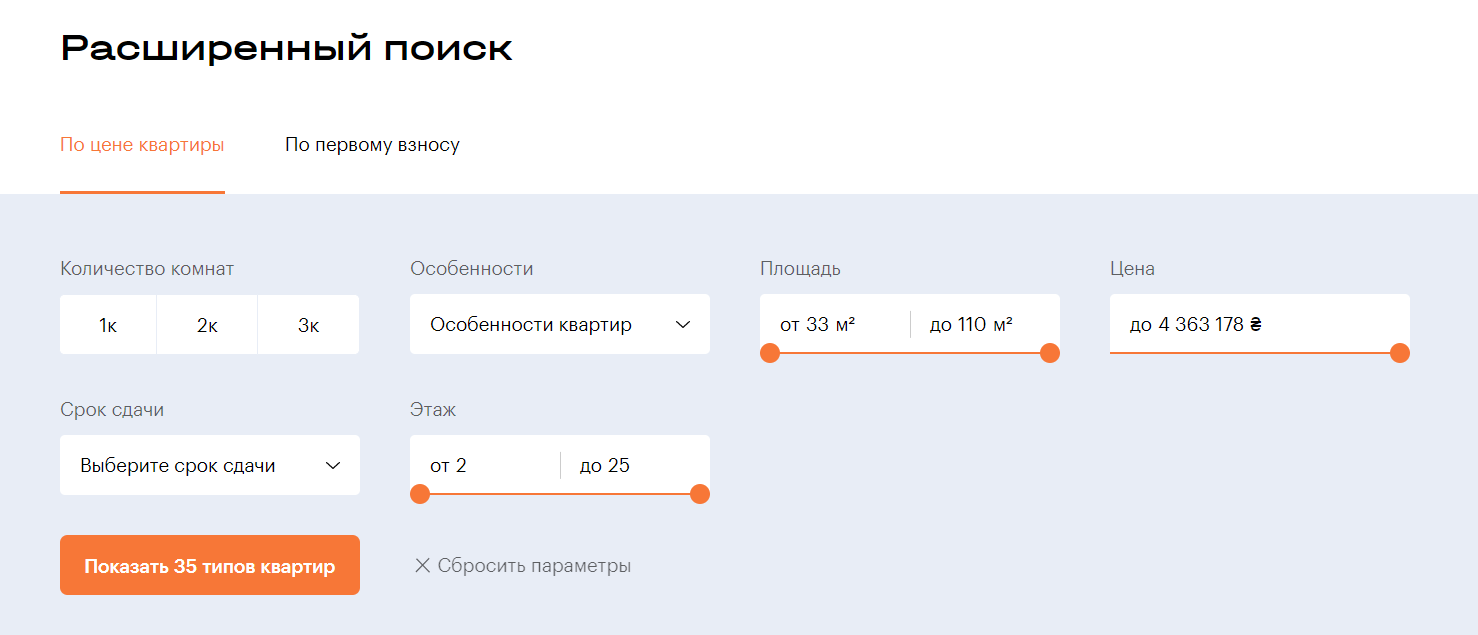
Настоящая забота о клиенте — это сразу дать ему самую важную информацию. Не заставляя пользователя блуждать по сайту, даже если у площадки продуманная навигация, а в дизайн вложено много денег. Обязательно размещайте на сайте фильтр по параметрам, чтобы клиент сразу нашел нужную квартиру. Причем расположить его лучше как можно выше.
Какие параметры стоит разместить в фильтре:
- количество комнат;
- метраж жилья;
- стоимость — этот и предыдущий пункт лучше снабдить «ползунком», чтобы пользователь мог выбрать нужный диапазон, зажав левую кнопку мыши;
- срок сдачи;
- этаж;
- особенности квартиры/дома: смарт, балкон или лоджия, терраса, панорамные окна и т. д.

Пример фильтра на сайте ЖК «Мандарин»
Форма для сбора лидов
Инструмент, который можно встретить почти у всех застройщиков. Но тут важно соблюсти один момент — показать четкую выгоду, которую получит клиент за то, что оставит контакты. Поэтому не подключайте форму сбора лидов, пока не решили, какую проблему пользователя она должна решать.
Когда определились, оформляйте ее с призывом к действию и описанием того, что дадите взамен. Например:
- получить точный расчет стоимости квартиры;
- зафиксировать стоимость;
- больше узнать об экономии — пример с сайта ЖК «КЕКС»:

- заказать консультацию;
- узнать о наличии;
- рассчитать платеж по кредиту.

Пример формы сбора лидов с фиксацией цены на кладовку
На западе для этой цели часто используют лид-магниты. Возможно, такой вариант подойдет и вам. Что обычно предлагают в качестве лид-магнитов:
- PDF-каталог с отфильтрованными материалами по параметрам страны, города, района, цены — если у застройщика несколько объектов в разных местах:

- электронные книги: руководства для покупателей и практические рекомендации;
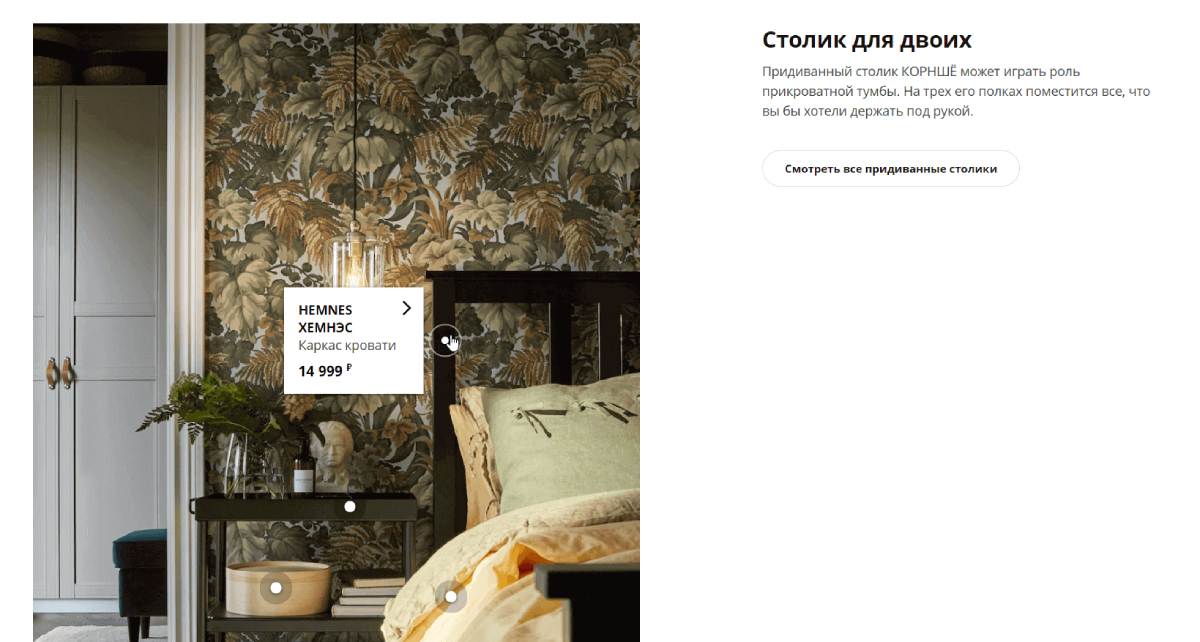
- каталог «для вдохновения», в котором будут варианты интерьера в разных стилях: лофт, фьюжн, минимализм и т. д. — можно использовать опыт IKEA:

- так называемый «Соседский гайд» — анализ районов и местности вокруг объекта;
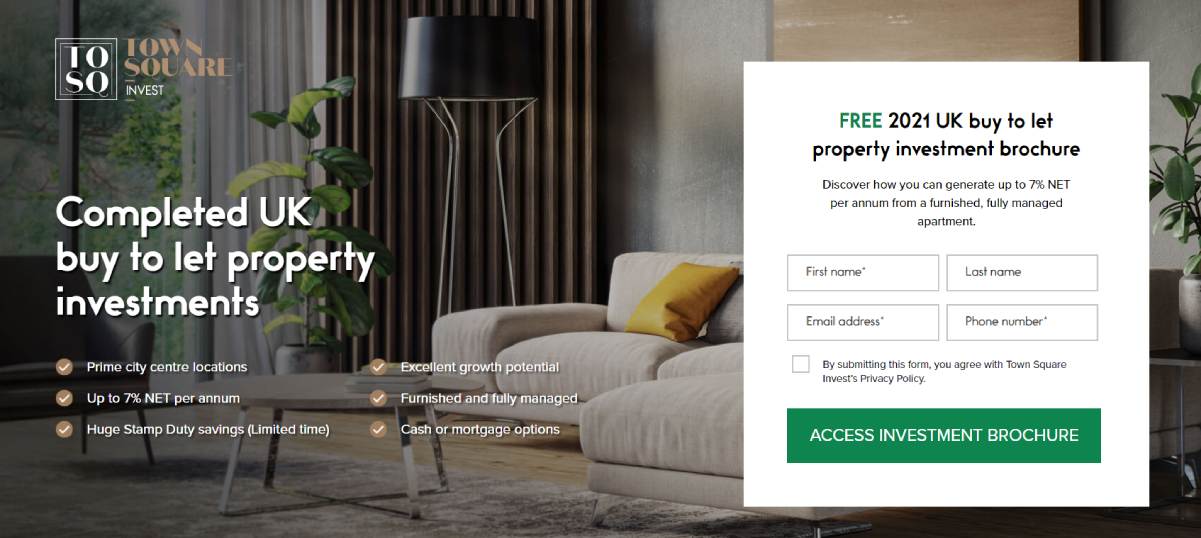
- для инвесторов — брошюры о том, как зарабатывать больше на недвижимости:

Источник — TOSQ Invest
Создавая такие формы, учитывайте, что на их заполнение нужно реагировать максимально быстро. Например, один из застройщиков около пяти лет назад попросил Ringostat «зашить» автоматический callback в формы на своем сайте. Как только пользователь заполнял онлайн-заявку, Ringostat автоматически набирал менеджера и соединял с клиентом.
Это позволило быстрее продвинуть сделку по воронке — ведь с покупателем связывались в момент максимального интереса. Решение оказалось настолько удачным, что мы теперь предоставляем эту функцию всем. Callback можно интегрировать в любые формы на сайте: заказ консультации, заполнение формы контактов, получение расчета по ипотеке и т. д.
Читайте больше об интеграции форм на сайте и callback.
Преимущества
Чаще всего этот блок реализуется с использованием инфографики. Она смотрится привлекательнее, чем текст, а пользователи лучше воспринимают информацию, изображенную графически.
Преимущества не должны быть абстрактными. Обычно над этим работает команда, которую подключают на этапе подготовки концепции ЖК, выработки его позиционирования на рынке. В большинстве случаев при разработке сайта уже есть соответствующие пункты. Если же их нет — нужно проводить «мозговой штурм» вместе с маркетологами, чтобы выделить сильных стороны проекта, которые являются критичными для потенциальных клиентов.
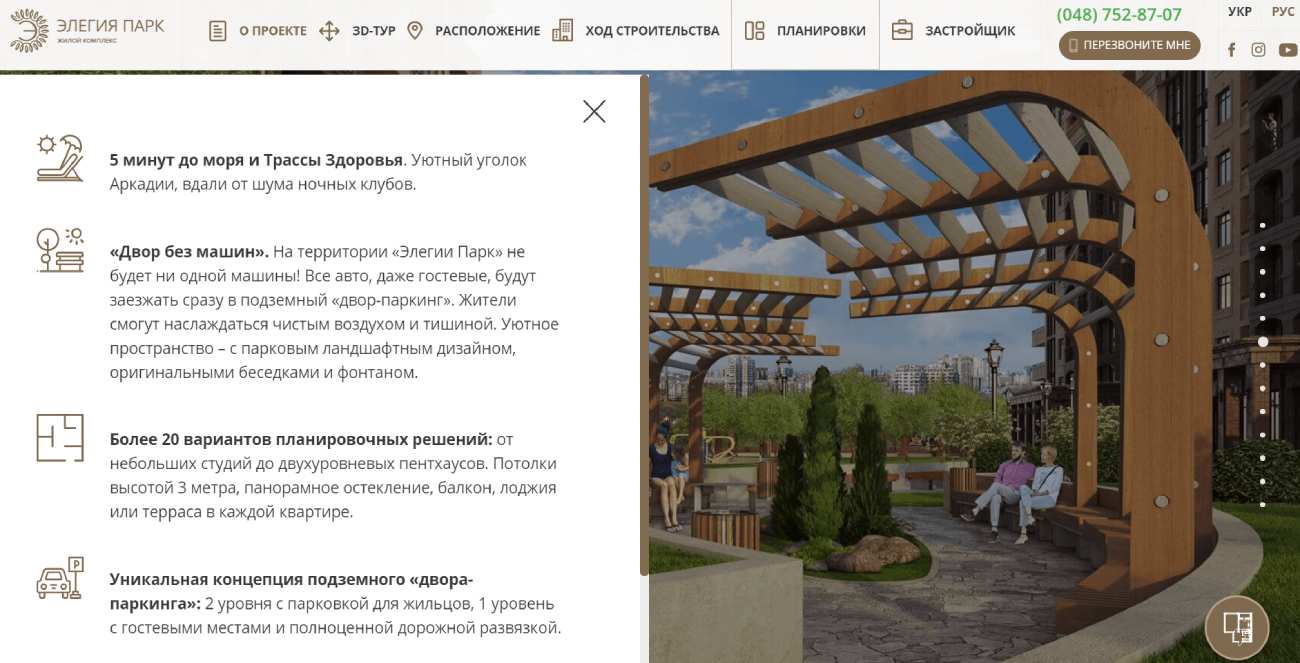
Например, ЖК «Элегия Парк» расположен в зеленой зоне, совсем близко к побережью. Логично, что это подчеркивается сразу же в первом пункте преимуществ. И уже ниже идут описания других плюсов комплекса:

Визуализация
Безусловно, одна из задач визуализации — создавать вау-эффект. Но тут важно соблюдать меру. Например, для потенциального покупателя жилья эконом-класса не так важно панорамное видео комплекса или 3D-тур. Ему важнее получить максимум практической информации, чтобы выбрать квартиру, подходящую по метражу и цене, особенностям района.
Рассмотрим виды визуализации, которая поможет пользователю сделать такой взвешенный выбор.
- Вид на жилой комплекс и квартал сверху. Тут можно показать, что располагается вокруг дома, какие улицы находятся рядом. Например, на сайте ЖК «Манхеттен» можно нажать на каждый элемент инфраструктуры и прочитать о нем дополнительную информацию:

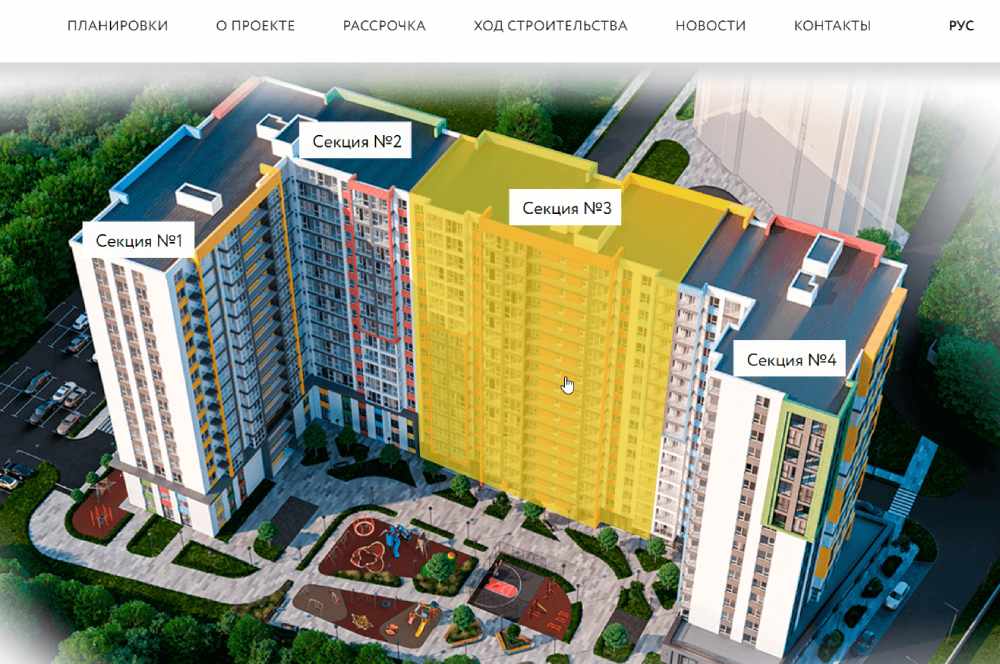
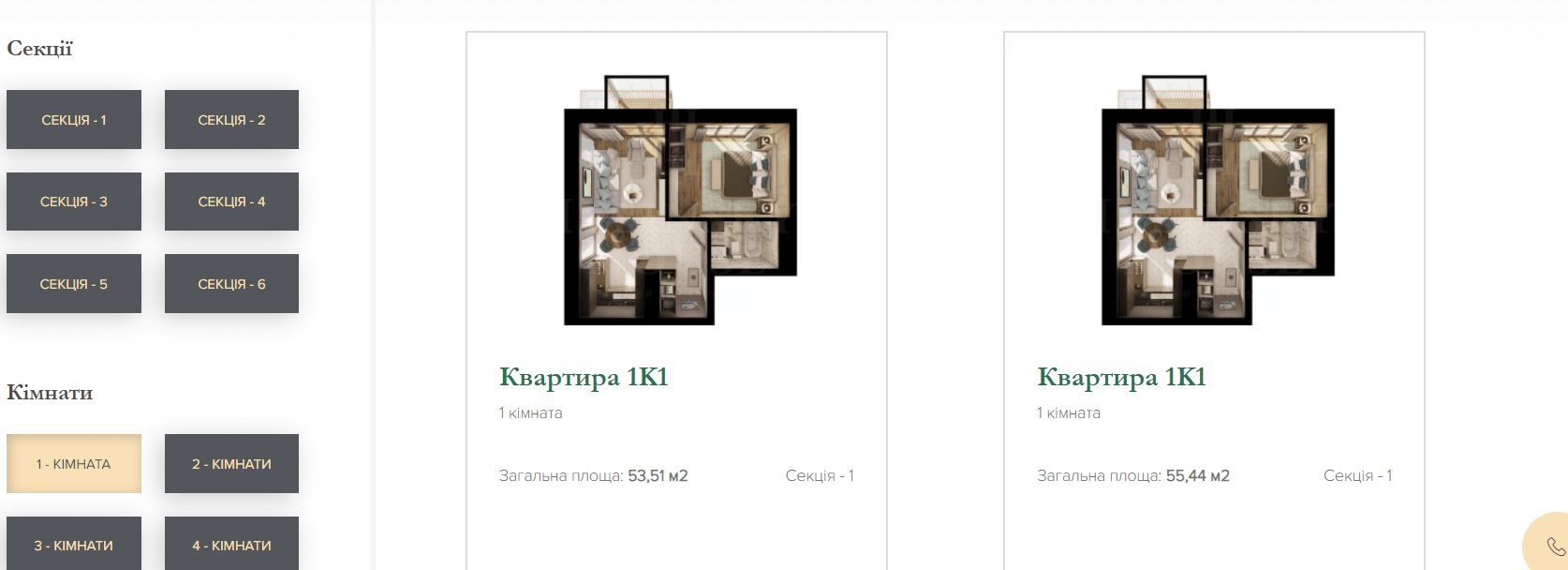
- Расположение секций с возможностью выбора. Лучше делать такую визуализацию кликабельной. Так пользователь может выбрать квартиру в интересующей секции и на нужном этаже, посмотреть, есть ли в наличии квартира. При нажатии на секцию клиент попадет на план этажа и может переключиться на подходящее жилье. Пример с сайта ЖК «Акварель»:

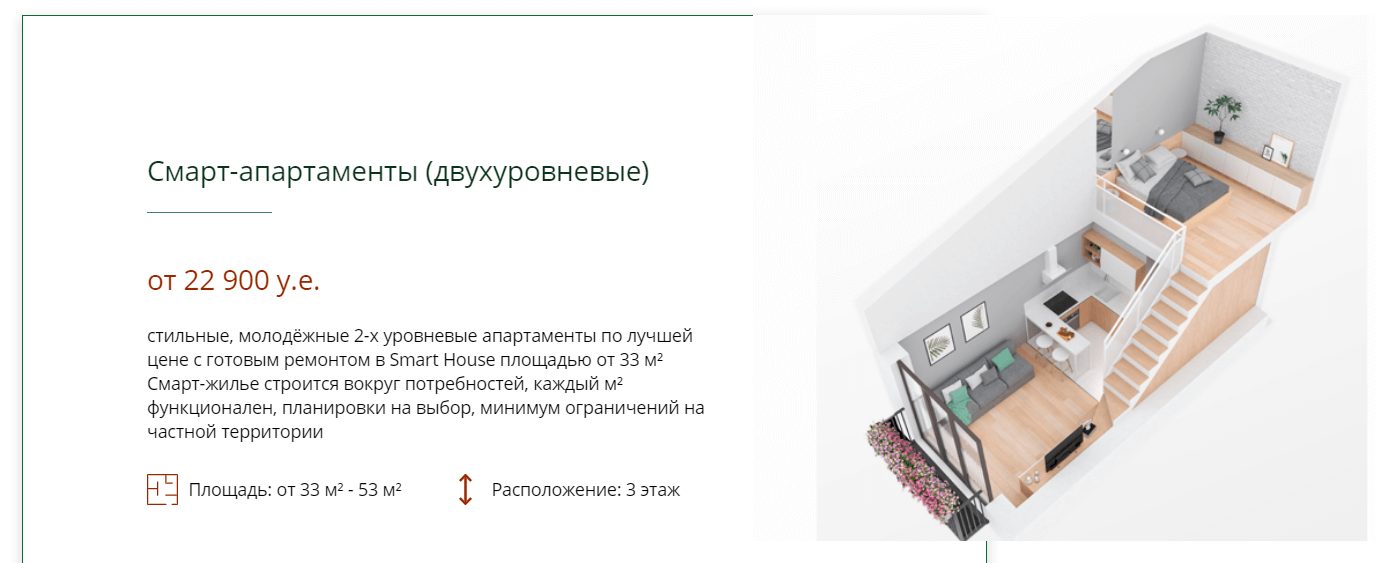
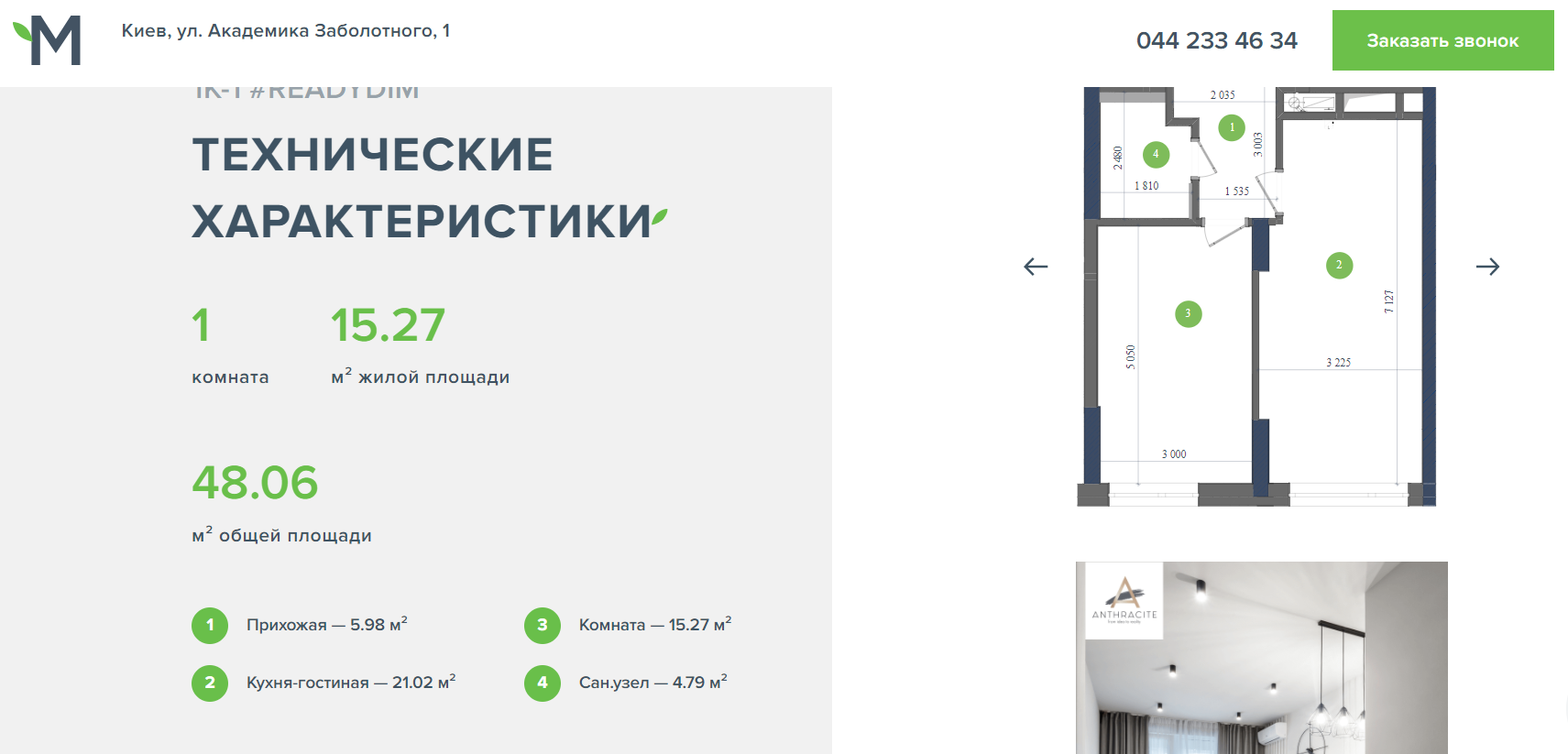
- Планировка квартиры или дома. Можно делать с рендером — т. е. визуализацией примеров отделки, расположением мебели. Что особенно актуально, если жилье только строится. Так пользователь сможет лучше представить будущее жилье и испытать эмоции. Но какой бы яркой ни была картинка — не забывайте указывать размер помещений. Пример рендера с отделкой и меблировкой от Smart House, также на слайдере можно посмотреть метраж:

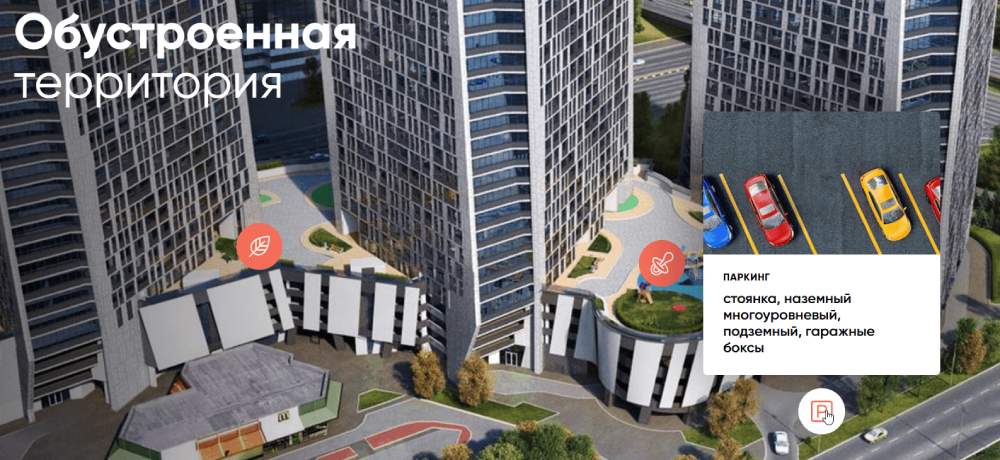
- Двор. С визуализацией детских площадок, парков, паркинга, расположения входа в парадные, границы охраняемой территории.
- Генеральный план поможет подчеркнуть масштабность строительства. Его стоит визуализировать, если недвижимость строится в несколько очередей. Пример с сайта ЖК «Благород»:

- Вид на дом снизу. Чтобы пользователь мог представить, какой вид будет открываться на дом «вживую». Пример с сайта «Авантаж»:

- Коммерческая недвижимость. Если планируется ее размещение в рамках комплекса, опишите, что это будет. Например, плюсом будет торговый центр, супермаркет и т. д. Это также вызовет интерес предпринимателей. Как вариант, можете предложить презентацию с детальным описанием заведений в ЖК взамен контактов. Как это сделал ЖК «Манхеттен»:

- Паркинг. Если он предусмотрен в жилом комплексе, покажите его планировку. В идеале, пользователь должен видеть, какие места на нужном этаже уже заняты — на них невозможно будет кликнуть. Должна быть возможность забронировать для себя свободное.
Наш партнер, Владимир Южаков, коммерческий директор digital-агентства AdCore, плотно работает с компаниями в сфере недвижимости. Он убежден, что визуализация полезна не только покупателю:
«Визуализация будет хорошей «шпаргалкой» для менеджеров отдела продаж. Но главное, не нужно перегружать сайты тяжелыми скриптами и отвлекать посетителя от главной цели — обращения в отдел продаж.
Инвестиции в визуализацию окупаются на протяжении всего срока жизни проекта. Также она понадобится, чтобы сделать буклеты, билборды и другую продукцию для презентации жилого комплекса.
С таким набором менеджеру отдела продаж легче обосновывать цену квадратного метра. Также это позволяет выглядеть более уверенно на фоне других участников рынка».
Информация, вызывающая доверие
При такой высокой цене чека, как в недвижимости, застройщику важно убедить пользователя, что ему можно доверять. Особенно в тех случаях, когда дом еще не построен. Рассмотрим, что можно привести в качестве таких доказательств.
- N лет на рынке и участие в возведении широко известных сооружений. Например, строительная группа «ФУНДАМЕНТ» приводит на сайте свою историю. Группа появилась еще в 1943 году и занималась возрождением Киева. Благодаря усилиям ее работников были восстановлены целые улицы и районы столицы после войны.
- Количество метров возведенного жилья, домов, новоселов, которые получили новое жилье и т. д.
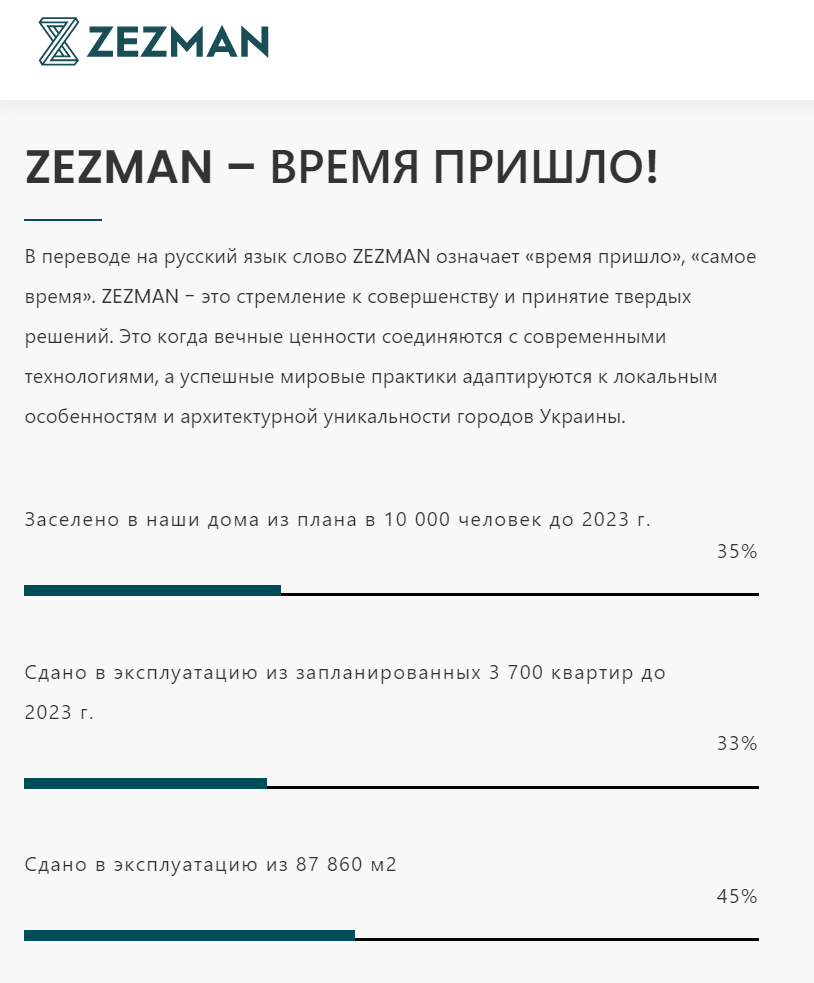
- Планы и прогресс их выполнения. Укажите, сколько объектов за последнее время вы построили и сколько еще запланировано. На сайте ZEZMAN эта информация подана так:

- Описание материалов, которые используются в ходе строительства. Не ограничивайтесь словами «надежный» и «долговечный». Опишите характеристики материалов с помощью цифр и фактов. Например, упомянуть, что в отделке используются многослойные, влагоотталкивающие материалы конкретных марок и т. д.
Фото и видео хода строительства
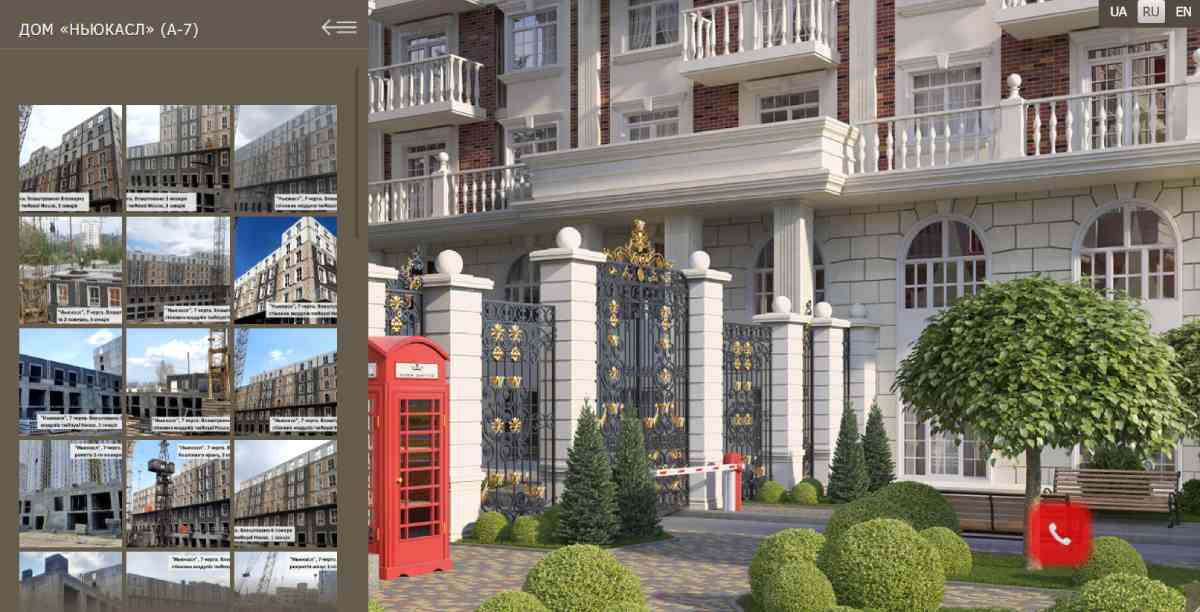
Самый простой способ показать, что происходит на стройплощадке и и как развивается проект. Чаще всего используется подача информации в виде фотографий. На сайте комплекса «Новая Англия» можно посмотреть фото по каждому дому. На каждой фотографии указана дата и написана, что изображено на снимке. Допустим, «установка седьмого этажа стеновых модулей».

Слева галерея из фото, справа рендер строящегося дома и виджет callback от Ringostat
По опыту наших партнеров из AdCore, блоки с онлайн-камерами встречаются реже. По их словам, им не раз приходилось сталкиваться с тем, что камеры на сайтах не работают должным образом. Если не можете гарантировать их исправность — такие блоки лучше не размещать, либо настройте автоматическое выключение на случай поломки.
Пример видеоотчета от ЖК «Атмосфера»
Акционное предложение на видном месте
Если у вас есть акционное предложение, размещайте его не только в разделе «Акция». Выводите его на главную страницу или показывайте как поп-ап спустя определенное время после того, как пользователь зайдет на сайт.
Просите пользователя оставить контакты, чтобы не упустить акционное предложение. Как и с любой другой акцией, делайте акцент на том, что предложение ограничено и скоро закончится. В идеале, нужно показать старую цену и новую — чтобы пользователю ничего не приходилось считать вручную.

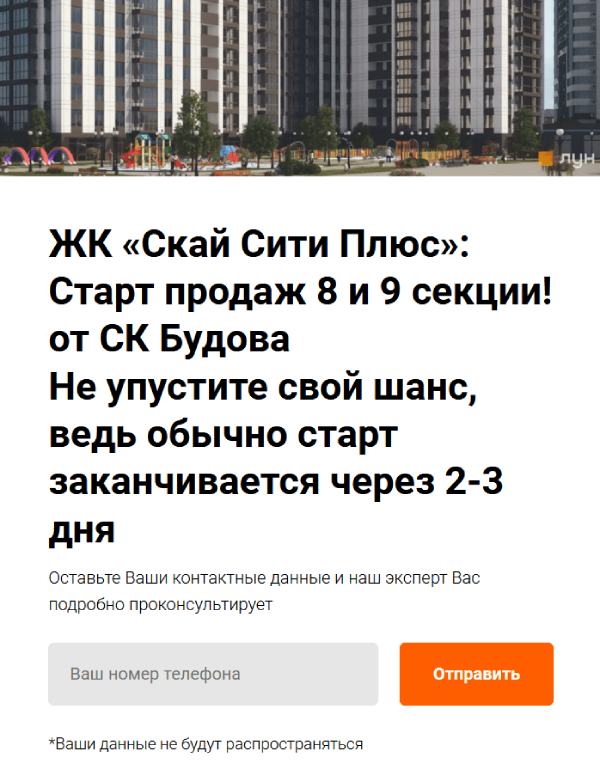
Пример акционного предложения от ЖК «Скай Сити Плюс»
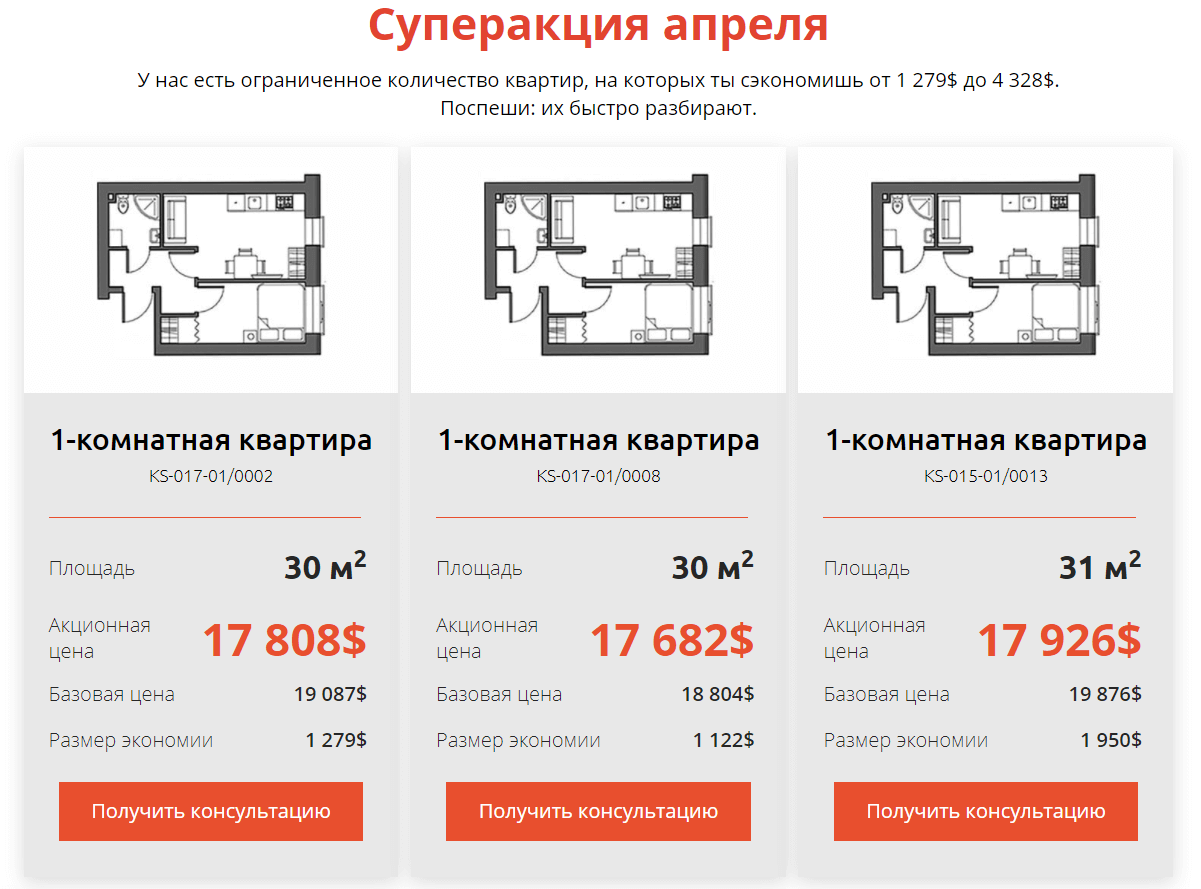
В самом разделе «Акция» дайте как можно больше информации о том, что покупатель получит по особенным условиям. Например, ЖК «КЕКС» сразу дает планировки и пишет, сколько можно сэкономить, участвуя в акции, показана старая и новая цена. В этом же разделе можно сразу заказать консультацию:

Цена: указывать или нет?
В источниках, которые мы изучили для создания этой подборки, советуют:
- указывать цену для жилья эконом-класса и средней стоимости — ведь целевой аудитории такой недвижимости она важна в первую очередь, как и расположение ЖК;
- не указывать цену для жилья премиум-класса — тут покупателю важнее концепт или, например, экологически чистые материалы, статус «клубного» жилья, закрытая территория и т. д.
Во втором случае лучше побудить клиента сначала позвонить вам. И уже в процессе общения более детально описать особенности жилья и озвучить цену. Ведь для данной целевой аудитории стоимость не играет такой принципиальной роли. Если жилье действительно понравится покупателю, он заплатит за него больше, чем рассчитывал сначала. А может, и вообще не имел ожиданий по цене изначально.
Если ваша недвижимость ориентирована на более скромный бюджет, все иначе. Как бы квартира ни привлекала покупателя, он попросту не сможет выделить на нее намного больше, чем запланировал. Лучше сразу показать, соответствует ли ваше предложение его ожиданиям. Поэтому не советуем:
- вообще не указывать цену или обещать озвучить ее после заполнения онлайн-формы;
- прятать цену в дополнительные вкладки, которые изначально сложно найти;
- не давать на первых двух экранах информацию о тратах, скрывая ее за визуализацией, 3D-турами и другими «наворотами»;
- абстрактно описывать условия рассрочки и ипотеки.
Ниже советами делятся эксперты, которые создают сайты для застройщиков. Они подытоживают информацию о важных элементах, исходя из своего опыта — что из этого взять на вооружение, решать вам.
Советы специалистов: частые ошибки и элементы, о которых часто забывают

Игорь Кобылянский,
CEO студии Impulse Design
«Частая ошибка — сложное оформление страниц планировок квартир. Самое главное — простая навигация и быстрая загрузка страницы. Пример простой навигации:

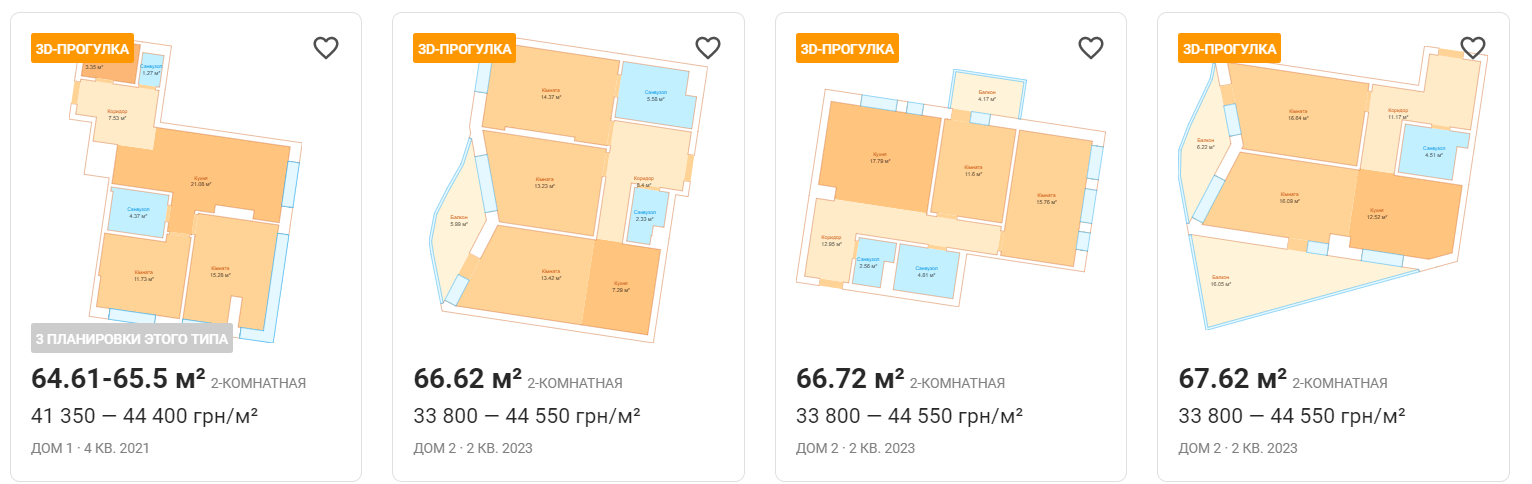
По моему опыту, схематическая планировка квартиры воспринимается намного лучше на превью квартиры чем 3D:

Ставить цены или нет? Лично наше мнение — ставить. Это сразу освободит ваш отдел продаж от людей, которые просто хотят понимать ее цену, сравнивают варианты или может вовсе не готовы к ценам в вашем ЖК. Отличная реализация диапазона цен сделана на ЛУН:

И несколько слов о карточке планировки. Очень важно дублировать информации по площади каждого помещения в тексте, так как по схематической планировке не всегда удобно ориентироваться.

Не будет лишним оставить возможно скачать и распечатать планировки».

Дмитрий Худолий,
CTO Fenix Industry
- «3D видео — это простой и самый приятный для пользователя способ быстрого получения информации. В 30-секундном ролике можно сделать облет ЖК, прилегающих территорий, парковки, лобби и т. д. Все это можно показывать и на фото, но как показал опыт, видео-контент воспринимается пользователем гораздо лучше. Подобный пример нашей работы можно посмотреть на сайте bartolomeo-town.com.ua.
- Планировка. Часто видим на сайтах различных ЖК в разделе «планировки» закрепленный PDF с чертежом этажа. Во-первых, работать с PDF, особенно с телефона, совершенно не удобно. Во-вторых, зачастую пользователь даже не может отличить, где спальня, а где санузел. Необходимо показывать пользователю 3D-модель с расстановкой мебели, дайте возможность ему почувствовать себя жильцом вашего ЖК. Клиент выбирает глазами, и сухой чертеж не лучший способ демонстрации квартиры.

- Выбор квартиры по параметрам: площадь, количество комнат, количество санузлов, южная сторона и т. д. Этот несложный функционал помогает пользователю быстро найти необходимый вариант. А если такого варианта нет, то вместо стандартного сообщения «Ничего не найдено», дайте пользователю возможность оставить заявку на индивидуальный подбор при помощи лид-формы.
- Расположение ЖК. Мало вставить Google карту и поставить маркер на геопозицию, нужно указать преимущества этого расположения как на карте так и текстом. Например:
- 5 км до центра города;
- 300 метров до ближайшего детского сада;
- 200 метров до торгового центра с продуктовым магазином.
- «Ход строительства on-line». Клиент который уже купил квартиру, обязательно будет заходить и наблюдать как продвигается строительство и обязательно покажет друзьям, знакомым , а это уже «сарафанное радио». Цена вопроса: две-четыре веб-камеры и недорогой сервис для on-line стриминга.
Существует множество различных фишек. но начать нужно с вышеописанного базового функционала для ЖК в 2021 году.
В заключение добавим, что эффективность любого элемента нужно обязательно отслеживать. Иначе вы не сможете понять, что работает конкретно в вашем случае. Один из способов это сделать — отслеживать количество и «качество» звонков из разных форм и страниц вашего сайта. В этом вам поможет коллтрекинг и системы веб-аналитики. Не случайно у Ringostat так много клиентов из сферы недвижимости.
Интересуют статьи для компаний из сферы недвижимости? Ищите их по тегам: застройщики, недвижимость, новострои, девелоперы, продвижение застройщиков, реклама недвижимости.

