Александр Максименюк, основатель и CVO Ringostat, работает с Google Tag Manager с 2012 года, когда тот еще был на стадии бета-тестирования. В этой статье он описал возможности системы, которые полезны и для специалистов нетехнических специальностей. Читайте об интерфейсе, триггерах, тегах и практических рекомендациях по их применению.
Оговорюсь сразу, в этой статье я изложил свой собственный взгляд на работу с Google Tag Manager. Он может не совпадать с мнением других специалистов, а где-то даже нарушать идеологию. У меня есть подход к решению задач с использованием подручных материалов, это относится и к сервисам также. Но, если кому-то пригодятся мои лайфкахи — буду рад.
Что такое Google Tag Manager и зачем он нужен
Google Tag Manager — это система, созданная Google для управления тегами JavaScript и HTML. Подобные теги используются на сайтах для отслеживания и анализа.
Если говорить проще, это удобный инструмент, который позволяет без привлечения программиста выполнить на сайте JavaScript или добавить HTML-теги при наступлении какого-нибудь события. Помимо использования для систем отслеживания и аналитики, она позволяет выполнить любой JavaScript и манипулировать контентом страницы.

В системе есть множество полезных функций, которые до этого приходилось настраивать с помощью скриптов. Например, просмотр видео на странице. Раньше нужно было написать большой кусок кода, чтобы отследить, посмотрели ли видео у вас на сайте и на сколько процентов. Сейчас же для этого есть готовые триггеры. Еще один плюс — вы можете легко проследить, какие изменения были сделаны, кем и легко откатить их.
3 причины использовать Google Tag Manager
- Независимость от команды R&D. Сотрудники отдела маркетинга знают, как тяжело установить баннер на блоге, если все разработчики заняты. Нужно проверить какую-то новую систему аналитики — ставим код, и поехали.
- Быстрое внедрение любых элементов. Приведу пример из нашего прошлого, когда мы использовали динамический контент. В зависимости от объявления, по которому пришел человек, на странице изменяется заголовок и часть текста. В нашем случае пользователь приходил по запросу «коллтрекинг», и мы ставили аналогичный заголовок (h1). Если он писал «аналитика звонков», то заголовок был уже таким. Это реализуется с помощью Google Tag Manager — процесс настройки мы подробно описали в статье на Хабре.
- Тестирование гипотез. Это очень перекликается с пунктом независимости от команды разработки. Можно, не привлекая программистов, легко подключить A/B тест, проверить новый инструмент или начать отслеживать какой-то новый показатель. Да и вообще поменять картинки, тексты на сайте и посмотреть, как это отразится на конверсии.
Диспетчер тегов Google бесплатный. При этом он постоянно развивается: появляются новые триггеры, переменные и т. д.
Примеры использования
Ниже я приведу примеры, для чего мы используем этот инструмент в повседневной работе Ringostat.
- Внедрение скриптов аналитики. У нас установлено несколько систем аналитики, с которыми мы работаем. Задаваясь вопросом, что можно улучшить и влияет ли тот или иной показатель на конверсию, мы можем начать быстро его отслеживать. Также мы регулярно делаем интеграции и для сбора прототипа можем установить к нам систему для работы и тестирования на живом проекте.
- GDPR-плашки и корректность их обработки. Этот функционал и его триггеры у нас полностью реализованы через менеджер тегов. Как его настроить, мы описали в инструкции. Объясню причину, почему это сделали не в коде. GDPR имеет отношение к маркетинговым инструментам и системам аналитики, которые уже установлены через Google Tag Manager. Поэтому мы решили разместить GDPR-плашку с его же помощью — это заняло два дня без особой переработки аккаунта.
- Уведомления и баннеры на блоге Ringostat. В данный момент здесь размещен баннер конференции 8P.

- Плашки приглашений на вебинары, уведомления о проведении рейтинга и других важных событиях. До этого мы платили за OptinMonster, но столкнулись с ограничениями и невозможностью настроить многие опции. Потом мы реализовали это через Google Tag Manager и, на мой взгляд, работает это намного лучше.
- Динамические заголовки для разных источников трафика. Об этом я говорил выше.
- SEOhide — когда эта тема работала, я на личном проекте устанавливал ее именно через Google Tag Manager.
- A/B тесты. Не так давно к нам заходил клиент — один из самых крупных интернет-магазинов Украины. Мы им предлагали скрыть их телефон за кнопкой «Показать номер». Это нужно, чтобы экономить средства клиента. У компании были сомнения на эту тему. Мы провели тест: одной половине трафика показывали номер, а другой — кнопку. Оказалось, что кнопка никак не влияет на конверсию, а клиент, что естественно, боялся ее снижения.
Основные понятия
Опишу своим языком основные сущности в Google Tag Manager. Их существует гораздо больше, но это базовые понятия, и для нормальной работы с аккаунтом их нужно знать.
- Account — группа контейнеров для сайта или приложения. Проще всего иметь один аккаунт — один контейнер. У нас в этом аккаунте есть второй контейнер, который используется для dev (developers). В нем есть другие переменные, часть тегов выключена, т. к. некоторые системы не нужно отслеживать на dev. Например, это может вызывать создание новых юзеров в коммуникационной платформе Intercom, которую мы используем. И за это придется платить.
- dataLayer — JavaScript объект, который содержит переменные и используется для кастомных событий (events). Первое, что необходимо требовать от программистов, чтобы они заполнили dataLayer переменными, которые нужны. Например, человек заходит в аккаунт. В dataLayer прокидывается его user ID, язык, категория пользователя. Когда пользователь заходит в проект, передается информация о тарифе, проекте и когда он был создан. Дальше мы манипулируем этим в остальных тегах.
- Tags — собственно теги, которые будут применяться для сайта или приложения. Могут быть предустановленными и кастомными.
- Triggers — события, при наступлении которых необходимо запустить тот или иной тег. Либо они будут исключением для вызова тега.
- Variables — переменные, которые можно использовать в рамках тегов, либо они могут быть дополнительным условием для триггеров. Их очень много, ниже мы разберем некоторые из них. Все они используются в тех же тегах и триггерах для определения, когда, что вызывать и что передавать.
- Folders — папки, призваны сделать удобнее работу в сложном аккаунте за счет группировки тегов, триггеров и переменных. По моему мнению, тут пока UX еще далек от идеального.
- Workspaces — рабочие пространства, удобная штука для командной работы. Стоит использовать, когда внедряется более-менее сложное решение, особенно несколькими пользователями одновременно. Я с этим познакомился сравнительно недавно, на проекте крупного классифайда. У нас было выделено Workspace Ringostat, где мы могли вносить изменения, не затрагивая работу их аналитика, который работал параллельно. Он работал над своими изменениями, а мы над своими, создавая единую версию по итогу.
- Versions — сформированная совокупность элементов, которая выливается в паблик. Может иметь название и комментарий для простой возможности откатиться. Допустим, выкатывается версия, чтобы что-то протестировать, и мы знаем, что это ненадолго. Например, тестируем заголовок голубого цвета. Видим, что конверсия низкая, и откатываем назад. Или мы релизим обновление и видим, что оно смотрится годно, но это решение лучше сделать на более низком уровне — непосредственно в CSS или в коде. Тогда мы откатываемся и уже потом релизим «начистовую». Почему не оставлять через Google Tag Manager? Все-таки изменения применяются не сразу в результате. Сначала загрузится изначальный заголовок, который потом сменится на новый. И это будет заметно, особенно при медленном интернете.
- Preview mode — режим предпросмотра, в котором устанавливается специальное cookie. Оно позволяет увидеть последние изменения до публикации. Когда мы его запускаем, то можем им поделиться. Это сформированные изменения, которые можно посмотреть. В Preview mode, на плашке для отладки, отображается, какое значение на каком этапе имеет определенная переменная. Какие триггеры вызвали тот или иной тег, и когда он был выполнен.
- Environments — окружения, отдельные контейнеры, которые могут быть использованы для dev-окружения и являются условно более удобной штукой, чем Preview. Можно на dev-сервере выкатить environment — latest версию. При этом на prod будет своя версия — это немного другой сниппет кода самого контейнера. Так на dev мы можем посмотреть версию и убедиться, что все хорошо. Без Preview mode, его расшаривания и т. д.
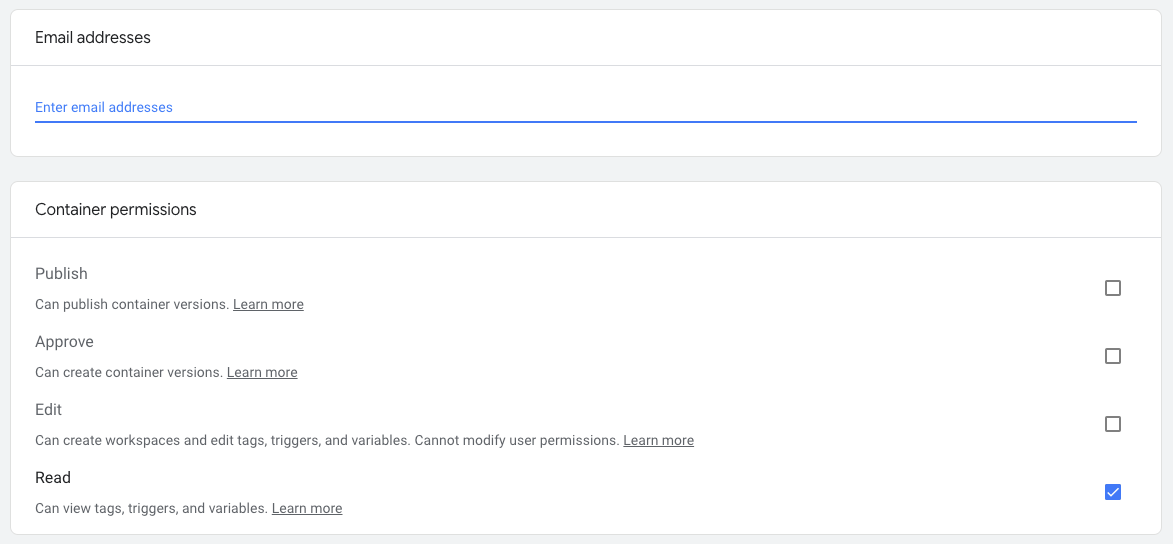
Права доступа
Некоторые переживают, что через Google Tag Manager с сайтом можно сделать все, что угодно. Так и есть, но в нем есть несколько уровней прав доступа. В зависимости от того, насколько вы доверяете сотруднику, вы можете выдать те или иные права.

- Read — минимальный уровень доступа. С этими правами можно только смотреть, причем достаточно неудобно.
- Edit — пользователь может редактировать, создавать рабочее пространство, изменять теги, переменные и т. д.
- Approve — нужны, чтобы создать версию. Такие права для тех, кто может посмотреть и здраво оценить, что все сделано нормально.
- Publish — права доступа самого высокого уровня. Обладая ими, вы будете релизить то, что увидит конечный пользователь.
Так вы можете на уровне прав разграничить, кто и что будет делать, не переживая за безопасность или сохранность всего сайта.
Что требуется от R&D
- Сформировать dataLayer в зависимости от того, какие переменные возможны на конкретных страницах.
- Разместить сниппет максимально высоко в блоке . Недавно был кейс, когда на достаточно «тяжелом» клиентском проекте перед Google Tag Manager отрабатывало несколько скриптов. Из-за этого Google Tag Manager загружался через 15 секунд при 3G-интернете, а там было много такого трафика. Именно столько не работали скрипты отслеживания, потому что это было подключено ниже, чем следовало. Поэтому требуйте, чтобы до подключения CSS, JS был Google Tag Manager. Единственный фрагмент js, который должен быть до — это сформированный dataLayer.
- Кусочек сниппета noscript разместить в <body>. Он используется в случае, если отключен js.
Теги: основные виды
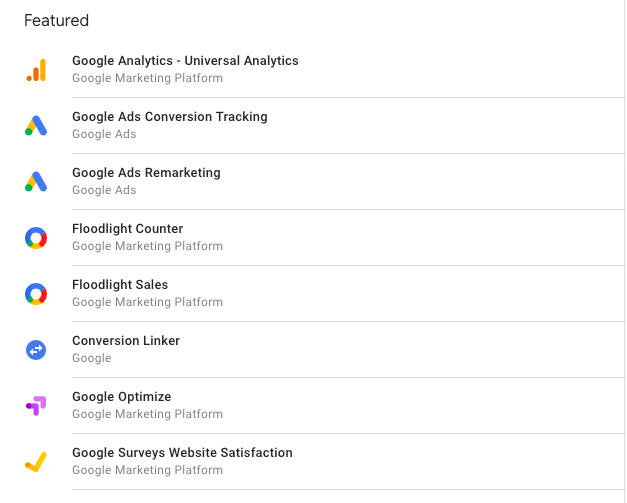
Featured
Здесь у Google собраны собственные теги:

Пару слов о Google Optimize. С ним есть проблемы — для его полноценной работы все равно придется лезть в код сайта.
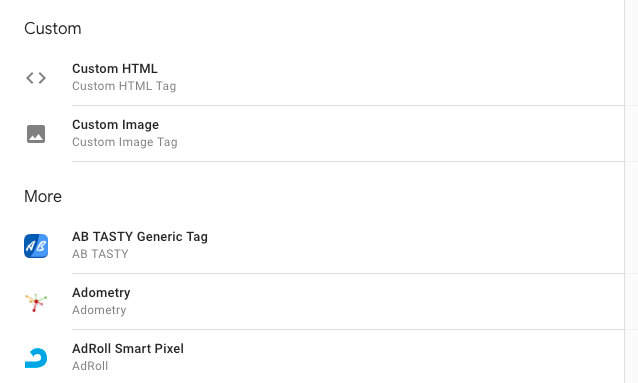
Custom

Custom HTML — мой самый любимый тег. И почти все, что я делаю с Google Tag Manager, реализовано именно через него.
Помимо того, что показано на скриншоте, есть еще большое количество официальных тегов разных разработчиков. Их можно подключать по принципу «скопируйте идентификатор и вставьте».
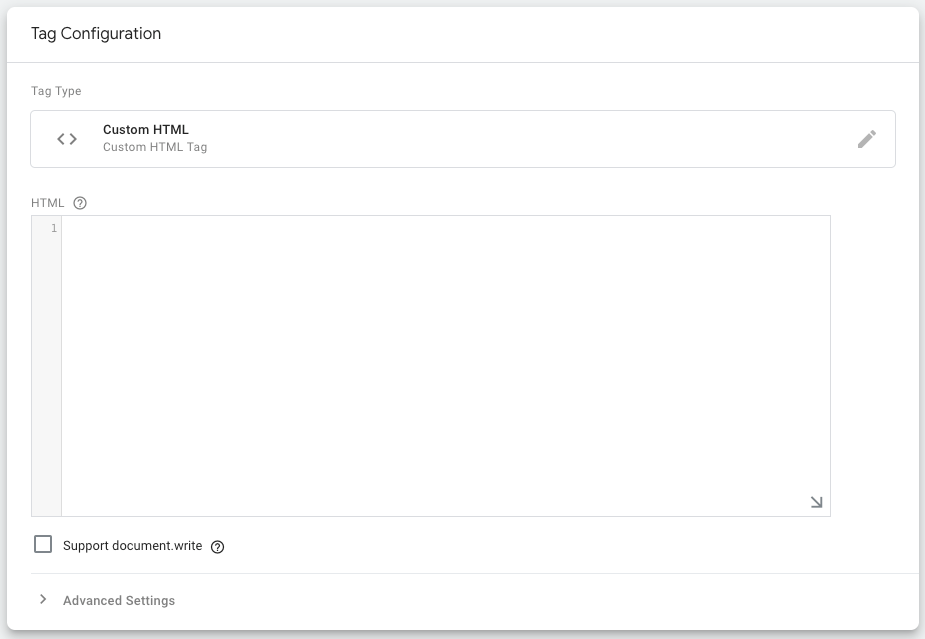
Custom HTML Tag

Сюда можно вводить любой HTML. Обычно я его начинаю с открывающего тега <script>. Дальше пишу свой js и закрываю </script>.
Отличная вещь, через которую можно реализовать что угодно.
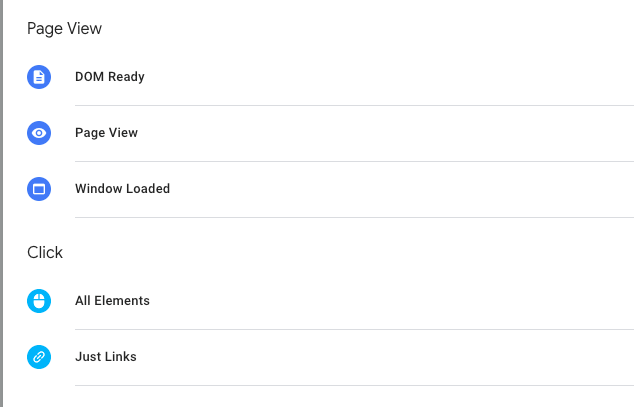
Triggers

Это то, на какие события срабатывает тег. Триггер также может блокировать отработку тега. Например, мы можем настроить, чтобы тег отрабатывал на Page View, но не на страницах, которые соответствуют админке. Для блога и сайта у нас один и тот же тег с Intercom, но когда человек заходит в административную панель, там включается другой. В него прокидывается user ID и дополнительная информация о пользователе, чтобы при обращении мы его могли корректно обработать.
Click — если пользователь кликнул по какому-либо элементу, и на это нужно какое-то действие. Допустим, мы хотим без привлечения программиста отследить, когда пользователи кликают по картинке. Либо при наличии ссылки можно посмотреть, по какой ссылке ушли с нашего сайта.
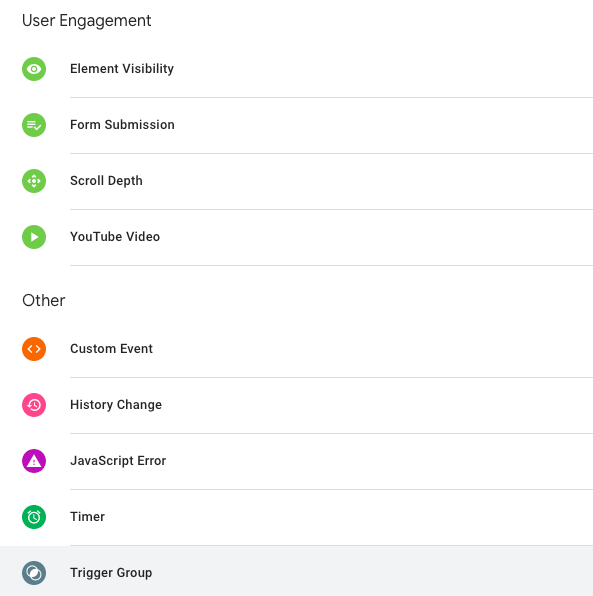
Разберем следующий блок. Блок User Engagement — это взаимодействие пользователя с контентом.

Триггер Element Visibility можно установить по классу и ID элемента, и когда он будет заметен на экране, то сработает этот триггер. Это очень удобно, если нам нужно отследить, долистал ли пользователь до определенного блока на сайте. Мы можем на это повесить триггер и отправить событие в Google Analytics — что человек не просто зашел на страницу, а долистал, например до отзывов. А когда-то реализация такой задачи была болью.
Form Submission — триггер на отправку формы. На переменных можно получить любые ее значения и отправить куда угодно, помимо того, куда она уходит изначально. Например, мы хотим создавать сделку в CRM на Submit Form — это можно сделать через Google Tag Manager, хоть и сложно.
Scroll Depth — подходит, если мы хотим отследить глубину просмотра. Например, долистал ли пользователь до 50% страницы.
YouTube Video — еще одна классная штука. Этот триггер может срабатывать на то, что запустили видео, остановили, просмотрели 75%. Когда я еще занимался SEO, у меня был js, который я применял на сайте клиентов. Он был настроен на события, когда видео посмотрели на 25%, 50%, 75% и 100%. А в Google Tag Manager для этого уже есть готовый триггер.
Custom Event — через dataLayer можно прокинуть event, который вызовет этот триггер. К этому событию можно передать дополнительные переменные, которые будут отправлены в Google Analytics или другую систему в качестве события.
History Change — очень необходимый в последнее время триггер. Особенно для тех, кто сталкивался с SPA-сайтами, когда страницы не перезагружаются, но контент и URL меняется. В работе Ringostat мы с этим сталкивались. History Change как раз и сделан, чтобы работать с подобными площадками.
JavaScript Error — если возникла какая-то ошибка, можем тоже затриггерить, что поломались какие-то скрипты.
Timer — я считаю, что базовую аудиторию ремаркетинга нужно собирать только из тех, кто пробыл на сайте 15-30 секунд, т. е. проявил хоть какой-то минимальный интерес. Тогда она не будет состоять из действительно лишних людей.
Trigger Group — для меня это новинка, которую я пока не применил в работе. Например, в моем аккаунте есть настройки, где пять триггеров вызывают один тег. С помощью Trigger Group мы можем их группировать. Например, это делалось в рамках настройки функционала для GDPR. У нас есть event о том, что пользователь подтвердил согласие, либо же у него есть cookie, и в этом случае скрипты запостятся на PageView. Мы их группируем и применяем один триггер, который отрабатывает на любой из них.
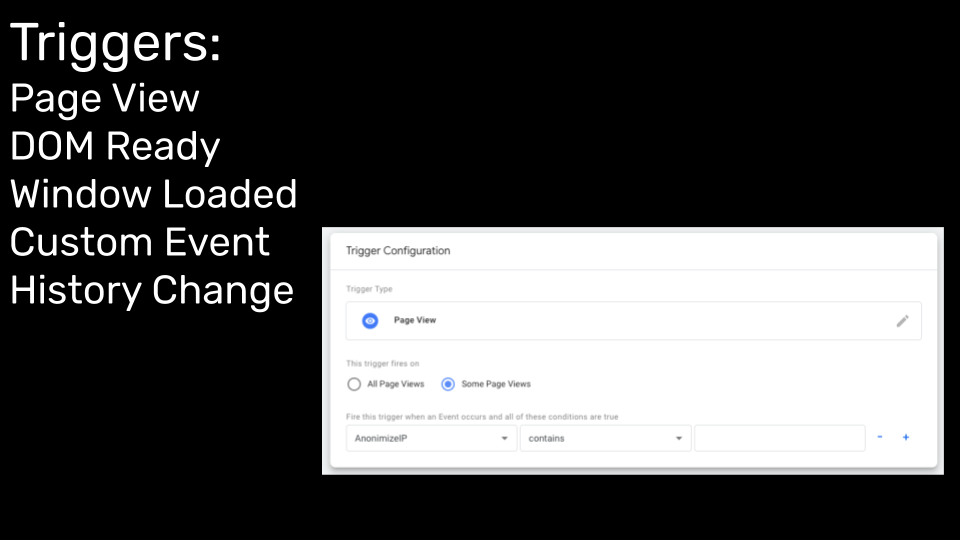
Для начала следует освоиться с такими триггерами:

Разберем три первых. При нажатии на Trigger Configuration они находятся в такой последовательности: DOM Ready, Page View, Window Loaded.
Триггер DOM Ready срабатывает, когда загрузился «каркас» страницы: HTML и CSS. Страница при этом может выглядеть еще не полностью загруженной.
Но на самом деле сначала возникает событие Page View. Потом DOM Ready — т. е. сформировался DOM страницы. И последний Window Loaded, когда все скрипты завершились, и пользователь видит полностью готовую, отрендеренную страницу. На «тяжелом» сайте такое событие может и не произойти при обычном поведении пользователя.
Каждое из этих событий может быть триггером и, в зависимости от того, какие мы задачи решаем, можем пользоваться тем или иным. В моем случае это чаще всего Page View. Иногда применяю DOM Ready, например, когда нужно изменить какой-то элемент. Если я буду ориентироваться на Page View, то элемента может еще не быть на странице. И в лучшем случае ничего не сделает, в худшем выкинет ошибку.
Custom Events — очень удобная штука для того, чтобы вызывать события, так сказать, «по-старому» из кода страницы. Вариантов для использования — море. Как пример, у нас есть подмена номера на кнопку. Так вот на ее нажатие можно отправить событие или настроить это для ряда других событий.
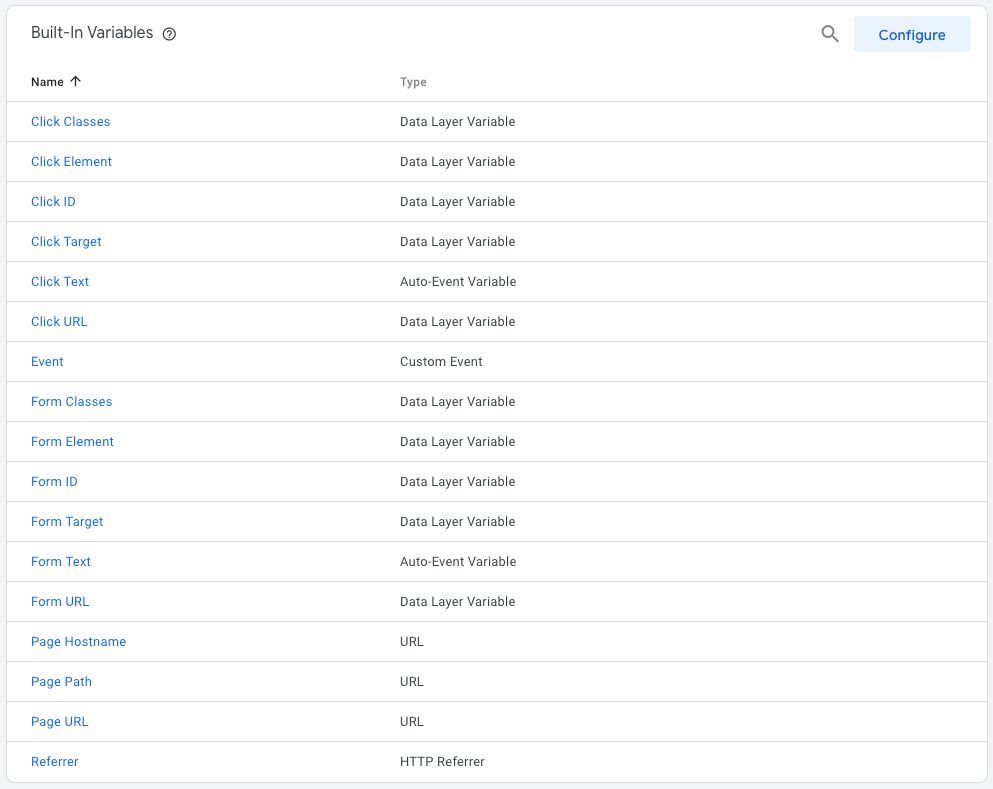
Variables
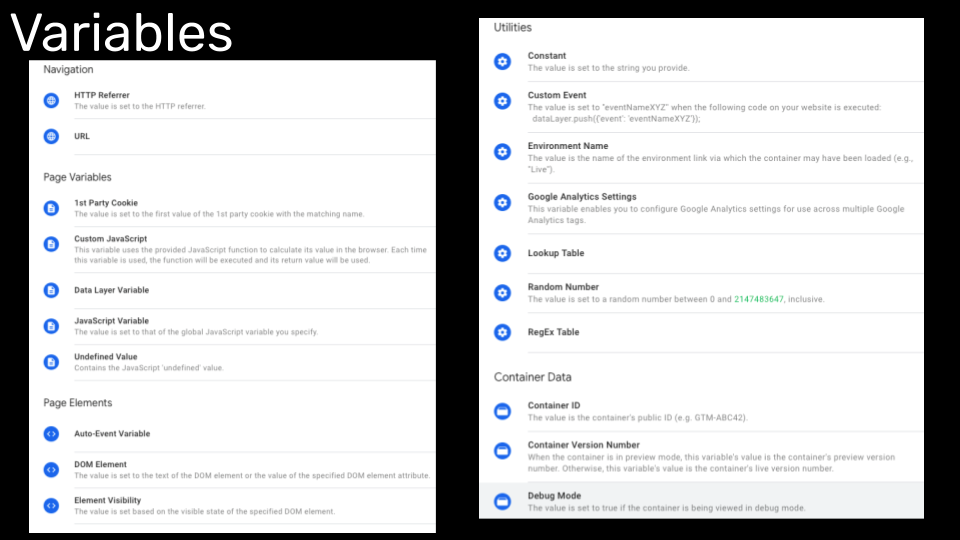
Переменные делятся на два блока. Ниже показаны Built-in — встроенные, это их набор, доступный по умолчанию. Вот лишь часть из них:

Если нажать в правом верхнем углу Configure, то вы увидите еще три или четыре таких списка. Это базовые переменные, которые по взаимодействию с ID и классами элементов для кликов, просмотров страниц и т. д. находятся в быстрой доступности.
Также есть кастомные переменные, которые можно самостоятельно использовать:

Слева перечислены навигационные переменные. HTTP Referrer можно и нужно использовать для той же замены заголовка в зависимости от источника трафика. URL — тут можно взять любой элемент ссылки и использовать его в качестве переменной.
Page Variables — в dataLayer прописан идентификатор переменной, как мы ее задали и используем ее дальше.
Custom JavaScript — моя любимая переменная, но достаточно непростая. Особенность в том, что в ее рамках нужно сделать return другой JavaScript. Базово это function — return — function. И уже в function нужно написать, что нам нужно.
JavaScript Variable — со страницы можно прочесть любую переменную. В блоке Page Element показаны переменные, которые также позволяют прочесть значения любых элементов.
Переменные из блока Container Data — это уже для совсем тонкой работы. Допустим, вам нужно ID контейнера, его версия. Лично я с этими переменными дела не имел.
Lookup Table — очень классная штука из блока Utilities. Я ее использовал, когда мы меняли заголовки на сайте. Сначала создается одна переменная, которая читает значения из URL, например utm_term. В зависимости от значения в нем мы подставляли текст для h1. Также через эту переменную у нас реализованы тексты для GDPR Consent на разных языках, о котором было выше. В зависимости от переменной 1, мы выдаем переменную 2.
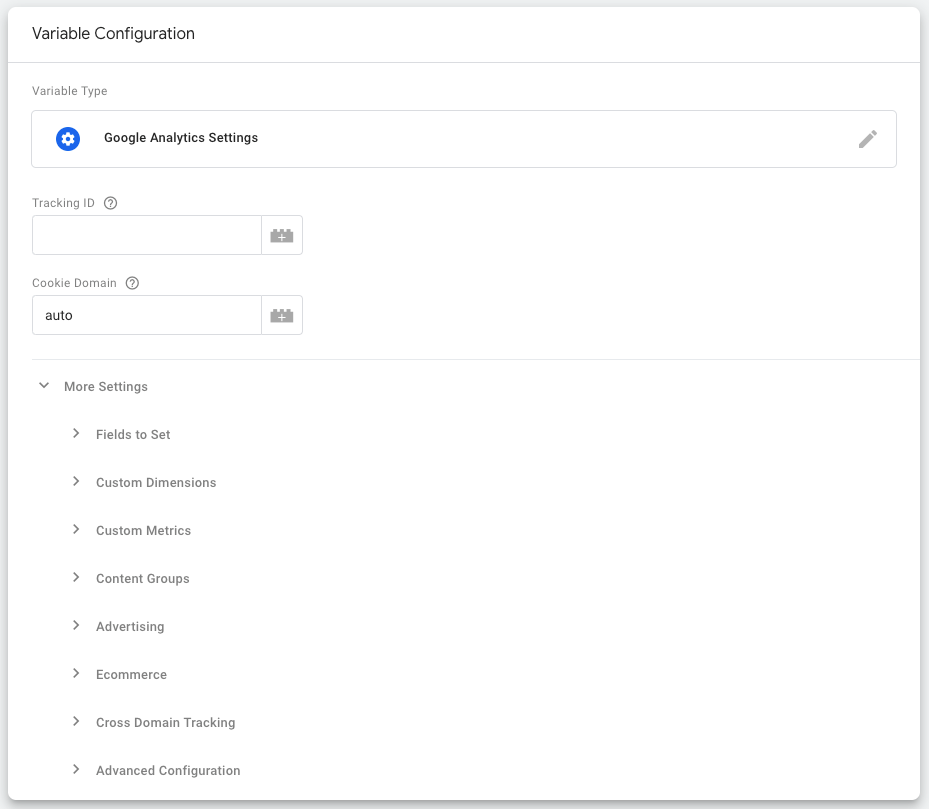
Еще одна переменная, которую я рекомендую использовать:

Я смотрел много крутых прокачанных аккаунтов, где это не настроено. Вроде бы люди платят много люди за аналитику, у них 50+ тегов тегов Google Analytics. И ты руками перебираешь каждый, чтобы везде внести простое изменение.
В Google Tag Manager есть крутая штука — это переменная Google Analytics Settings. Ее можно настроить один раз, дальше она используется во всех тегах Google Analytics. При этом в каком-то конкретном теге можно переназначить отдельную настройку.
Tag Sequencing
Еще одна важная вещь, которую часто не используют.

Приоритеты. Допустим, при наступлении одного события должны быть вызваны несколько тегов. Теоретически на основе приоритетов мы приведем к ситуации, что вызовется сначала один, а потом тот тег, у которого более низкий приоритет и т. д. Но есть нюанс.
Теги просто добавляются в очередь согласно приоритету, но выполняться будут асинхронно. Предсказать, что один тег выполнится раньше, чем другой — грубо говоря, невозможно. Но если использовать Tag Sequences, то можно задать, что перед выполнением одного тега нужно выполнить другой.
Или наоборот — вызываем какой-то тег, у второго тега никаких триггеров нет, но он будет вызван только после первого.
Приведу пример, где это может пригодиться. Когда мы используем Google Optimize и он настроен не через последовательность, то будут проблемы. Т. к. он должен отработать до Google Analytics. Если он отработает позже, то в систему аналитики не передадутся данные о том, какой вариант эксперимента был использован. В результате по одной части экспериментов мы будем получать данные. А по другой будем получать, что отработала дефолтная страница, хотя могла отработать недефолтная. Поэтому Google Optimize всегда ставится через последовательность перед Google Analytics.
Также если выбрать Tag Sequences, то вы увидите галочку — «если один тег не выполнился, то не выполнять и второй». Например, можно заблокировать вызов тега, если не отработал предыдущий или завершился ошибкой. Допустим, для текущего тега нужна переменная, которая будет получена в результате выполнения какого-либо тега. Если он не выполнился, то этот тег не имеет смысла. Зачем тратить ресурс?
Tag pause
Если зайти в редактирование тега, то его можно поставить на паузу — это означает, что он не будет вызываться. При этом все его настройки сохранятся.

Пример тега, который любит «сидеть на паузе» — это баннер конференции 8Р, которая проводится ежегодно. После завершения ивента он ставится на паузу, пока нас не попросят включить новый.
Выводы
Если вы не специалист, то Google Tag Manager может на первый взгляд может показаться сложным. Но я рекомендую все-таки потратить время и изучить его возможности. Это сэкономит много рабочих часов в будущем, и вы не будете зависеть от разработчиков.
Начинайте с простых вещей и постепенно переходите к более сложным. Тем более, что поменять и включить, например, баннер действительно несложно. А по другим вопросам, связанным с Google Tag Manager, ответы можно найти в сети.


1 Комментарий