Внутренняя оптимизация интернет-магазина — один из обязательных блоков работы над SEO проекта. Команда AdverMedia подготовили развернутый FAQ по теме. Читайте, в каком направлении двигаться, если решили продвигать сайт своими силами. Этот гайд поможет разобраться в теме, чтобы поставить корректную задачу программисту. Также статья пригодится, чтобы оценить работу подрядчика по SEO.
Структура каталога товаров или услуг
Составление структуры каталога — фундаментальный этап, от которого зависит не только удобство для посетителя, но и эффективность SEO-кампании проекта.
Как узнать, что структура составлена неправильно? Попробуйте быстро перейти от главной к странице любого товара/услуги. Если у вас не получилось сделать это в три-четыре клика, структуру сайта необходимо оптимизировать.
Основные требования к структуре сайта:
- интуитивная понятность для посетителя;
- наличие категорий / подкатегорий, фильтров;
- возможность дальнейшего расширения с увеличением ассортимента;
- минимальное количество вложенностей, чтобы каждая страница была отделена от главной как можно меньшим количеством переходов.
Как должна выглядеть структура каталога
Самый простой и удобный — иерархический каталог:
Главная → категории → подкатегории → страницы товаров / статей
Например:
Главная → Мужские сумки → Мессенджеры → Кожаная мужская сумка Bond
Оптимизация категорий и подкатегорий
С точки зрения SEO — каждая категория/подкатегория является посадочной страницей для продвижения, на которую пользователи будут попадать непосредственно из поисковика.
Следовательно, данная страница должна:
- отвечать конкретному интересу пользователя;
- быть доступной для пользователя, который заходит не из поисковой системы, а из каталога, например, пользователи, которые пришли на главную страницу сайт.
Чего точно не стоит делать — усложнять каталог разделением товаров по характеристикам: размеру, цвету, цене и другим путем вывода этих блоков в отдельные категории. Для этого используются фильтры каталога и страницы тегов. Аналогично, и страницы по стране производителя и названию бренда. В отдельных случаях, бренды можно выводить в отдельные категории.
Статичные страницы фильтров каталога
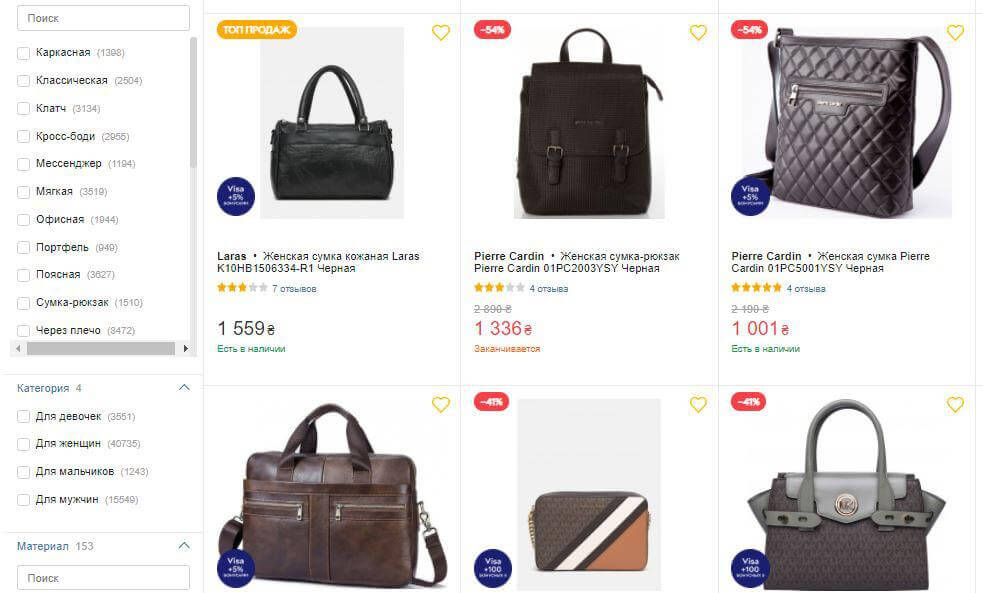
Фильтрация товаров — обязательная опция для интернет-магазина. С ее помощью покупатель может отфильтровать товары на свое усмотрение: по бренду, цвету, стране производства.
Для поисковых систем, как правило, данные теги формируются со статическими URL-адресами, для того, чтобы данная страница могла попасть в индекс поисковой системы и имела возможность ранжироваться. Это позволяет создать больше посадочных страниц под узкие целевые запросы и привлечь больше посетителей из органического поиска.
Блок с фильтрами чаще всего находится в левой части страницы, реже — в правой или верхней.

Если ваш каталог обширный и содержит много фильтров, этот инструмент может сгенерировать тысячи похожих страниц, которые могут некорректно индексироваться поисковыми роботами. Поэтому часть фильтров необходимо закрыть от сканирования и индексации.
Закрытие отдельных страниц фильтров от поисковых роботов
Начать нужно с того, чтобы определить посадочные страницы — те, которые будут открыты для сканирования и оптимизированы для поиска. Сделать это можно по одной из стандартных схем. Необходимо определить правила, какие страницы будут открытыми для сканирования индексации:
- фильтры первого уровня — например, только бренд;
- фильтры второго уровня — бренд и цвет;
- фильтры третьего и выше уровня — бренд, цвет, назначение.
Третий и выше уровни применяются редко — чаще всего открывают для индекса один или два уровня фильтра. Тем не менее, есть ниши, в которых целесообразно работать и с третим уровнем, например, в тематике по продаже шин:

По URL-адресу видно, что используется последовательная структура формирования URL страницы фильтра, через /filter/
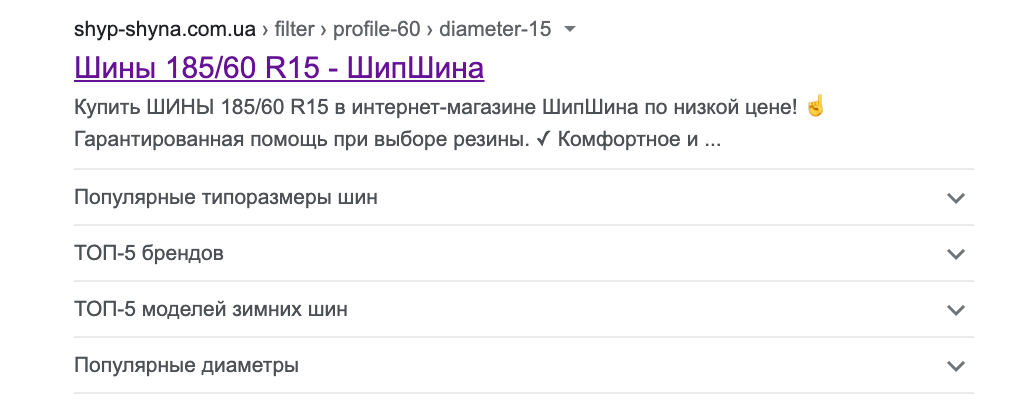
Страница открыта для индексации и ранжируется в поисковых системах:

Как это можно сделать
Есть два способа.
- Для непродвигаемых страниц установить динамические урлы и закрыть их от сканирования в файле robots.txt. Для продвигаемых — статические URL. Данный вариант может быть более сложным для программной реализации.
- На непродвигаемых страницах установить тег <meta name=»robots» content=»noindex, nofollow»>

Тегированные страницы
Тегированные страницы — это псевдокатегории, где товары уже отфильтрованы по популярным характеристикам и запросам пользователей.
К примеру, в разделе «Телевизоры» содержится 500 товаров. Чтобы просмотреть только подходящие варианты, пользователь может их отфильтровать. Но не все покупатели хотят тратить время на настройку фильтра — особенно, если он содержит много характеристик. Для таких случаев создаются теговые страницы.
С точки зрения SEO, тегированные страницы, оптимизированные под ключевые запросы, позволяют шире охватить семантическое ядро. Пример:

Сканирование и индексирование
Индексирование сайта — это сбор или сканирование/считывание информации о его содержимом поисковым роботом. И добавление этой информации в поисковый индекс, т. е. базу данных поисковика по вашему сайту.
Робот «заходит» на сайт и сканирует его страницы, видео, фото и другие доступные файлы. Чтобы сканирование и индексация были корректными, необходимо создать файлы robots.txt и XML карту сайта.
Файл robots.txt
Это текстовый файл, который хранится на сервере и содержит команды для поискового робота о том, какие страницы индексировать, а какие — нет.
Без robots.txt робот сможет сканировать все страницы вашего сайта. В том числе системные файлы, личный кабинет и т. д. Чтобы этого не произошло, в robots.txt нужно запретить сканирование лишней информации.
Минимально этот файл должен содержать:
- ссылку на карту сайта sitemap.xml, это не обязательно, но рекомендуется;
- страницы, закрытые от поисковых систем: корзина, кабинет пользователя, поиск, системные файлы.
XML карта
Файл sitemap.xml содержит информацию о страницах, которые поисковику нужно просканировать и добавить в индекс. Другими словами, это рекомендация вебмастера для сканирования его сайта поисковым роботом.
Для крупного интернет-магазина рекомендуется создать карту сайта (файл индекса), в которой страницы будут сгруппированы в:
- категории;
- товары;
- статьи;
- другие.
Техническая оптимизация
Техническая оптимизация сайта — это та база, без которой невозможно эффективное продвижение в поиске.
Какие технические моменты нужно учитывать:
- наличие мобильной версии или адаптивного дизайна;
- скорость загрузки страниц;
- корректные URL-адреса (ЧПУ);
- оптимизация изображений;
- корректная страница 404 ошибки;
- настройка главного зеркала;
- настройка страниц пагинации.
Рассмотрим каждый пункт подробнее.
Мобильная версия магазина или адаптивный дизайн
Удобство пользования сайтом с мобильных устройств в равной степени важно для продвижения в поиске и собственно продаж. Данные исследования компании Ipsos по заказу Google за 2019 год:
- 69% офлайн-покупателей Украины использовали смартфон для поиска информации о товаре или покупки;
- 66% онлайн-покупателей совершали покупку с помощью мобильного телефона в течение последней недели.
До недавнего времени было два варианта решения этой задачи:
- мобильная версия — копия главного сайта на поддомене m.site.com;
- адаптивный дизайн — адаптация страниц под разные размеры экрана с помощью кода.
В Google заявили, что начиная с марта 2021 года запускают первый индекс для мобильных устройств. В нем не будет сайтов для десктопа, а с индексированием тех, которые отображаются через m-точку — например m.site.com, могут возникать ошибки. Изображения и другая информация из настольной версии сайта тоже будет удалена из индекса.
Поэтому лучшее решение — адаптивный дизайн. А если ваш сайт все еще на m., пришло время подумать о потенциальных изменениях, так как с этим могут быть сложности в будущем.
Скорость загрузки сайта магазина
Когда страницы долго загружаются, это неудобно для посетителя. Этот фактор может увеличивать показатель отказов, как минимум. В то время как хорошая скорость загрузки положительно отражается на поведенческих факторах, и они также влияют на ранжирование сайта в результатах поиска.
От чего зависит скорость загрузки:
- расстояние от пользователя до сервера и скорость подключения к интернету;
- вес контента на странице;
- время, необходимое для обработки кода;
- количество запросов, поступивших от браузера пользователя к серверу сайта и наоборот.
Инструменты для проверки скорости загрузки сайта:
Как ускорить загрузку:
- «облегчить» видео и фото;
- сократить код;
- настроить кеширование.
Это самые очевидные способы, но на вашем сайте могут быть свои обстоятельства, снижающие скорость загрузки. Например, проблемы с хостингом/сервером или другое. В большинстве случаев на нее может повлиять только разработчик. Потому скорость загрузки лучше учитывать с самого начала, на этапе создания магазина.
Правильные URL-адреса (ЧПУ)
ЧПУ, или человеко-понятные урлы, помогают сделать красивые, и главное, понятные пользователю адреса страницы. Поэтому все страницы на сайте должны быть с ЧПУ.
Однозначно, в интернете есть примеры магазинов без ЧПУ, которые успешно ранжируются. Но в большинстве случаев это связано с техническими возможностями сайта или другими факторами.
Какими они должны быть:
- максимально короткими;
- без использования URL идентификаторов сеансов;
- рекомендуется использовать дефис, вместо нижнего подчерка (_).
Рекомендации для URL-адресов сортировки товаров
Если посетитель захочет увидеть вначале самые дешевые товары, он может сделать сортировку по цене. Сортировать можно также по названию, новизне, популярности. URL-страницы с включенной опцией сортировки может выглядеть в двух вариантах:
- с первоначальным URL;
- со статической приставкой, добавленной к исходному.
Например, изначальный URL:

Эта же страница со включенным фильтром «сначала дешевле»:

Объективно, основной критерий — понятность URL-адреса для пользователя. Сами ЧПУ этих адресов не принесут никакой пользы для продвижения. Также стоит обратить внимание, чтобы эти страницы не попали в поисковый индекс.
Оптимизация изображений
Поиск по картинкам в Google — отдельный канал привлечения трафика, который напрямую связан с SEO оптимизацией и способствует увеличению посещаемости. Несмотря на это, не все магазины работают в этом направлении.
Как оптимизировать изображения:
- создать XML карту для сканирования картинок Google;
- оптимизировать размер и вес;
- добавить подписи для тех изображений, где это уместно;
- заполнить атрибуты alt и title к тегу img — для этого можно продумать систему шаблонов тегов.
В первую очередь это целесообразно для магазинов, товарный каталог которых достаточно габаритный.
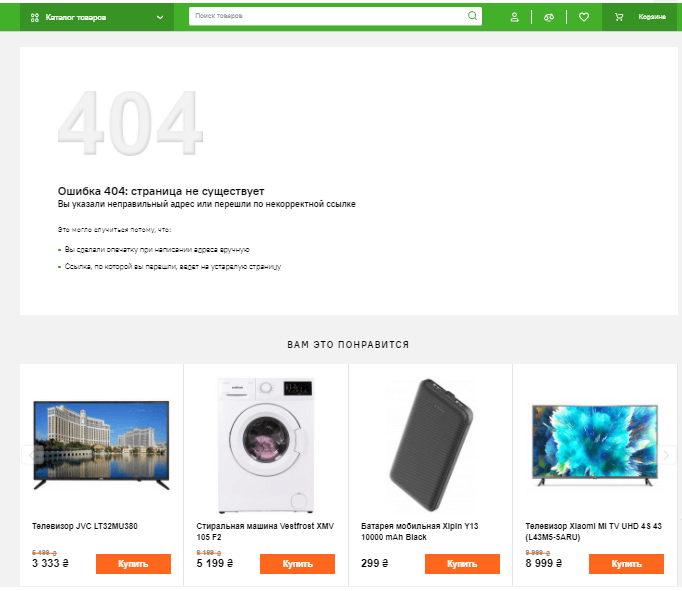
Правильная страница ошибки 404
Ошибка 404 сообщает посетителю, что страница была удалена или перемещена, и ссылка уже не актуальна. Ее заполнение должно быть хорошо продумано. Иначе, увидев пустой экран с надписью «404 Not Found», человек может решить, что сайт недействующий или на нем нет того, что ему необходимо.
Как проверить страницу ошибки 404 на своем сайте
Добавьте к адресу сайта несколько случайных символов. Если такой страницы нет или она удалена, сайт должен выдавать ответ сервера 404. Популярная ошибка — доступность несуществующих страниц.
Никогда посетитель не должен попадать на пустые страницы. Действительные адреса должны отображаться корректно, а несуществующие — выдавать 404 ответ или перенаправлять на актуальные страницы.
Как настроить страницу ошибки 404 в магазине
Каждая страница, даже с ошибкой, должна быть информативной. Например, посетителю можно предложить выполнить поиск на сайте, посмотреть ваши акционные предложения, перейти на главную.

Настройка главного зеркала
Зеркала — это копии главного сайта, которые содержат идентичную информацию. Например, www.mysite.ua и mysite.ua — разные зеркала, как и сайты с http и https.
Чтобы поисковая система не распознавала разные версии вашего сайта как копии, необходимо настроить одно главное зеркало. К примеру, https://mysite.ua — с https и без www. С других вариантов адреса сайта настраивается 301 редирект на главное зеркало.
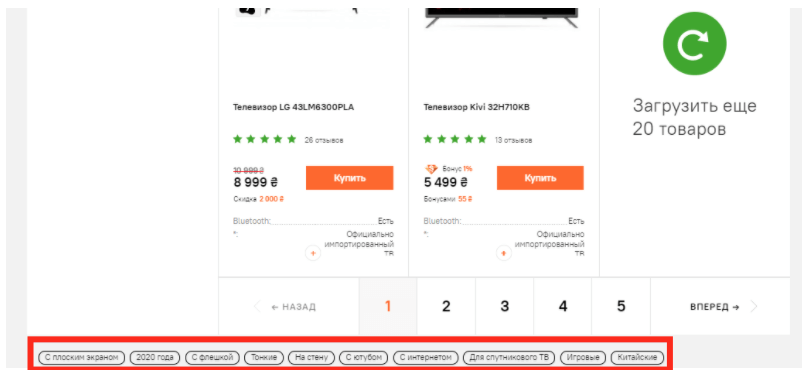
Настройка страниц пагинации
Это страница, на которой отображаются все товары категории. Ее адрес выглядит как /page-2/, или /page2/, или /page=2/, или в другом виде.
Как настроить страницы пагинации — часто используемые методики:
- указать страницу категории как каноническую для всех страниц пагинации;
- запретить индексацию страниц пагинации — не рекомендуется, т. к. могут возникнуть сложности со сканированием страниц товаров.
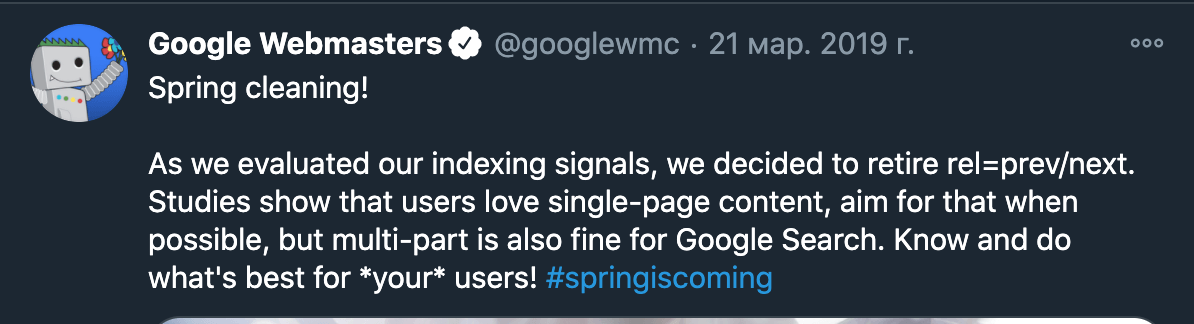
Примечание. Ранее для решения этой задачи можно было использовать атрибуты rel=»next» и rel=»prev», но в марте 2019 Google отменил их учет.

Если атрибут уже установлен на вашем сайте, не нужно удалять, поскольку его используют другие поисковые системы, например, Bing. А для Google оптимально использовать тег canonical с указанием ссылки на каноническую страницу, на которой отображены все товары категории.
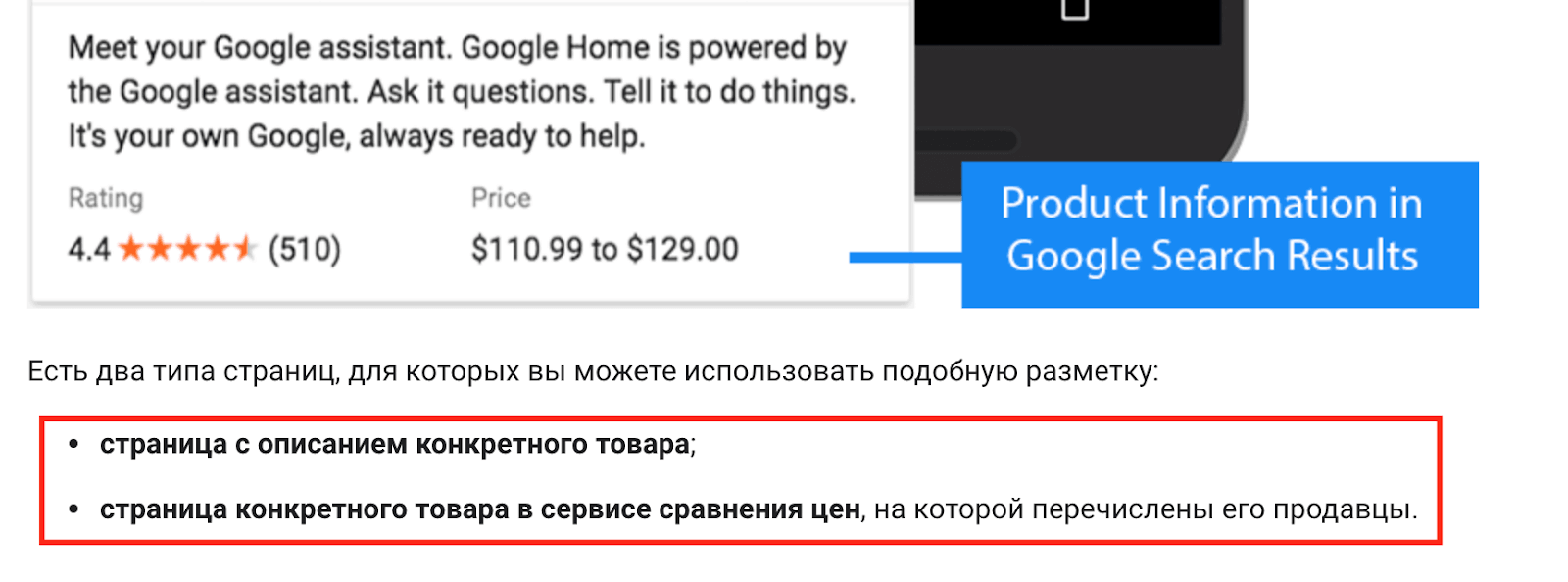
Отображение в поиске: микроразметка микроданных
После добавления в код страниц специальных тегов в сниппете в поисковой выдаче будет видна дополнительная информация: цена, рейтинг и др. Это помогает привлечь внимание пользователя и увеличить трафик на сайт.

Как добавить микроразметку микроданных на сайт
Для этого используется инструмент Schema.org. При этом оптимально ориентироваться на рекомендации Google.
Далее рассмотрим схемы микроразметки:
- товара;
- категории;
- статьи;
- хлебных крошек;
- FAQ.
Микроразметка товара
Микроразметка Product содержит:
- название;
- фото;
- название производителя;
- описание.
Схема Product в сниппет не выводится, но ее оптимально дополнить другими:
- Offer — цена, наличие, оценка товара;
- AggregateOffer — диапазон цен;
- Rating — оценка пользователей на основании обзора;
- AggregateRating — средняя оценка;
- Review — отзывы о продукте;
- VideoObject — видеообзор на странице.
В результате страницы вашего сайта в поиске будут выглядеть так:

Полезная информация:
Требования к программному коду Product можно найти тут.
Категории
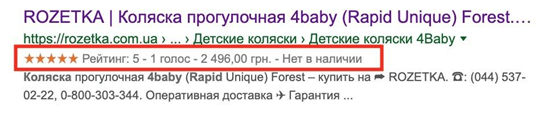
Как таковой микроразметки страницы категории нет — для нее часто используют схему разметки товара:
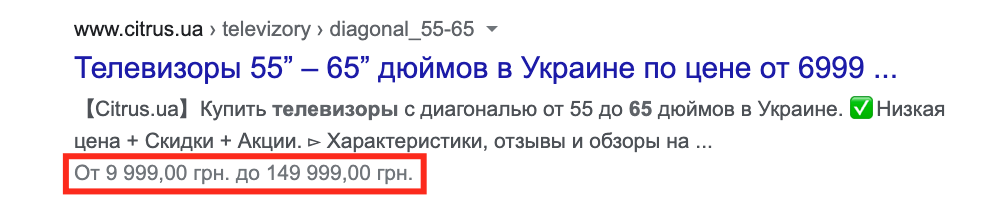
- рейтинг — отображение звездочек и рейтинга;
- цена — вывод в сниппет диапазона цен в категории.
В соответствии с рекомендациями Google по микроразметке товара, это решение можно использовать в двух случаях:

Применять ли на своей практике такое решение — выбор за каждым.
Статьи
Для микроразметки статей могут использоваться три схемы:
- schema.org/Article — общая для любых текстовых материалов;
- schema.org/NewsArticle — для новостной статьи;
- schema.org/BlogPosting — для текстов блога.
Пример программного кода:
<div itemscope itemtype=»https://schema.org/Article»>
<link itemprop=»mainEntityOfPage» href=»https://example.ua/» />
<link itemprop=»image» href=»image»>
<meta itemprop=»headline name» content=»Название Статьи»>
<meta itemprop=»description»
content=»Обязательное краткое описание статьи длиной от 50 до 150 символов.»>
<meta itemprop=»author» content=»автор статьи»>
<meta itemprop=»datePublished» datetime=»2010-07-03″ content=»2010-07-03″>
<meta itemprop=»dateModified» datetime=»2018-09-15″ content=»2018-09-15″>
<div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization»>
<div itemprop=»logo» itemscope itemtype=»https://schema.org/ImageObject»>
<img itemprop=»url image» src=»images/logo.png» alt=»Описание картинки» title=»Описание картинки» style=»display:none;»/>
</div>
<meta itemprop=»name» content=»название сайта»>
<meta itemprop=»telephone» content=»»>
<meta itemprop=»address» content=»Украина»>
</div>
<p>Интро
<span itemprop=»articleBody»>Контент
</div>
Хлебные крошки
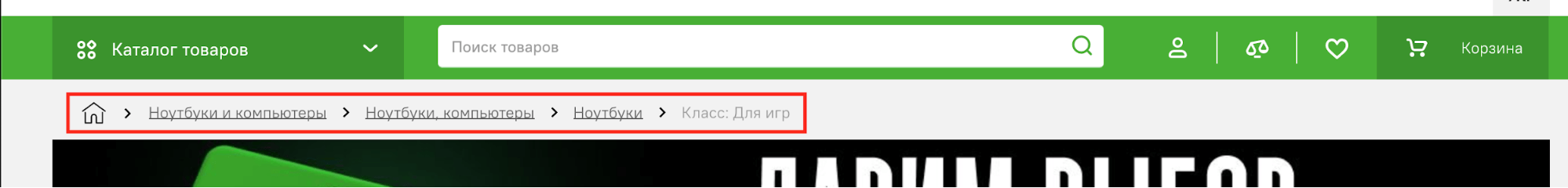
Хлебные крошки — это цепочка навигации, которая обычно находится вверху страницы. По ней пользователь может увидеть, где он находится, и при необходимости перейти в другой раздел.
Все ссылки на предыдущие категории/подкатегории активны, неактивна только ссылка на текущую страницу. На сайте это выглядит так:

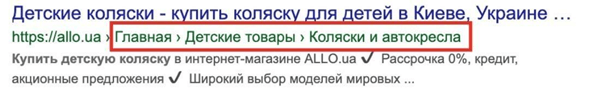
Правильно настроенная микроразметка хлебных крошек выводится в сниппет на место адреса страницы и повышает ее кликабельность. В поиске это выглядит так:

Пример программного кода:
<ul itemscope itemtype=»https://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope itemtype=»https://schema.org/ListItem»>
<a href=»/» title=»Главная» itemprop=»item»>
<span itemprop=»name»>Главная
<meta itemprop=»position» content=»0″>
</a>
<li itemprop=»itemListElement» itemscope itemtype=»https://schema.org/ListItem»>
<a href=»/razdel/» title=»Раздел» itemprop=»item»>
<span itemprop=»name»>Раздел
<meta itemprop=»position» content=»1″>
</a>
<li itemprop=»itemListElement» itemscope itemtype=»https://schema.org/ListItem»>
<a href=»/razdel/podrazdel/» title=»Подраздел» itemprop=»item»>
<span itemprop=»name»>Подраздел
<meta itemprop=»position» content=»2″>
</a>
</li>
</ul>
Полезная информация:
Требования к программному коду BreadcrumbList можно найти тут.
FAQ
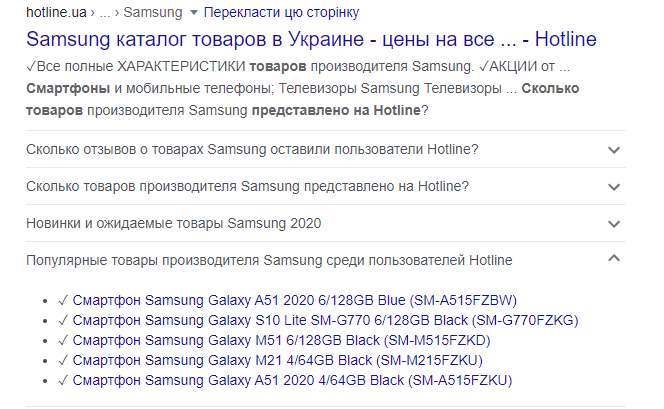
Для этого используется схема микроразметки FAQPage, после внедрения которой сниппет на странице выдачи будет содержать вопросы и ответы. Пример, как это может выглядеть:

Пример программного кода:
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “Текст вопроса”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Текст ответа”
}
}, {
“@type”: “Question”,
“name”: “Текст вопроса”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Текст ответа.”
} }] }
// ]]>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “Текст вопроса”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Текст ответа”
}
}, {
“@type”: “Question”,
“name”: “Текст вопроса”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “Текст ответа.”
} }] }
</script>
Примечание:
Требования к микроразметке FAQPage найдете здесь.
Типизация тегов страниц с помощью шаблонов
Если сайт небольшой, теги title, description и H1 можно прописать для каждой страницы вручную. Но на практике большинство интернет-магазинов делают это через шаблон, особенно те, в которых представлено много товарных позиций.
Шаблон мета-тегов и заголовков — шаблон с несколькими переменными, под которыми подразумеваются название товара, категории, магазина и т.д. С его помощью можно генерировать мета-теги и заголовки для карточек товаров и страниц категорий.
Что стоит учесть
- склонение переменных — например, «купить детскую коляскУ»;
- читабельность: теги, сгенерированные через шаблон, должны выглядеть так же читабельно, как составленные вручную.
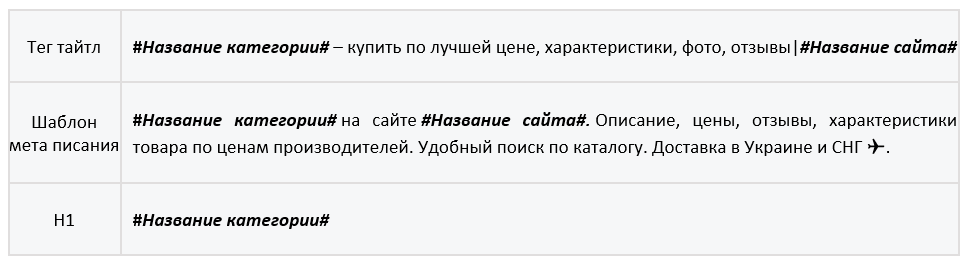
Как это может выглядеть:

В шаблонах тега тайтл и мета описания можно использовать HTML спецсимволы.
Функционал для пользователя
Удобный функционал карточки товара и страницы категории помогает конвертировать трафик в продажи. Разберем, что сюда можно добавить.
Страница категории
Оптимально, чтобы на странице категории пользователю были доступны разные опции.
- Фильтры и сортировка товаров.
- Настройка количества отображаемых товаров на странице. Обычно в пределах 12–36.
- Функционал товарных карточек на странице категории:
- возможность добавить в сравнение;
- добавление в избранное;
- увеличение изображения;
- отображение характеристик (доступные цвета, размеры, объем и т.д.).
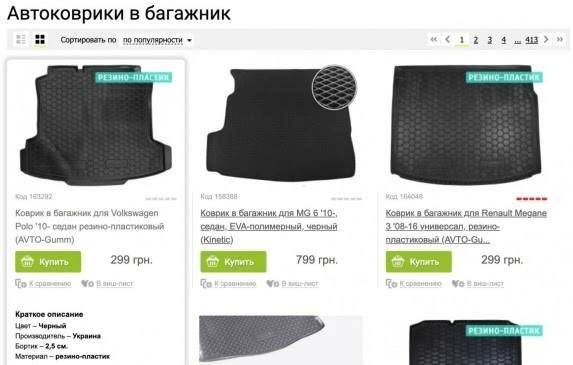
Например:

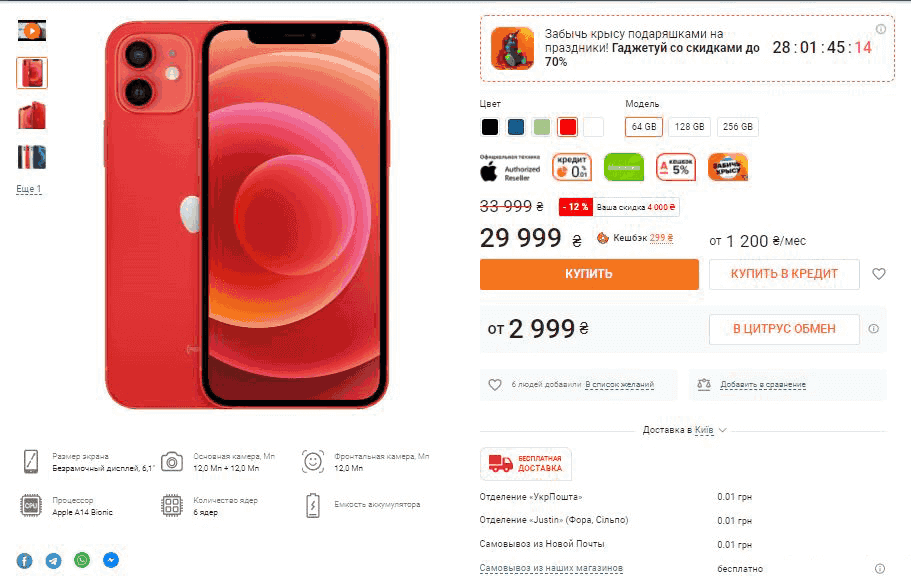
Страница товара
Карточка товара может содержать такие функции:
- название: заголовок Н1;
- несколько изображений;
- возможность поворота, увеличения фото;
- видеообзор;
- подробное описание;
- перечень характеристик;
- информация о гарантии, вариантах доставки;
- кнопки «Добавить в избранное», «Добавить в сравнение», «Купить»;
- купить в один клик;
- отзывы, оценки;
- выбор размера, объема, цвета и других опций;
- похожие продукты.

Если вы не публикуете цену товаров, в карточке укажите «цена по запросу». Не нужно удалять карточку товара, если он снят с производства или вы больше не планируете его продавать. В таком случае лучше добавить пометку «нет в наличии» или «снят с производства».
Частые ошибки
Рассмотрим распространенные ошибки во внутренней оптимизации интернет-магазинов и пути их устранения.
Отсутствие наполнения на страницах товаров
Уделяя максимум внимания SEO, не нужно забывать об удобстве для пользователя. Карточка товара должна быть информативной и продающей. Если это еще не сделано — пора исправлять.
Отсутствуют страницы Оплата, Доставка, Условия возврата, Гарантии
Успех всегда состоит из мелочей, и сервисные разделы интернет-магазина также помогают конвертировать посетителя в покупателя. Добавьте страницы «О компании», «Условия оплаты и доставки», «Возврат и гарантийные обязательства», если их у вас нет. Более того, это обязательные страницы, которые необходимы для продвижения магазина.
Отсутствует микроразметка микроданных
Кроме того, что эта опция помогает поисковым системам лучше понимать содержание вашего сайта, хорошо оформленный сниппет в поиске привлекает внимание пользователей. Используйте схемы микроразметки из инструкции выше.
Технические дубликаты страниц
Они могут привести к проблемам с органической выдачей, когда дубликат попадает в индекс и появляется в поиске наравне с основной страницей. Также это неправильное использование краулингового бюджета.
Причины появления:
- ошибки в CMS;
- неверная архитектура сайта;
- неуникальность контента.
Как проверить наличие дубликатов
С помощью таких инструментов:
Варианты решения:
- удалить дубликаты;
- добавить атрибут noindex в мета-тег robots в код дубликата;
- включить переадресацию 301 с дубля на оригинал;
- использовать атрибут Rel=”canonical”, который сообщает роботам об оригинальной странице.
Вместо заключения
В этом материале мы разобрали контрольные точки — основные моменты внутренней оптимизации интернет-магазина, с которыми сталкивается каждый сайта, задача которого поисковое продвижение сайта интернет-магазина. При этом каждый бизнес уникален, а универсальная инструкция на то и универсальная, чтобы изменяться и подстраиваться под разные обстоятельства. Поэтому в зависимости от особенностей вашего магазина порядок и количество этапов оптимизации могут отличаться.

