Квартиру выбирают всего один или пару раз в жизни, а предложений от застройщиков много. Поэтому сайт жилого комплекса должен сразу привлечь внимание клиента и вызвать желание оставить заявку. Но какой должна быть идеальная площадка объекта недвижимости? Что лучше — полноценный сайт или лендинг? На эти и другие вопросы отвечает Владимир Южаков, коммерческий директор digital-агентства AdCore, которое работает с сектором недвижимости с 2013 года.
Наше сотрудничество с застройщиками началось с заказов на разработку сайтов и лендингов. Со временем мы все чаще стали получать запросы на продвижение и рекламу в сети. Поэтому на собственном опыте знаем весь процесс изнутри: от разработки сайта до оптимизации проекта и повышения количества заявок. В этой статье я поделюсь советами о том, каким должен быть сайт жилого комплекса, чтобы приносить максимум конверсий.
Эта статья будет полезна:
- застройщикам — чтобы понимать, чем руководствоваться при составлении ТЗ и по каким критериям оценивать разработанный сайт;
- агентствам, которые только начинают работать с проектами жилых комплексов.
Ориентация на аудиторию
Перед тем, как мы начинаем готовить прототип сайта, мы анализируем аудиторию проекта.
Сегмент эконом-класса
Ключевыми критериями выбора квартир в этом классе жилья являются цена и возможность длительной рассрочки. При этом сайт должен быть максимально простым, с понятными месседжами об этих двух моментах и без «космических спецэффектов».
Сегмент комфорт- и бизнес-класс
Необходимо делать упор на преимущества жизни в данном комплексе и технологии строительства. Словом, нужно больше фокусироваться на плюсах, чтобы выделиться на фоне конкурентов и обосновать более высокую цену по сравнению с эконом-классом.
В таких проектах задача сайта — заинтересовать посетителя не стоимостью квадратного метра, а чем-то нематериальным. О цене в комфорт-классе чаще говорят завуалированно, например: акционное предложение, сезонная скидка или повышение стоимости в следующем месяце.
Сегмент элит-класса
Ключевой критерий — картинка и визуальные эффекты на сайте, достоинства, команда архитекторов, эко-технологии строительства, премии и т. д.
В то же время для всех сегментов есть ключевые объединяющие особенности:
- доступность изложения — информация описана простым человеческим языком, без сложной технической лексики, аббревиатур;
- наличие ключевой информации— планировки, разрешительная документация, местонахождение комплекса и отдела продаж;
- функциональность — интуитивно понятная навигация, сайт логически подводит посетителя к следующему этапу воронки продаж;
- привлекательность — оформление блоков и визуальный контент не вызывают отторжения;
- простота использования сайта — лид-форма содержит максимум два поля, а выбор планировки не превращается в квест.
Словом, сайт должен выдержать баланс между привлекательностью и удобством, независимо от класса продвигаемого жилья.
Каким жилым комплексам нужны полноценные сайты, а кому лендинги
Это один из самых частых вопросов, который нам задают на этапе подготовки проекта к выходу на рынок. Наш ответ обычно зависит от задач, которые изначально стоят перед реализацией проекта.
Сайт подходит:
- для жилого комплекса, который будет строиться несколько лет, и должно быть несколько очередей строительства;
- контент предполагается периодически менять, поэтому необходима CMS-система;
- если планируется SEO-продвижение.
Полезная статья по теме — «Особенности продвижения и оптимизация рекламного бюджета для застройщиков».
Лендинг подходит:
- если нужен быстрый старт;
- для достижения максимума конверсий из получаемого трафика — если нужно в первую очередь сконцентрировать внимание посетителя на целевом действии;
- нужно провести А/Б тестирование уже имеющегося сайта.
На последнем пункте остановимся подробней. Если у компании уже есть корпоративный сайт, то может быть два варианта тестирования:
- при параллельном запуске кампаний на одну и вторую страницу;
- для сравнения новой и старой посадочной страницы — такую задачу часто ставят собственники, которые уже один раз заплатили за «крутой» и «красивый» сайт, но он не приносит конверсий.
В нашей практике лендинги дают примерно на 30-50% больше конверсий по сравнению с многостраничными сайтами. Приведу пример из нашей практики — Город в городе «Новая Англия». Сайт сам по себе хороший, он тоже дает конверсии, и на первых порах мы работали с ним. Но когда встал вопрос о наращивании лидов, мы поняли, что сайт в текущей реализации не дает достаточно конверсий.
Заказчик не ставил задачу переделывать ресурс, потому что времени на это не было. Мы решили запустить альтернативный лендинг, который находился на субдомене. Лендинг у клиента уже тоже был, но мы переделали его примерно на 80%. После первых запусков кампаний, мы отметили существенный прирост конверсий и количества обращений. В результате чего, было принято решение перевести весь рекламный трафик на этот лендинг.
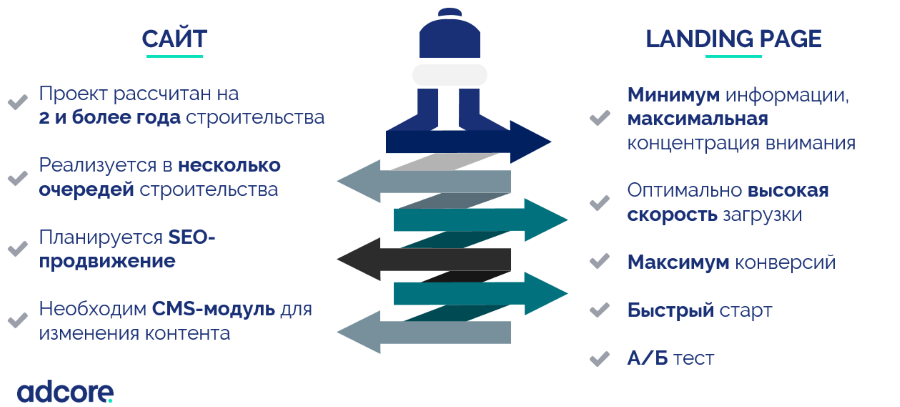
Для наглядности, мы сделали небольшую инфографику, когда лучше использовать сайт, а когда — лендинг:

Структура сайта
Структура сайтов недвижимости плюс-минус везде типичная. Тут в большей степени все зависит от пожеланий и видения собственников, а также наличия материалов. Этот момент нужно уточнять сразу, чтобы согласовать структуру. Например, заказчик хочет блок с галереей, но у него есть только две визуализации в 3D плохого качества. Или он считает, что нужен блок новостей на сайте, но у клиента некому его наполнять.
Для всех сайтов есть базовый набор разделов, которые мы рекомендуем использовать каждому проекту. Разберем их подробней.
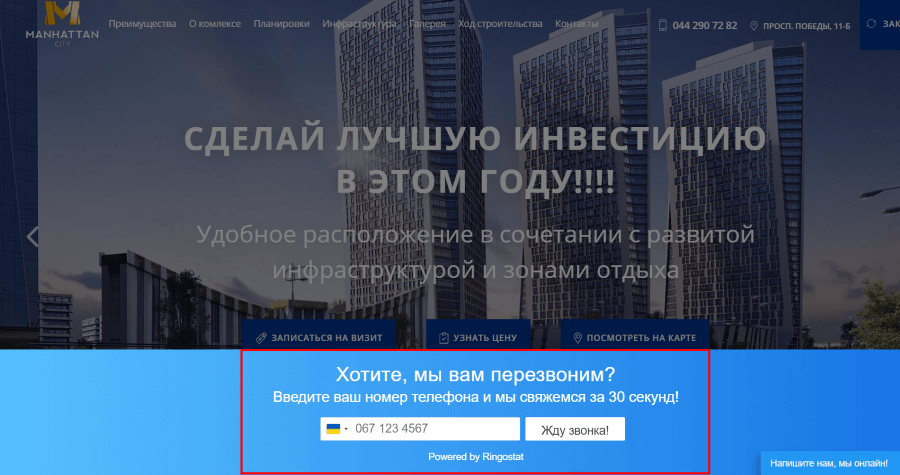
Первый экран с ключевыми посылами к пользователям
Здесь обычно размещается основная информация о жилом комплексе, слоган или якорные ключевые слова типа «Квартиры в центре города», «Беспроцентная рассрочка на 2 года» и т. д. Тут пользователь может быстро сориентироваться, куда он попал, и сопоставить с полученной информацией, которую увидел до перехода. Например, на баннере или в объявлении.
Рекомендуем располагать первый СTA — «заказать звонок», в видимой части первого экрана, чаще в шапке возле меню. Продублировать эту кнопку можно дополнительно под текстом основного месседжа. Лучше, чтобы СТА соответствовал тексту сообщения на экране. Например, текст — «Рассрочка от застройщика», СТА — «Узнать ежемесячный платеж».
Также на главной лучше использовать слайдер с переключением изображений. Мы это делаем в 90% случаев при работе с проектами недвижимости. Таким образом сайт выглядит живым и зрелищным.
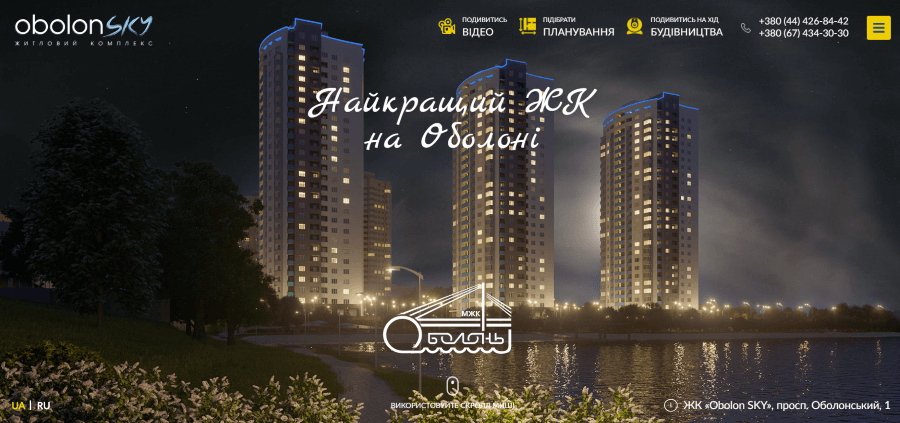
У нас есть проект — ЖК ObolonSky, где заказчик не хотел слайдер, но нужно было «оживить» главную страницу. Своего видео для использования в качестве подложки не было, а стоковое не рассматривалось. Также заказчик хотел поставить переключение «день/ночь». В результате мы разработали программное решение, которое постепенно сменяет визуализацию от дневной к ночной. На главной как бы наступают сумерки, а потом рассвет. Результат можно посмотреть на сайте жилого комплекса.

Чаще всего именно на главной странице используется технология динамической подмены контента. Пользователь вводит запрос в поисковой системе, а программная часть сайта учитывает его и показывает контент в соответствии с этим запросом. Например, если ввести в поисковике «однокомнатная квартира на Печерске», то на первом экране под названием жилого комплекса вы увидите именно эту фразу.
Преимущества проекта
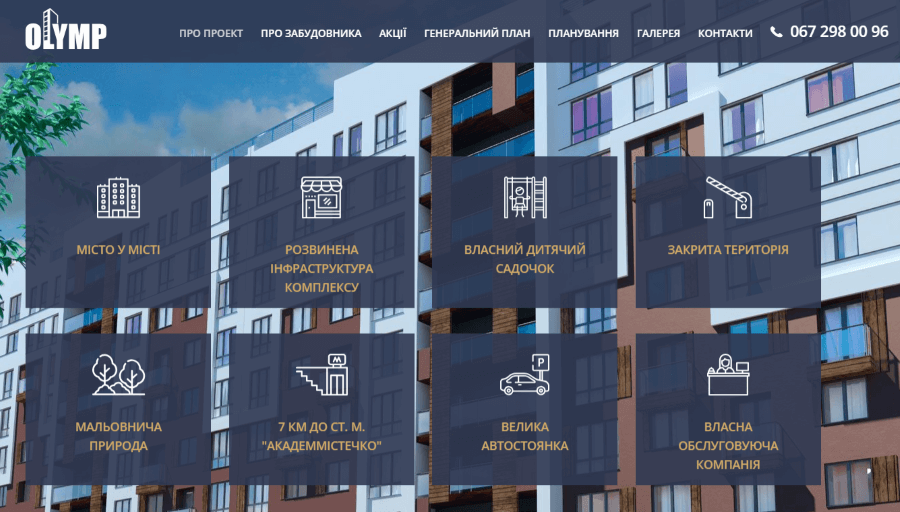
Чаще всего этот блок реализуется с использованием инфографики — она выглядит привлекательнее, чем текст, и пользователи лучше воспринимают информацию, изображенную графически. Пример представлен на скрине ниже:

Преимущества не должны быть абстрактными. Обычно над этим работает команда, которую подключают на этапе подготовки концепции ЖК, выработки его позиционирования на рынке. В 90% случаев при разработке сайта у нас уже есть соответствующие пункты из каталога. Если же их нет — нужно садиться вместе с маркетологом и проводить «мозговой штурм» для выработки сильных сторон проекта, которые являются критичными для потенциальных покупателей.
Окружение: локация и инфраструктура
Один из часто задаваемых вопросов при обращении в отдел продаж — «Где находится ваш жилой комплекс?» Чтобы таких вопросов было меньше, рекомендуем показать общую инфраструктуру вблизи проекта. Это решает сразу несколько задач:
- покупатели будут четко представлять, куда ехать, если захотят взглянуть на проект вживую;
- можно отобразить школы, детские сады, больницы, торгово-развлекательные центры, магазины, которые находятся рядом;
- предоставьте информацию о транспортной развязке, это может стать дополнительным преимуществом для покупателей.
Визуализация и галерея

Большинство пользователей — визуалы. Поэтому галерея и визуализация должны буквально влюбить в себя вашего будущего покупателя. Так, наши клиенты поделились интересным опытом. У них есть покупатели, которые даже не рассматривали конкурентов из-за плохих визуализаций.
3D-визуализация — это большой плюс. Она помогает передать атмосферу, которую запланировали архитекторы в будущем проекте. С ее помощью можно показать:
- очереди строительства;
- секцию дома и этаж;
- планировки — особенно если проработать 2-3 варианта меблировки и зонирования пространства в квартире.
Все это будет хорошей «шпаргалкой» для менеджеров отдела продаж. Также можно сделать видео-презентацию комплекса на основании 3D-визуализации как на примере ниже:
Есть и более продвинутое погружение в мир 3D на базе технологий виртуальной и дополненной реальности. Но главное, не нужно перегружать сайты тяжелыми скриптами и отвлекать посетителя от главной цели — обращения в отдел продаж.
Инвестиции в визуализацию окупаются на протяжении всего срока жизни проекта. Также она понадобится, чтобы сделать буклеты, билборды и другую продукцию для презентации жилого комплекса.
С таким набором менеджеру отдела продаж легче обосновывать цену квадратного метра. Также это позволяет выглядеть более уверенно на фоне других участников рынка.
Генеральный план
Он нужен, если проект реализуется в несколько очередей строительства и масштабность проекта необходимо подчеркнуть.
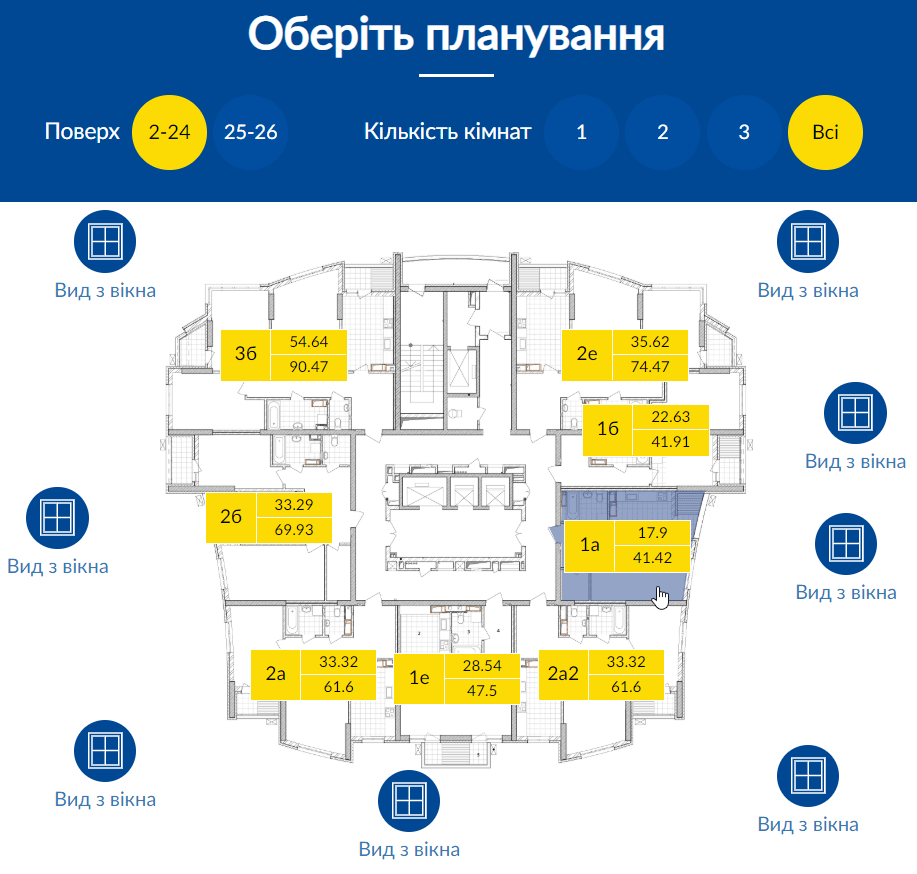
Планировки
Это ядро сайта жилой недвижимости. Здесь пользователь начинает «примерять на себя» изучаемый проект. Мы встречали несколько вариантов реализации этого блока. От всех планировок сплошным списком до сложных фильтров, как у интернет-магазинов, реализации на внешнем ресурсе в виде шахматки и т. п.
Прежде, чем выбирать подобные решения, задайтесь двумя вопросами:
- насколько такая система будет удобна и понятна посетителю сайта;
- сможете ли вы отслеживать события и конверсии с помощью систем аналитики.
Мы рекомендуем размещать на лендингах типовые планировки с разбиением на однокомнатные, двухкомнатные и трехкомнатные квартиры. На сайтах — типовой этаж, с интерактивной возможностью выбора планировки.

Ход строительства
Это самый простой способ показать текущее состояние дел на стройплощадке и прогресс в развитии проекта. Чаще всего используется подача информации в виде фотографий. Реже встречаются блоки с онлайн-камерами. К сожалению, нам не раз приходилось сталкиваться с тем, что они не работают должным образом. Если не можете гарантировать исправность камер — такие блоки лучше не размещать, либо настройте автоматическое выключение на случай поломки.
Разрешительная документация
Это блок, который направлен на повышение доверия покупателей. Рекомендуем размещать документацию на сайте открыто, потому что это положительно влияет на конверсию.
Контакты:
- адрес, чтобы можно было найти местоположение отдела продаж;
- номера телефонов — при этом они должны быть кликабельны с мобильного, чтобы можно было позвонить одним касанием;
- кнопки перехода в соцсети и желательно в телеграм-канал.
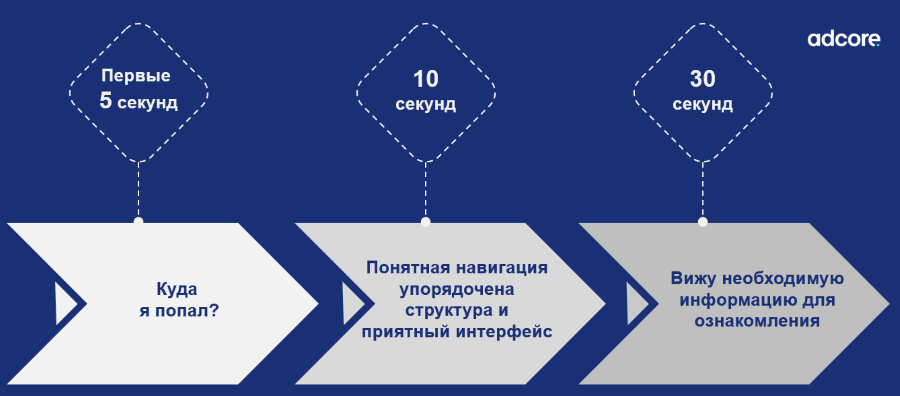
Оценка пользовательского опыта на сайте
Анализируя сайты и посадочные страницы, мы стараемся ставить себя на место пользователя и критически оценивать их по таким временным меткам:

- Первые 5 секунд. Пользователь понимает, куда он попал. Оценивает, есть ли визуальное соответствие между рекламным месседжем и контентом на сайте. Не стоит тратить это время на долгие прелоадеры и прочие «красивые», но не практичные элементы. Прелоадер — это индикатор загрузки сайта, который может выглядеть в виде шкалы или анимированных элементов фирменного стиля.
- 10 секунд. Пользователь разобрался с меню и навигацией на сайте. Мы рекомендуем не экспериментировать с горизонтальными скролингами контента по сайту. Лента новостей наших соцсетей, которую мы свайпим по несколько раз в день, уже приучила нас «листать» вниз-вверх, а не вправо-влево.
- 30 секунд. Пользователь может найти интересующую его информацию и нашел точки контактов с отделом продаж.
Если за эти временные промежутки пользователь не успевает сделать описанные действия — сайт вряд ли будет конвертировать.
Чтобы судить о качестве реализации сайта и поведении пользователей на нем, никак не обойтись без настройки систем аналитики и сервисов коллтрекинга. В недвижимости звонки играют очень важную роль — покупка квартиры чаще всего начинается с обращения по телефону.
Для отслеживания звонков мы используем платформу Ringostat. В нашей практике был случай, когда мы на одном из продвигаемых сайтов заменили их систему коллтрекинга на этот сервис. На следующий же день мы увидели, что в статистике на самом деле в 2,5 раза больше звонков, чем было ранее. Такая картина осталась стабильной и в последующие дни продвижения. Сама ситуация с недочетом звонков у прежнего поставщика услуг осталась для нас загадкой, а мы в очередной раз убедились в профессионализме специалистов Ringostat.
Как выбрать каналы коммуникации на сайте
Мы условно делим каналы коммуникации на две категории, в зависимости от их задач: продажи и постпродажное обслуживание.
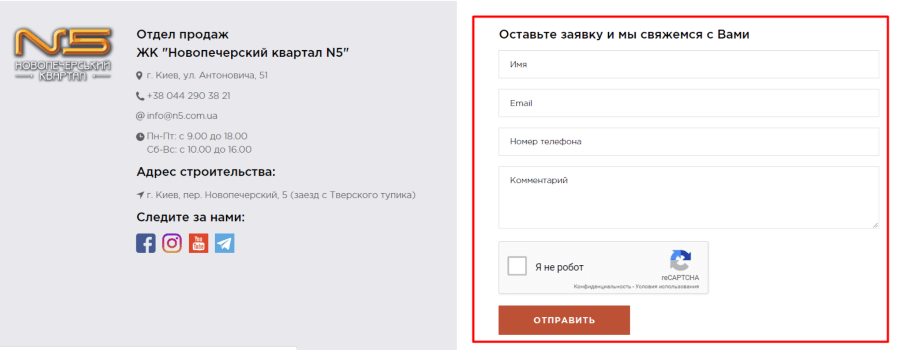
Для консультаций и продаж на сайте лучше всего работают лид-формы онлайн-заявок для обратной связи, а также формы обратного звонка. Нас, например, особенно радует возможность изменения внешних видов этого виджета в личном кабинете Ringostat.

На сайтах рекомендуем использовать максимально простую форму с одним полем — номер телефона. В форме обратной связи из раздела «Контакты» можно запросить более подробную информацию. Например, имя, адрес электронной почты, комментарий.

Простые формы, где есть только номера телефонов, мы можем интегрировать в форму обратного звонка от Ringostat. Это увеличивает вероятность дозвона и сокращает время на обработку полученных лидов с сайта.
Интегрировать коллбек в форму обратного звонка можно с помощью API — это описано в базе знаний.
Каждую форму мы оформляем в виде отдельного CTA: узнать о наличии, заказать консультацию, рассчитать платеж по кредиту и т. п.

Для постпродажной работы с инвесторами и пассивных наблюдателей используйте страницы соцсетей и телеграм-канал проекта.
Поп-апы: зло или необходимость
Поп-апы действительно нужны, и мы их используем, но только в «мирных целях». Не рекомендуем показывать навязчивые всплывающие окна при выходе со страницы. Аналогично с атакой поп-апов на этапе входа, когда пользователь еще не успел загрузить сайт.
Иногда нас просят разместить акционный баннер при входе на страницу для максимального ознакомления аудитории. Мы настраиваем его активацию только спустя 10-15 секунд после загрузки сайта, а частоту показов на 2-3 раза одному уникальному пользователю. Эти параметры мы отслеживаем через временные файлы браузере cookies. Это воспринимается пользователями еще более-менее лояльно.
ТОП-10 причин низкой конверсии сайта жилого комплекса
- Низкая скорость загрузки, особенно это касается мобильных устройств.
- Плохая адаптация элементов управления на мобильных устройствах.
- Неудобная навигация по сайту — например, основная информация не выделена в отдельный раздел, незаметное меню.
- Некачественное исполнение материалов визуализации — неподходящее разрешение, отсутствует фон.
- Сложный фильтр выбора планировок и неудачная реализация выдачи результата.
- Некликабельные номера телефонов для мобильных.
- Нет призывов к действию и кнопок вызова лид-формы.
- Формы обратной связи имеют более двух полей для заполнения.
- Нет элементов и документации, повышающих доверие к проекту.
- Некорректно настроенные системы аналитики — из-за этого сложно проследить, как пользователь взаимодействует с сайтом, и внести изменения.
Идеального сайта жилого комплекса не существует. В каждом отдельном случае необходимо детально анализировать статистику поведения пользователей и тестировать гипотезы по оптимизации. Если у вас есть вопросы, буду рад ответить в комментариях.


Виктор, рады, что статья показалась вам интересной 🙂 Мы стараемся регулярно писать о продвижении для застройщиков.
хороший материал. спасибо!