Отвечаем на самые частые вопросы, которые возникают перед разработкой или заказом сайта. Статья написана на основе доклада Алексея Гришко (Marked, Mindspot, Persik). Дизайнер, UX-проектировщик, предприниматель и стратег раскладывает по полочкам разные подходы. Рассказывает, как выбрать способ разработки, подрядчика и по каким критериям оценить готовый проект.
Мы живем в эпоху цифровой эволюции — и еще помним времена, когда для интернета все делалось руками, технических возможностей было мало, а ограничений много. Сейчас же в интернете мы наблюдаем бодрую динамику: все продукты гибки, подстраиваются под устройство, меняют языки и контент.
И не за горами будущее интернета — крышесносная персонализация. Сайты станут аналогами поисковых систем, отслеживая цифровой “след” пользователя и подстраиваясь под него. Разные посетители на одном и том же сайте будут видеть совершенно разный дизайн, контент и СТА. Но это в будущем, а пока вернемся к сегодняшнему дню.
На данный момент в веб-разработке существует два вида сущностей:
- сайты (лендинги, визитки, интернет-магазины, корпоративные блоги и т. д.) — выполняют относительно простые функции по предоставлению и обмену информацией;
- веб-приложения, которые способны обрабатывать и долго хранить большие массивы данных.
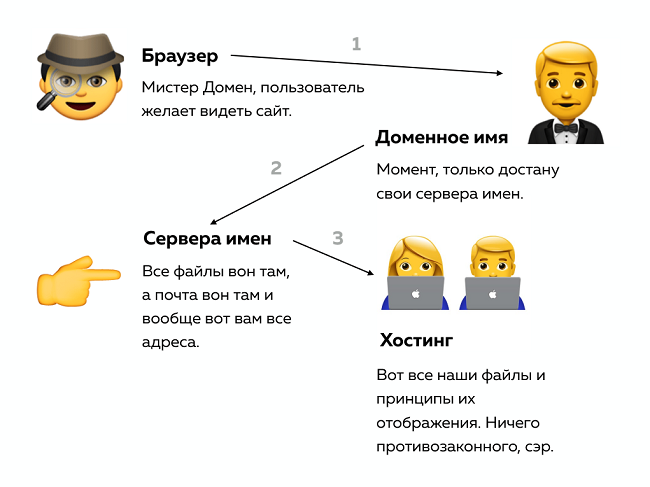
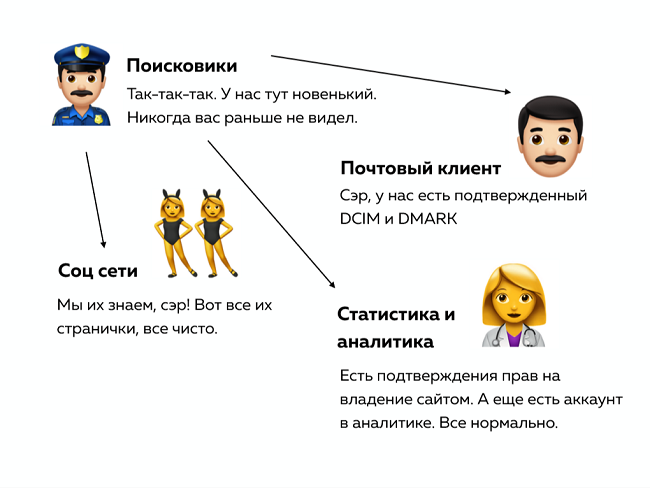
Сайт — это динамичный организм, который окружен определенной цифровой экосистемой: поисковыми и почтовыми системами, социальными сетями, системами учета (CRM) и сбора статистики, а также своими, уникальными интеграциями.
Рассмотрим на упрощенном примере, как эта экосистема работает:





Существует два метода разработки сайтов: ручной и с помощью конструктора. Подробно разберем каждый из них с их плюсами и минусами.
Разработка сайтов «вручную»
Этапы ручной разработки сайта
- Брифование. Бриф — не то же самое, что ТЗ. Это перечень вопросов, ответы на которые помогают понять, зачем вам сайт, какие вы ставите цели, каким хотите его видеть, какой у него должен быть функционал и т. д.
- Исследование. По-хорошему, перед началом работы нужно провести исследование — анализ рынка, целевой аудитории и сайтов-конкурентов. О том, как они проводятся, отдельно описано в статье “Проверить теорию 4Р и создать востребованный продукт”.
- Проектирование (скетчинг) и прототипирование. Этап, на котором создаются первые “наброски” сайта, его прототип.
- Тестирование. Созданный ранее прототип тестируется на жизнеспособность.
- Графический дизайн. Если на предыдущем этапе все в порядке, дизайнер может приступить к созданию “смотрибельной” версии сайта. Разумеется, по заранее утвержденному ТЗ.
- Верстка. После того, как дизайн всех страниц готов и утвержден, к работе приступает Front-End разработчик — он делает так, чтобы все отрисованные дизайнером элементы стали кликабельными, динамичными и т. д.
- Программирование. Back-End разработчики заставляют все сделанное ранее работать по прописанному сценарию.
- Тестирование. На этом этапе проверяем — все ли работает и работает ли так, как задумано.
- Аналитика и улучшение. Анализируем ошибки и поведение пользователей, исправляем баги и улучшаем все, что можно улучшить.
- Обучение администрированию. Это последний этап, на котором разработчики учат заказчиков управлять сайтом. Как минимум, добавлять и обновлять контент).
Специалисты, которые должны работать над сайтом
- проектный менеджер;
- UX-дизайнер или три отдельных специалиста UX: исследователь, UX-проектировщик и UX-аналитик;
- графический дизайнер или отдельно UI-дизайнер и ID-дизайнер;
- верстальщик (Front-End разработчик);
- программист (Back-End разработчик);
- SEO-специалист;
- копирайтер;
- маркетолог;
- тестировщик.
Плюсы ручной разработки сайта
- Высокая гибкость — вы можете делать все, что угодно и как угодно. Технические ограничения минимальны.
- Надежность созданного проекта находится исключительно в руках разработчиков и не зависит от третьих сторон.
- Безопасность. Это особенно важно для больших серьезных проектов, которые нуждаются как в защите данных пользователей, так и в защите данный самой системы.
Минусы ручной разработки сайта
- Прямая зависимость от компании-разработчика — если нужно что-то доделать или поменять, придется потратить время и средства.
- Дорого. Стоимость ручной разработки сайта в разы выше стоимости любого конструктора.
- Долго. Работа над всеми этапами, описанными выше, требует времени.
- Сложность коммуникации. Каждое изменение, исправление, комментарий будет проходить через сложную цепочку взаимодействий разных специалистов и отделов.
Разработка сайта на конструкторе
Многие путают шаблон сайта и конструктор, но на деле это совершенно разные вещи. Шаблон — это стандартное решение, одно для всех. Его можно лишь чуть подкорректировать под себя, наполнить своим контентом и выкатить.
С помощью же конструктора лендингов можно собрать свое, уникальное решение, используя уже готовые модули.
Рекомендуем полезную статью по теме — «CMS для создания сайта бизнеса: обзор 5 платформ».
Виды конструкторов
По специализации:
- e-commerce — Opencart, Shopify;
- landing Page — SquareSpace;
- блог-платформы — WordPress, Readymag;
- для медиа — Readymag, Semplice;
- все остальное — Wix, Joomla, Drupal.
По масштабируемости:
- наиболее гибкие — WordPress, Joomla, Drupal;
- с некоторыми ограничениями — Wix, WebFlow;
- менее масштабируемые — SquareSpace.
Плюсы разработки сайта на конструкторе
- Независимость от разработчиков, высокая гибкость — любые изменения можно внести сразу, без проволочек.
- Низкая стоимость — нет команды специалистов, которым нужно платить.
- Высокая скорость разработки — многие решения уже учтены и прописаны по умолчанию.
- Структура страниц и блоков проверена не только специалистами, но и на практике, на сотнях других, таких же как у вас, проектов. И все по умолчанию будет работать так, как надо.
Минусы разработки сайта на конструкторе
- Прямая зависимость от разработчика конструктора — если у них что-то пойдет не так, это коснется и вас.
- Ограничение в реализации слишком кастомных решений.
- Дальнейшая работа только со специалистом, который отлично знает именно этот конструктором. Отсюда следует также и то, что крутость конструктора напрямую зависит от его популярности.
Что выбрать
- Шаблонное решение — когда у вас есть товар, который нужно быстро “слить”. Если для вас на первом месте сроки и вы не планируете масштабироваться.
- Разработка на конструкторе — когда вам нужно протестировать решение, у вас нет особенных требований к функционалу, а бюджет небольшой.
- Ручная разработка — когда вы уже подтвердили гипотезу о том, что все будет работать и можно тратить много ресурсов. Когда нужна гарантия безопасности, очень много данных и сложная внутренняя система с личным кабинетом и т. д.
Как выбрать подрядчика для разработки сайта
- Смотрите на качество уже реализованных им проектов (не количество, а именно качество).
- Спрашивайте отзывы у прошлых клиентов (но старайтесь фильтровать, не все отзывы объективны).
- Оцените качество коммуникации (скорость ответа и качество ответа). Если вам отвечают долго или вскользь — стоит насторожиться.
- Обратите внимание, насколько потенциальный подрядчик погружается в ваш проект. Подрядчик должен изучить вашу бизнес-модель, продукт, определить ответственных лиц, подготовить предложение со своей стороны. И уже после этого копать в сторону технических тонкостей. Если же вас сходу заваливают техническими терминами и вопросами — ставьте большой вопросительный знак.
Как оценить качество готового сайта
- Качество графического дизайна и верстки. Навигация и элементы должны быть очевидными — кнопка должна быть кнопкой, например. На сайте должно быть свободное пространство, он должен “дышать”. Адекватные цвета и читабельный шрифт. Помимо этого, сайт должен давать исчерпывающую информацию о продукте/услуге.
- Качество контента. Текст легко и приятно читать, иконки уникальны и помогают быстрее понять, о чем идет речь. Видео и изображения высокого качества.
Чек-лист: что нужно проверить перед релизом
- Все ссылки рабочие?
- Онлайн-формы работают правильно?
- Всплывающие окна отрабатывают по заданному сценарию?
- В текстах нет орфографических и пунктуационных ошибок?
- Мобильная версия сайта отображается корректно?
- Еще раз проверяем все контактные данные.