Главный вопрос, которым задается каждый владелец ecommerce платформы: как привлечь больше пользователей и получить от сайта максимум прибыли. Опытным путем компания Evergreen вывела пять принципов, которым рекомендует следовать в первую очередь. О них рассказывает Ирина Мельниченко — Head of IT mass-marketing.
За 10 лет наша команда запустила более 200 проектов. В этой статье мы хотим поделиться наработанным опытом, который позволит интернет-магазинам повысить конверсию. Но для начала пару слов о терминологии.
UX дизайн (User Experience, пользовательский опыт) — создание архитектуры удобного в использовании сайта, где все важные элементы находятся на привычных или интуитивно понятных местах, а путь пользователя к цели занимает минимум времени. Именно продуманный UX лежит в основе ресурсов, которыми приятно пользоваться.
UI дизайн (User Interface, пользовательский интерфейс) — создание визуального облика сайта/ресурса/площадки. Именно он отвечает за цветовое оформление, шрифты, отступы и блоки информации. Обычно одного взгляда на UI оформление сайта хватает, чтобы понять насколько компания технологична, современна и хочется ли задержаться на их сайте подольше.
1. Используйте UI шаблоны
UI шаблоны — компиляция лучших и готовых для использования решений. Они подходят для повторяющихся задач пользовательского интерфейса:
- «положить товар в корзину»;
- найти описание товара;
- найти кнопку «Купить» и т. д.
UI шаблоны построены на основании UI паттернов — о которых ниже. Такие шаблоны сотни раз протестированы различными компаниями и чаще всего приносят результат. В них учтено, где должна находиться кнопка заказа, какого она должна быть размера, сколько шагов для оформления покупки будут оптимальными для пользователя и многое другое.
Отличие UI шаблона от UI паттерна
UI шаблон — готовое для внедрения визуальное решение, а UI паттерн — привычное для пользователя поведение на сайте: где искать логотип, где корзину, куда кликнуть для заказа.
Профессиональные UI шаблоны строятся на паттернах пользовательского поведения, выведенных на основании тепловых карт, юзабилити-анализа, данных Google Analytics, KISSmetrics, RJMetrics, UsabilityHub, UsabilityTools и пр. тысяч сайтов.
Кстати, у Ringostat есть интеграция с KISSmetrics. Она позволяет узнать, как клиенты взаимодействуют с сайтом до звонка и после. Узнайте больше об интеграции.
Где найти UI паттерны
Найти UI паттерны для сайтов любых категорий вы можете на следующих ресурсах: GoodUI, Dribble, Behance, Awwwards. На Dribble и Behance дизайнеры выставляют свои работы в качестве портфолио, а их коллеги могут найти в них вдохновение для удачного решения собственного проекта.
Awwwards предоставляет подборку лучших решений для дизайна веб-сайтов. Оттуда можно выбрать UI паттерны, соответствующие конкретным направлениям: юзабилити, креативити, контент, мобайл. Поскольку каждый из проектов оценивает профессиональное жюри, вы можете выбрать для своей цели паттерны, получившие наивысшие оценки именно в нужной вам категории.
На GoodUI тестируется структура, наполнение, контент различных UI паттернов, проводится A/B тестирование каждой версии тысячами пользователей, которые голосуют за лучший вариант.
При использовании подобных решений нужна осторожность: несколько ошибок во внедрении — и проверенный дизайн может выглядеть дешево и неуклюже. Есть ситуации, когда готовые шаблоны не подходят: если у вас эксклюзивный, нишевый либо просто очень дорогой продукт. Например, розничный магазин вполне может выглядеть согласно привычному шаблону. А вот от сайта дизайнерских ювелирных украшений пользователи будут ожидать, что он и сам будет воплощать неповторимое визуальное решение. Ценность продукции стоит подчеркнуть уникальным, разработанным конкретно под ваш бизнес, дизайном.

Как отличить хороший UI шаблон от плохого?
Хорошие шаблоны всегда построены с учетом психологических особенностей поведения пользователя. Они учитывают паттерны движения глаз пользователей: F-паттерн, Z-паттерн, диаграмму Гутенберга. Также они соответствуют принципам близости, появления, дополнения, мультистабильности, неизменности и другим.
Здесь нельзя ориентироваться на «мне красиво так». Потому что «красиво» и «удобно» должно быть тысячам ваших пользователей, а не нескольким людям из топ-менеджмента. Именно для того и существуют выведенные общие паттерны, которым обязан соответствовать качественный UI шаблон.
2. Обновляйте UI сайта каждые 5 лет
Регулярный редизайн сайта — такой же must do, как и косметический ремонт дома. Но если гости не уйдут от вас из-за устаревшей мебели или немодного цвета стен, то пользователи не задумываясь променяют ваш сайт на более современный ресурс конкурента. Причина тому проста — обновления означают, что вы ищете новые подходы и решения, у вас стабильный доход, планы на будущее, и вы готовы меняться ради удобства пользователей.
В среднем, делать UI/UX редизайн следует каждые 5 лет, ведь именно за этот период не только появляются новые визуальные и технические решения, но и крепко проникают в жизнь пользователей. А привыкнув к новому уровню удобства, они требуют такого же от каждого сайта, с которым соприкасаются. К таким решениям относятся:
- возможность заплатить в один клик;
- сохранить информацию о своих покупках;
- автоматически повторить их;
- использовать новую платежную систему и т. д.
Рекомендуем также прочесть статью из двух частей, которая будет полезна для интернет-магазинов: как выбрать платежную систему для сайта и обзор подобных систем.
И помните: хороший дизайн всегда имеет запас устаревания — он уже понятен, но чуть опережает своё время, улавливая новые тенденции. Именно этот запас позволяет сайту сохранять актуальность даже при быстрых изменениях трендов.

Но чтобы создать такой сайт, необходим действительно профессиональный дизайнер. Это не значит, что в его портфолио будут названия крупных брендов. Как и 10-летний опыт работы не гарантирует качества. Главное, чтобы дизайнер знал свое дело, следил за последними веяниями, умел слышать ваши пожелания и воплощать их в жизнь в том виде, в котором они принесут наибольшую пользу.
3. Используйте анимации
UX и UI анимации — важные составляющие современного ресурса. Они улучшают пользовательское взаимодействие, показывают, на каком этапе находится действие, сколько времени осталось до его завершения, упорядочивают данные и смысловые блоки. Анимации выполняют различные, но одинаково важные функции:
UX анимации мотивируют пользователя совершить действие, «хвалят» его, подсказывают на что следует нажать, скрашивают ожидание, пока загружается страница и многое другое.
UI анимации вызывают вау-эффект, демонстрируют общий уровень ресурса, его современность, обыгрывают единство внешнего вида логотипа и главной идеи компании.
Анимированным также может быть логотип, что усиливает впечатление от компании, подчеркивает ее главную идею.

Где найти готовые паттерны для создания анимации
Учитывая спрос на анимации, большой популярностью пользуются ресурсы вроде Material Design и Dribble, предлагающие готовые паттерны для более простого их создания. Они не просто делят анимации на категории согласно способам их использования — например, анимации акцента внимания, ожидания, смены состояния и т. д. Но и объясняют основные принципы построения качественной анимации, выполняющей возложенную на нее задачу. Учитывая, что в анимации значение имеет каждое микродвижение, а новые тенденции возникают часто, такие ресурсы-подсказчики действительно полезны в роботе дизайнера.
Анимации создают у пользователя впечатление, что сайт «живой» и откликается на его действия, выстраивают эмоциональную связь между пользователем и вашим бизнесом. А главное — при правильном использовании анимации повышают конверсию. Ведь пользователям приятно взаимодействовать с ними, и ему хочется возвращаться на ваш ресурс снова и снова.
4. Обращайте внимание на контент
Казалось бы, какое отношение имеет текстовое наполнение сайта к дизайну? Самое непосредственное, как на уровне оформления, так и на уровне пользовательского взаимодействия.
В UX составляющей дизайна контент помогает сориентировать пользователя на сайте. Сюда входят:
- правильно подобранные названия каждого пункта меню;
- максимально простые и понятные описания того, что произойдет, если совершить действие;
- мягкое описание почему действие не удалось;
- удачные заголовки — яркие, меткие, отображающие суть.
Например, если в заголовке у вас «5 причин построить баню на дровах», то и текст должен быть об этом, а не об отличительных особенностях бани и инфракрасной сауны.
Как видим, UX контент – также важная составляющая SEO, ведь чем полезнее для пользователя текст, чем релевантнее он изначальному запросу, тем выше позиция сайта в выдаче.
В UI составляющей дизайна контент помогает визуальному оформлению. Здесь очень важно, чтобы копирайтер и дизайнер учитывали пожелания друг друга — тогда текст будет вписываться в длину строки/пункта меню, а его смысловая разбивка на блоки отлично ляжет в сетку страницы. Добавьте к этому небольшую игру с отступами и шрифтами, и «обычный текст» превратиться не только в полезный инструмент маркетинга, но и в дополнительное украшение ресурса.

5. Объединяющий контекст
Пятое правило повышения конверсии гласит: все элементы вашего ресурса должны дополнять друг друга и логически вести друг к другу. В условном идеальном сайте всё подчиняется общему контексту. Если на этом сайте продают эко-сумки, то каждый его элемент должен подчеркивать именно эту идею и миссию ресурса. Цвет фона, шрифт, напоминающий переплетенные волокна хлопка, логотип, анимированный и рассказывающий мини-историю, иконки на самом сайте, тон текста на каждой странице.
Если вам удастся создать по-настоящему целостную страницу, вам обеспечена искренняя любовь вашей целевой аудитории. А как мы знаем, сначала вы нравитесь пользователям, потом они вас любят, а тогда сами рекламируют вам всем своим друзьям.
Примером объединяющего контекста стал редизайн сайта Argentina Gri, ориентированного на аудиторию из разных стран. После редизайна сайт начал одновременно предоставлять каждому клиенту всю необходимую информацию и удобство в заказе столика. И при этом делать акцент на главную фишку заведения — фирменные стейки асадо.

Как это работает в реальных условиях
Делая редизайн сайта, мы постоянно задаваемся вопросом: какую пользу принесет заказчику то или иное изменение. И внедряем его только в том случае, когда польза изменений очевидна.
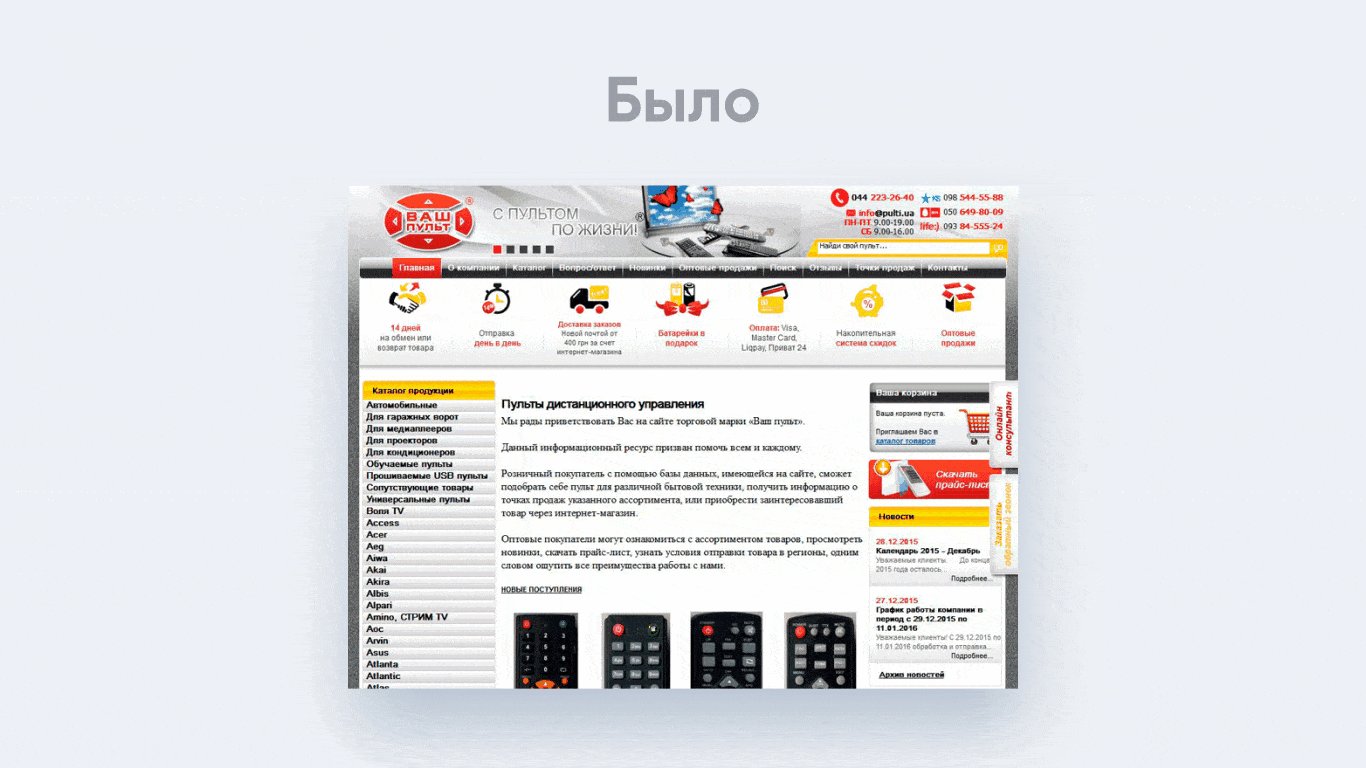
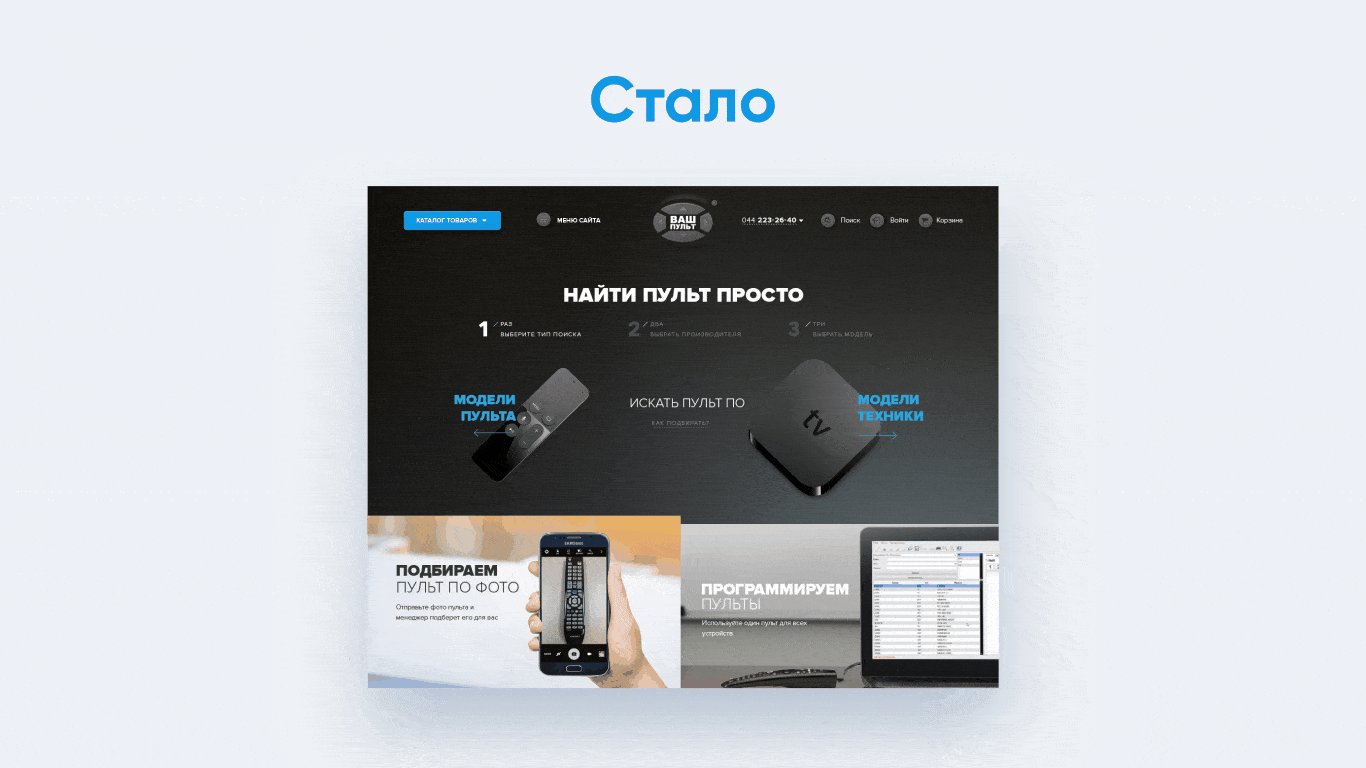
Один из ярких примеров такого редизайна — сайт «Ваш пульт», который после внедренных изменений получил современный вид с упором на трендовое свободное пространство и повышенную технологичность. Например, возможность подобрать необходимый пульт по фото.

В интернет-магазине появились кабинеты оптового и розничного клиента, бизнес-процессы стали автоматизированными: любые изменения стоимости или количества товаров в 1С или автоматически дублируются на сайт и доступны для клиентов. А данные о клиентах, поступающие на сайт, связаны с CRM системой и автоматически учитывают скидки лояльности или любые другие особенности работы с клиентом. Сам интернет-магазин, превратился в настоящую B2B e-commerce платформу, которая объединяет розничную и оптовую торговлю в один магазин.
Что же произошло с конверсией сайта? За первый же месяц повысилось количество онлайн оплат в 10 раз, заказы начали поступать через поиск по фото, вместо звонков и Viber.

Выводы
Кратко подсуммируем: повысить конверсию интернет магазина при помощи UI/UX редизайна можно. Самый простой путь — следовать простым советам
- Используйте UI шаблоны. Не стоит выдумывать, где должна находиться кнопка «Купить» и как разместить описание товара — слишком высок риск ошибки, которая будет стоить вам миллионы. Если ваш интернет-магазин среднего ценового сегмента, лучше выберите подходящий UI-паттерн среди тысяч проверенных вариантов.
- Обновляйте UI сайта каждые 5 лет. Покажите пользователям, что идете в ногу со временем, постоянно развиваетесь, ищете новые подходы, не боитесь внедрять новые решения и хотите предоставлять своим пользователеям максимум удобства.
- Используйте анимации. Создайте у пользователя впечатление «живого» сайта, подскажите ему когда нажать на нужную кнопку, развлеките, пока грузится страница и «похвалите» за совершенную покупку или оставленный отзыв. Используйте возможности анимации по максимуму.
- Уделяйте внимание контенту. Прошли времена, когда текст на сайтах писался исключительно для SEO, а мнению ботов поисковики уделяли больше внимания, чем потребностям пользователей. Теперь контент следует писать для людей: учитывать их потребности, боли, давать развернутые ответы на их вопросы.
- Придерживайтесь контекста. Определите главную идею вашего интернет-магазина и создавайте все остальное вокруг нее: дизайн, контент, user flow. Пускай все составляющие ресурса транслируют эту идею. Так вы лучше запомнитесь пользователям и найдете именно своего клиента.
Хотите добавить свои советы, поспорить с нами или задать вопрос? Пишите в комментариях.

