Когда посетителей на сайте много, а покупателями становится мало кто из них — это повод найти причину. Ведь деньги, которые компания тратит на привлечение трафика, в такой ситуации расходуются впустую. Мы расскажем, с каких сайтов уходят чаще всего и как с этим бороться.
- Причины, по которым покупатели уходят с сайта
- 1. Устаревший или технически слабый дизайн
- 2. Отсутствие обратной связи или слишком долгое ее ожидание
- 4. Лишние всплывающие окна
- 5. Отсутствие адаптивности
- 6. Слишком долгая загрузка
- 7. Отсутствие удобных для посетителя каналов связи
- 8. Сложный путь продвижения к покупке
- 9. Недоверие к системе платежей и компании в целом
- 10. Несоответствие сайта рекламе
- Как бороться с тем, что посетители не становятся покупателями
- Резюме
Причины, по которым покупатели уходят с сайта
1. Устаревший или технически слабый дизайн
Придя на сайт, пользователь ищет, как закрыть какую-то свою потребность, и всегда обращает внимание на сигналы о том, что вам можно доверять. Потому не стоит увлекаться исключительно визуальной составляющей дизайна. Главное — помнить о практической пользе сайта и главной задаче, которую пользователь должен решить с его помощью.
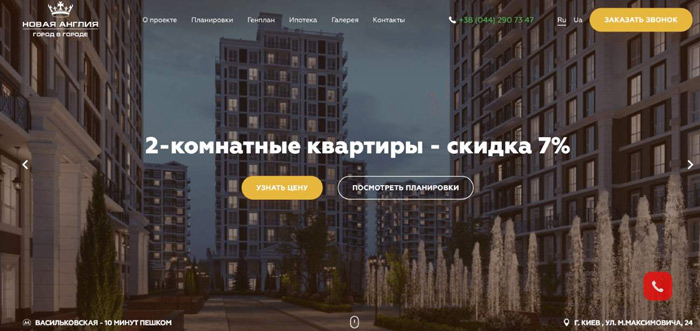
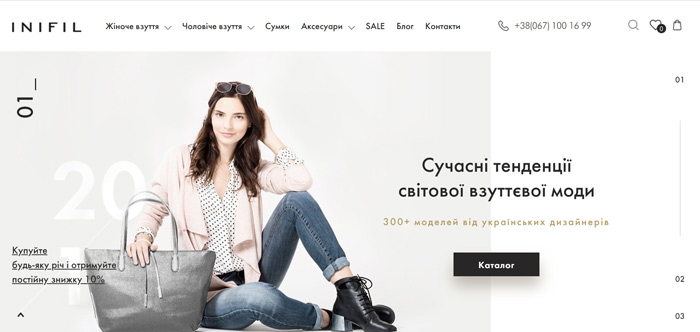
О вкусах, конечно, не спорят, но есть критерии качественного дизайна главной страницы.
- В центре должна находиться иллюстрация, которая четко дает понять, чем занимается компания. Это может быть фото основного продукта или короткое, но информативное описание услуг. Данный элемент — точка начала взаимодействия с сайтом. Дополнить иллюстрацию надо емким словесным описанием основного предложения компании.

- В шапке сайта надо разместить номер телефона и другую контактную информацию, строку поиска по сайту и условия оплаты и доставки.
- В левом или верхнем меню стоит расположить каталог товара и фильтры поиска. Там же можно разместить ссылки на блог компании, если он есть, акционные предложения, новости.
- Цветовая палитра не должна противоречить специфике деятельности компании и ожиданиям пользователей. Например, красный цвет часто используют бренды, связанные с едой и розничной торговлей. А синий выбирают компании, в работе которых важна безопасность: банки и страховые компании. При этом интернет-магазин детской одежды, оформленный в серо-черных тонах, будет смотреться неорганично.
- Нужны и трендовые элементы дизайна, которые покажут, что сайт регулярно обновляется, а компания не застряла в прошлом. Например, большие шрифты и рисованные элементы сейчас в моде, а множество гифок и кислотные цвета — давно не актуальны.

Такое построение главной страницы привычно большинству пользователей. Так что они сразу же понимают, как устроен ресурс и где искать нужную информацию.
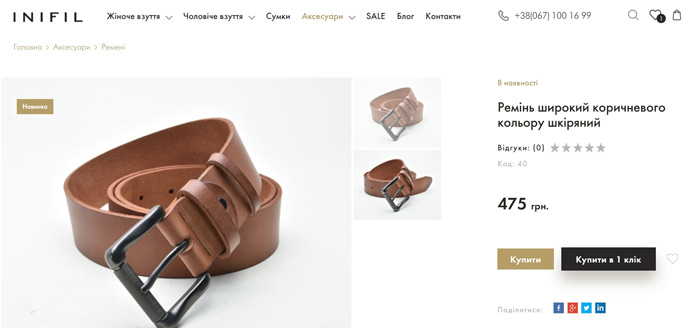
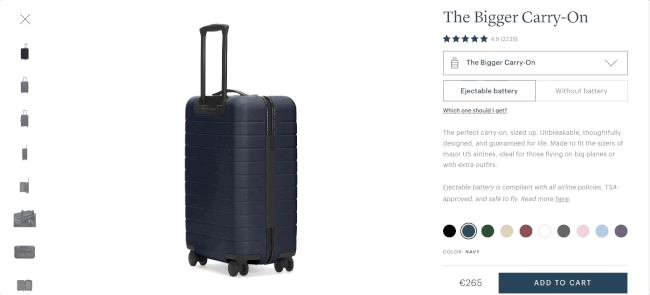
Качественная карточка товара должна иметь следующие блоки:
- четкие фото продукта, желательно несколько в разных ракурсах;
- характеристики;
- цены;
- отзывы реальных покупателей;
- кнопка «Купить»;
- условия гарантии, оплаты и доставки, возврата;
- сопутствующие товары.

Дизайн сайта должен максимально упростить для посетителя путь к покупке. Он начинается точкой А — моментом знакомства с ресурсом. А заканчивается точкой Б — совершением целевого действия, например, нажатия на кнопку «Купить».
2. Отсутствие обратной связи или слишком долгое ее ожидание
Пользователям важна обратная связь. И она должна быть быстрой. Об этом говорят данные Hubspot.
- 90% клиентов считают «немедленный» ответ важным или очень важным, когда у них есть вопрос. 60% клиентов определяют «немедленно» как 10 минут или меньше. Ответ через два или три часа после обращения очень плохо скажется на пользовательском опыте.
- Более 50% пользователей обычно используют телефон для связи со службой поддержки. При этом не все пользователи готовы тратить деньги на вызов. Чтобы не терять такую аудиторию, владельцы сайтов устанавливают форму обратного звонка.

- Миллениалы предпочитают чат на сайте любому другому каналу связи. Поэтому компаниям нужны продукты, которые упростят менеджерам по продажам общение с клиентами в переписке.
Поэтому информация на сайте должна быть подана так, чтобы пользователь мог без особых усилий просматривать ее «по диагонали». При этом он должен вычленить основное на каждой странице, не всматриваясь в нее с лупой и не продираясь через «простыни» текста. Надо структурировать и оформить контент так, чтобы пользователь ни в коем случае не бросил поиск на середине из-за того, что информацию неудобно воспринимать.
Если клиент изучил сайт, почитал статьи в блоге, добрался до карточек товара или страниц с тарифами на продукт, но ничего не купил, стоит задуматься, что не так с контентом.
Даже если у вас нет технической возможности создавать видео или 3D-фото продукции, можно сделать контент сайта в целом и карточек товара в частности максимально привлекательным. Чтобы этого добиться, можно изначально использовать F-паттерн. Это своего рода «шаблон», по которому движется взгляд на странице сайта.
- Сначала рассматривается верхняя часть сайта, его «шапка».
- Потом — левая часть экрана. Так человек пытается увидеть ключевую информацию в начале абзацев и строк.
- Если пользователя что-то заинтересовало, он продолжит чтение с этого фрагмента.

Контент нужно разбивать на смысловые блоки, использовать списки, а основная информация должна выделяться цветом или шрифтом. Подумайте о том, чтобы в начале абзаца был интересный текст.
4. Лишние всплывающие окна
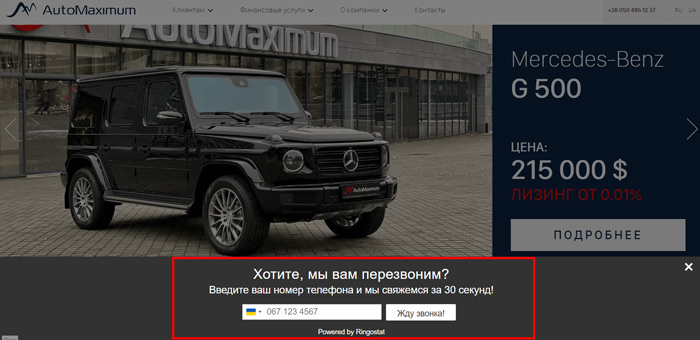
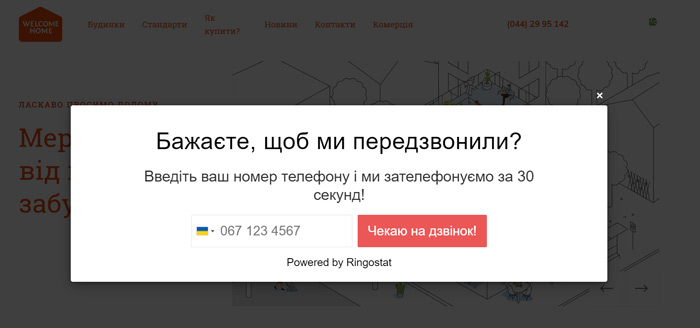
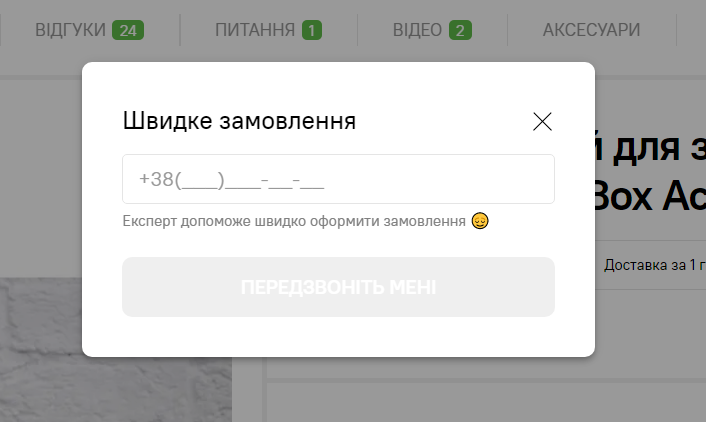
Сами по себе всплывающие окна полезны. Но если они появляются сразу же после перехода пользователя на сайт, то, скорее всего, их сразу же закроют.
Так происходит из-за того, что человек еще не разобрался в содержимом ресурса и не успел заинтересоваться, а ему уже предлагают что-то купить или заказать обратный звонок. А уж если всплывающая форма заслонит собой весь экран, многие пользователи просто уйдут.

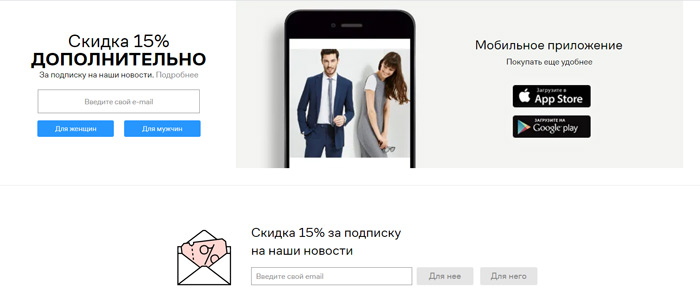
Чтобы получить от всплывающих окон пользу, надо их правильно настроить. Например, чтобы форма появлялась, когда человек хочет уйти с сайта или начал оформлять заказ, но остановился. Форма обратного звонка Ringostat по умолчанию всплывает через 70 секунд после того, как пользователь начал изучать сайт. При необходимости эти настройки можно отрегулировать в зависимости от средней продолжительности сессий на сайте и сделать так, чтобы не надоедать, но в то же время не терять клиентов.
5. Отсутствие адаптивности
61% трафика в розничной онлайн-торговле приходится на мобильные устройства. Поэтому вопрос адаптивности по-настоящему важен. То, что десктопная и мобильная версии сайта отличаются, — нормально. А вот если адаптации нет, то верстка может «плыть», кнопки накладываться друг на друга, формы обратной связи обрезаться и так далее.
Поэтому, создавая сайт, надо сразу продумать, как будет выглядеть его мобильная версия и всю самую важную информацию лучше вынести на первый экран.
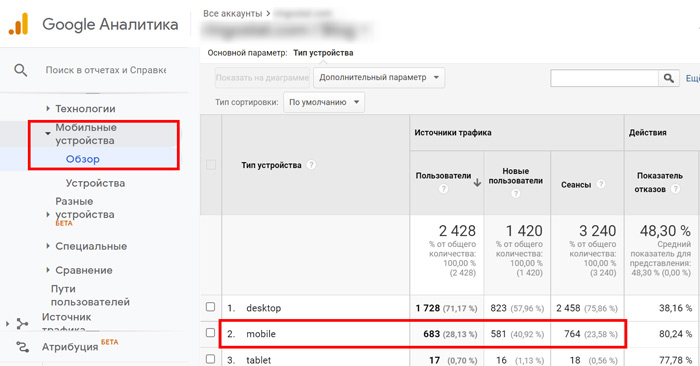
Чтобы понять, насколько удачна мобильная версия, можно посмотреть данные по количеству отказов с мобильных устройств в аналитике сайта. В Google Analytics эти данные доступны в отчете «Мобильные устройства» — Обзор.

Если пользователи находятся на сайте меньше 15 секунд — с ним точно что-то не так.
6. Слишком долгая загрузка
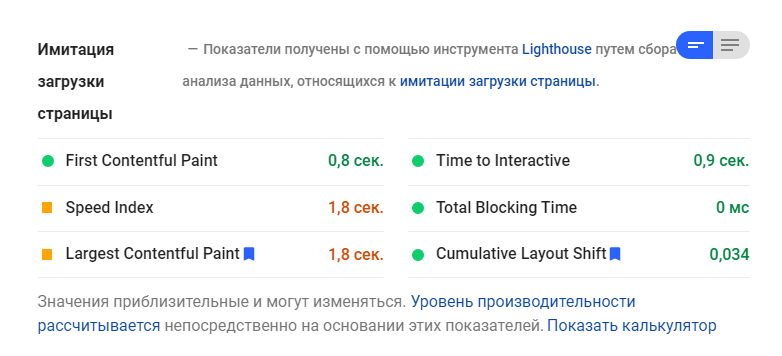
47% людей считают, что сайт должен загружаться за две секунды. А 40% пользователей уйдут с сайта, который загружается более трех секунд. Поэтому проверьте, насколько быстро грузится ваш сайт. Сделать это можно при помощи Google PageSpeed Insights. Достаточно просто ввести адрес сайта.

Если загрузка происходит на протяжении пяти и более секунд, надо исправлять ситуацию. «Тормозить» сайт могут:
- тяжелые изображения видео, анимация, шрифты;
- медленный хостинг;
- лишний код;
- большое количество запросов одновременно.
7. Отсутствие удобных для посетителя каналов связи
Выше мы говорили о том, что для посетителей сайтов очень важна обратная связь. Но не всем и не всегда удобно, например, говорить по телефону. Многие клиенты ценят возможность общаться в мессенджерах. Например, среди миллениалов таких — около 76%.
Поэтому на сайте должно быть несколько каналов связи, чтобы клиент сам мог выбрать удобный для него способ общения:
- номера, на которые можно позвонить бесплатно, в Украине они начинаются с 0800;
- форма заказа обратного звонка;
- чат;
- электронная почта;
- форма обратной связи;
- мессенджеры: Viber, Messenger, Telegram.
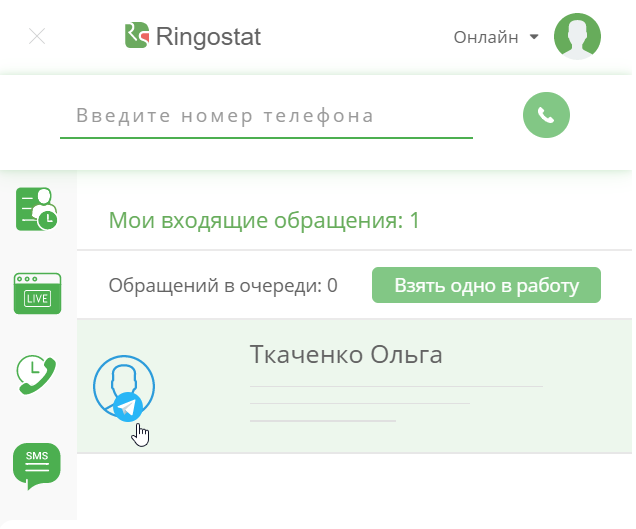
На последнем пункте остановимся чуть подробнее. У Ringostat есть специальный функционал Messenger, который упрощает отделу продаж общение с клиентами в переписке. Пользователь видит на сайте список мессенджеров, через которые можно обратиться, выбирает нужный и пишет.
Менеджер увидит оповещение в своем интерфейсе и сможет быстро ответить. Удобно то, что переписки из всех мессенджеров собираются в одном окне и сотруднику отдела продаж не приходится постоянно переключаться между программами. Кроме того, в Ringostat Messenger видно, сколько еще сообщений в очереди, если одновременно пишут несколько клиентов.

Использование этого функционала экономит время менеджеров и улучшает обслуживание клиентов.
8. Сложный путь продвижения к покупке
Когда клиент делает заказ впервые, ему может быть сложно из-за того, что он еще не очень хорошо ориентируется на сайте. А если информация при этом подана непонятно или ее тяжело найти, это в разы увеличивает вероятность того, что клиент уйдет.
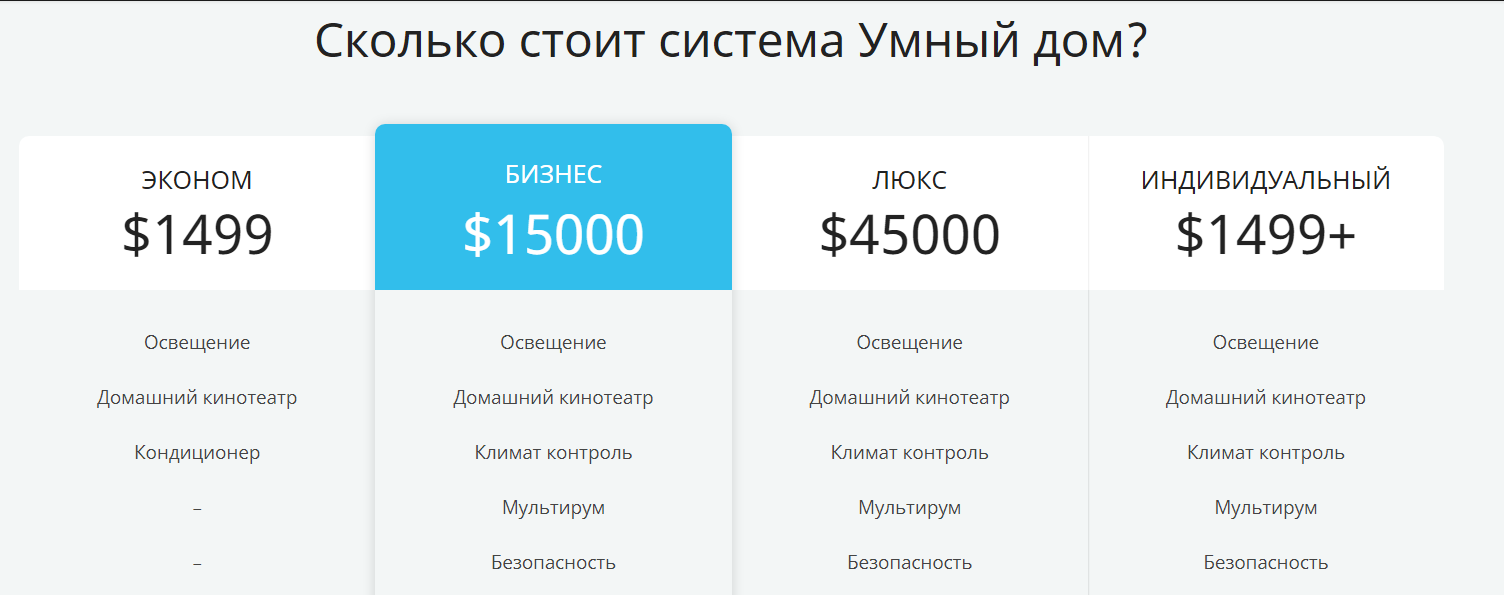
Откажитесь от того, чтобы показывать цены после регистрации, обозначьте их с пометкой «от», если ваша сфера действительно не позволяет указать конкретные цифры.

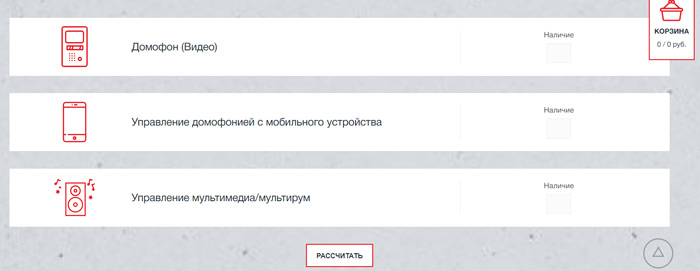
А еще постарайтесь поставить себя на место пользователя и дайте подробные инструкции везде, где это возможно. Например, не все знают, что такое мультирум. Можно реализовать всплывающую подсказку, которая прояснит для пользователя терминологию и избавит его от необходимости возвращаться в поисковую систему, чтобы найти ответ на свой вопрос.
Также можно настроить появление формы, которая предлагает обратиться за консультацией к менеджеру.

Пользователи часто уходят с сайта, если форма заказа слишком сложная и длинная, а функционала «Покупка в один клик» нет. Он не помешает и выступит в роли страховки на тот случай, если у клиента нет возможности заполнить форму целиком или что-то не получилось в процессе.

9. Недоверие к системе платежей и компании в целом
Вопрос доверия очень важен в интернет-продажах. Если ваша компания пока что не находится среди ключевых игроков рынка электронной коммерции, стоит приложить усилия, чтобы показать свою надежность.
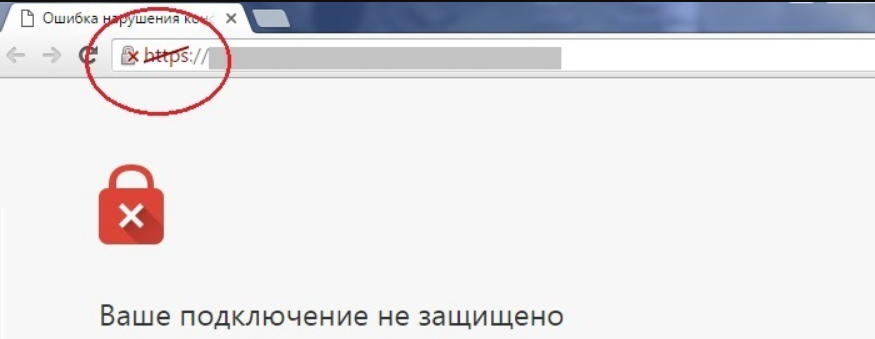
Один из самых очевидных моментов — наличие или отсутствие сертификата SSL. Если его нет, то пользователь видит такое сообщение.

Оно вполне может заставить человека отказаться от оплаты покупки и вообще от предоставления каких-то данных о себе.
В статье «SSL-сертификаты: что это и как работает, особенности и виды» мы рассказали подробнее.
Не менее важны способы оплаты. Если вы предлагаете оплатить товар на карту физического лица да еще и не указывая назначение платежа, вероятность того, что человек откажется от такого варианта очень высока. Гораздо больше доверия вызывает сайт, где есть несколько способов оплаты и клиент может выбрать самый подходящий для него.
Этот вопрос решается очень просто при помощи платформ для приема платежей. Да, они берут за свои услуги комиссию от суммы проведенных через них оплат. Но экономят время и позволяют вам улучшать свою репутацию в глазах потенциальных клиентов.
В нашем блоге есть две статьи, которые упростят выбор платежной системы:
«Как выбрать платежную систему для сайта. Часть 1: виды и критерии»;
«Как выбрать платежную систему для сайта в 2020 году. Часть 2: обзор сервисов».
10. Несоответствие сайта рекламе
Иногда бывает так, что клиент приходит на сайт из рекламы, но совсем не то, на что рассчитывал. Например, вместо заманчивого акционного предложения — совсем другие цены и товары. Или же нужного товара нет в наличии.
Такие ситуации — источник раздражения поэтому клиент, скорее всего, вернется в выдачу и сделает заказ у вашего конкурента. Чтобы этого избежать, надо тщательно контролировать рекламные активности и их соответствие реальным предложениям. А еще нужно вести посетителей на страницу того товара, который рекламируете, а не на главную всего сайта.
Как бороться с тем, что посетители не становятся покупателями
1. Подключите callback и мессенджеры
Эти каналы связи выбирают чаще всего. Сайт просто информирует клиента о товарах и услугах, но не всегда может ответить на все вопросы и побудить купить. Эти задачи решает телефонный разговор или переписка с менеджером.
Как говорилось выше, для покупателей очень важна скорость ответа. Именно автоматизированные продукты позволяют обеспечить эту скорость и вовремя начать активную работу с «теплым» лидом.
Покупатели отмечают такие преимущества обратного звонка:
- не надо искать контакты продавца, достаточно оставить свой номер;
- не приходится тратить деньги на звонок;
- нет нужды набирать несколько разных номеров или ждать на линии, пока освободившийся оператор ответит.
Пользователям нравится, что мессенджеры:
- психологически проще в использовании, чем звонок;
- дают возможность одновременно переписываться с менеджером и дальше просматривать сайт;
- позволяют отправлять ссылки и сохранять историю беседы.
Поэтому на сайте должны быть оба варианта связи. Этим вы как бы говорите клиенту, что уважаете его потребности и даете ему возможность выбирать удобный канал для общения.
2. Определите для сайта целевые действия
Чтобы эффективнее работать над увеличением количества покупок, надо понимать, какие целевые действия должны выполнять пользователи на вашем сайте. Они зависят от типа ресурса. Для сайтов В2С есть такие варианты целевых действий.
- Для сайта-визитки целевым действием можно считать и заполнение формы связи или обратного звонка, и заявку на услугу.
- Для промо-сайта обычно выбирают только одно целевое действие, например, покупку товара.
- В интернет-магазинах от пользователя ожидают нажатия на кнопку «Купить» или «Добавить в корзину».
- Для обучающих сайтов цель — запись на пробный урок.
- Для блогов — подписка на рассылку.
Если речь идет о сайтах В2В, то на них пользователи редко сразу совершают покупку. Поэтому от них ждут:
- регистрации на бесплатный триал;

- заполнения формы обратной связи;
- звонка или сообщения в мессенджер;
- скачивания коммерческого предложения;
- заявки на расчет цены товара или услуги.
3. Настройте аналитику на сайте
Без системы веб-аналитики у владельца возникает много вопросов, на которые нет ответа. Например, почему снизилось количество покупок или отчего звонков так мало.
Чтобы это понять, нужна аналитика. Самый простой вариант — Google Analytics. С его помощью можно узнать, откуда и по каким запросам приходят пользователи, сколько на сайте прямых заходов, какое время проводят люди на страницах и что при этом делают. Но этого не всегда достаточно.
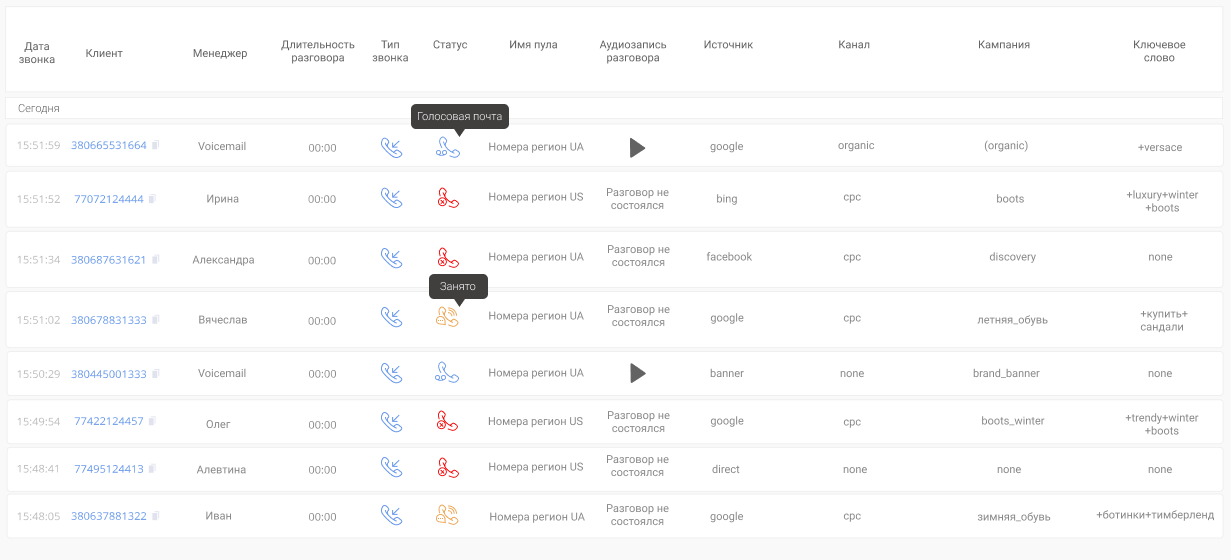
Например, вам может казаться, что покупатели не звонят в магазин. А на самом деле звонки есть, но по каким-то причинам люди не могут дозвониться. В этом случае нужен отчет о пропущенных звонках. Google Analytics такие данные никак не фиксирует. Зато такой отчет могут генерировать те, у кого подключен коллтрекинг. Выглядит подобная выборка так:

4. Отслеживайте микроконверсии
Обычно предприниматели говорят о коэффициенте конверсии. Считается, что от 2,5% — уже неплохо, но есть нюанс. Очень важно также отслеживать микроконверсии — шаги покупателя к покупке. К ним можно отнести:
- чтение материалов в блоге;
- загрузка бесплатного контента с сайта;
- добавление товаров в «Список желаний»;
- перепост какого-то материала в личных соцсетях;
- разрешение на показ уведомлений;
- регистрация на сайте.
Если отслеживать и микроконверсии, то можно увеличить общий показатель конверсии сайта и уменьшить количество посетителей, которые уходят без покупки.
Это получается за счет того, что вы в курсе того, на какой стадии принятия решения о покупке находится пользователь. И можете правильно настроить ремаркетинг. Например, тому, кто пришел на сайт впервые, стоит предложить узнать о компании больше. А тому, кто изучает ресурс не в первый раз и даже что-то добавил в «Список желаний», можно показать предложение с заманчивой ценой или пообещать скидку за подписку на рассылку.

5. Отправляйте триггерные письма
По статистике, пользователи открывают около 45% писем о брошенных корзинах. В 21% из них пользователи переходят по ссылкам. И около половины тех, кто перешел на сайт, делают покупки.
Триггерные письма точно стоит использовать. Иначе получается, что все усилия, которые вы совершили до того момента, как пользователь положил товар в корзину, прошли даром.

О том, как применять этот инструмент наиболее эффективно, мы написали статью «6 триггерных рассылок для интернет-магазина, которые увеличат продажи».
Резюме
- Если вы столкнулись с ситуацией, когда привлеченный на сайт трафик не конвертируется в продажи, следует первым делом разобраться, что не так с самим ресурсом.
- Проверьте, насколько дизайн сайта соответствует его задачам, налажены ли каналы коммуникаций с пользователями и обратная связь с ними. Уделите внимание техническим моментам: скорости загрузки сайта, адаптивности. Проведите аудит контента и убедитесь, что он информативный и его легко воспринимать. И, конечно, проработайте удобные варианты оплаты.
- Также среди основных шагов, которые помогают исправить ситуацию, такие:
- подключите callback и мессенджеры;
- определите для сайта целевые действия;
- настройте аналитику;
- отслеживайте микроконверсии;
- отправляйте триггерные письма.
И не забывайте о том, что среди продуктов Ringostat есть те, которые в разы ускорят рост продаж на сайте.

