Чем больше ваша страница соответсвует ожиданиям пользователя — тем выше шанс на конверсию. И в этом поможет динамическая подмена текста на сайте. Читайте, как ее настроить бесплатно, без привлечения програмистов или дополнительных затрат на специальные сервисы — все реализуется через Google Tag Manager. Опытом делится Диана Павлова, PPC-специалист Ringostat.
Что такое динамический контент
Динамический контент — это изменение информации на сайте, которое происходит в зависимости от определенных условий. Оно может касаться заголовка, описания, части текста и т. д. Изменение контента на сайте поможет сделать страницу более релевантной для пользователя и таким образом положительно повлиять на конверсионность.
Динамический контент может пригодиться при продвижении рекламных кампаний для которых можно настроить подмену заголовков под ключевые слова. Такая подмена будет происходить благодаря параметрам URL — UTM-меткам, которые нужно добавить к вашим рекламным объявлениям. Но перед этим необходимо провести определенную настройку в GTM, о которой ниже.
Настройка Google Tag Manager
Рассмотрим настройку на примере Ringostat.
Одним из наших продуктов является виртуальная АТС. Пользователи обычно ищут ее с помощью довольно разных запросов. Например: «виртуальная телефония», «виртуальная АТС», «SIP-телефония» или «IP-телефония» и тому подобное. Понятно, что пользователь хотел бы видеть на сайте именно то, что гуглил. Поэтому динамическая подмена контента очень кстати для нас, чтобы адаптировать заголовок под различные запросы.
Шаг 1: создание переменных
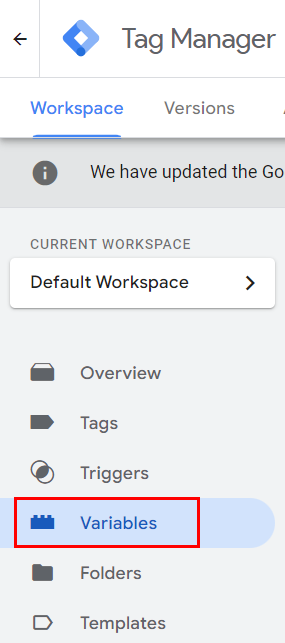
Сначала нужно создать переменную с типом «URL-адрес». Для этого переходим в GTM и нажимаем на «Переменные».

Теперь переходим непосредственно к созданию:
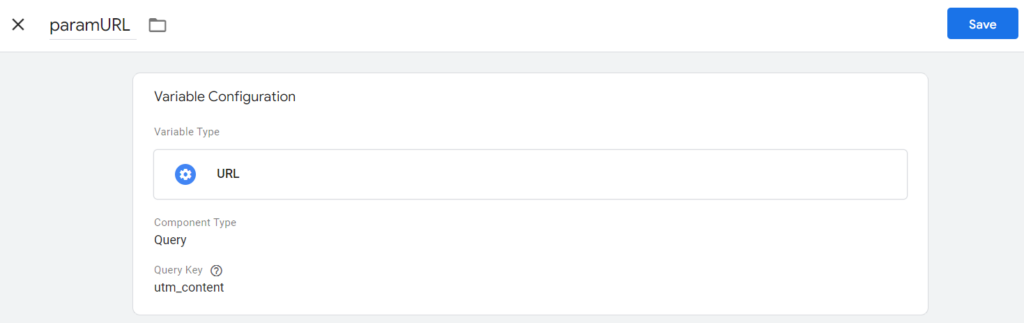
- название переменной подойдет любое — в нашем примере это «paramURL»;
- тип переменной «URL»;
- тип компонента — «Запрос»;
- ключ запроса utm_content, но в вашем случае он может быть другим;
- сохраняем заданные настройки.

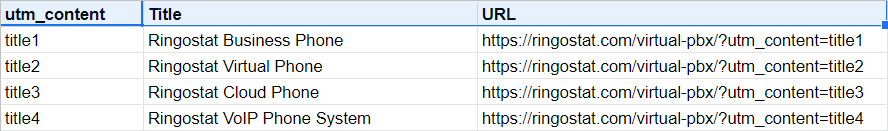
Далее нужно создать еще одну переменную с типом «Таблица поиска», но перед этим определитесь, сколько вариантов заголовков нужно. Как я уже описала выше на нашем примере, чаще всего телефонию ищут с помощью четырех запросов. Поэтому нам нужно сделать четыре варианта. Для удобства можно подготовить табличку с метками, значениями и соответствующими URL. Ниже пример для англоязычного контента:

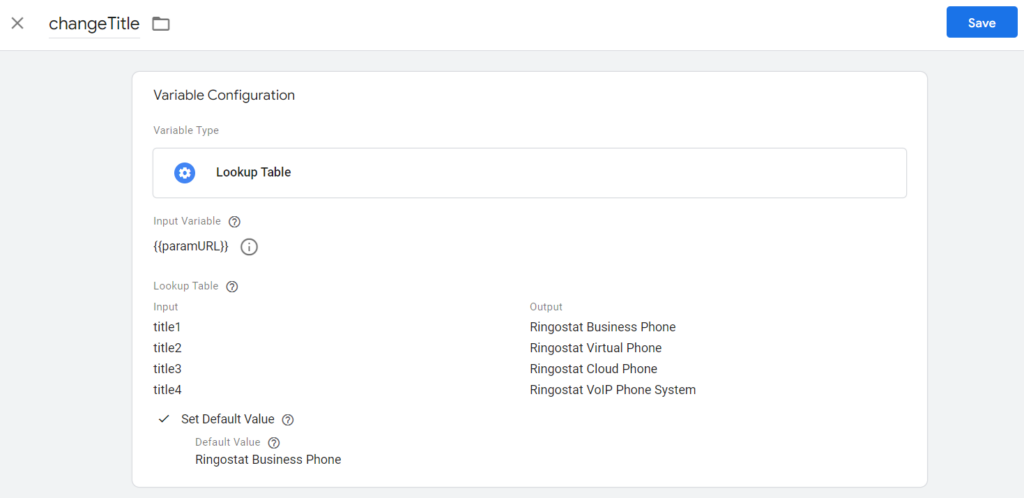
Теперь возвращаемся к переменной:
- название указываем любое, в нашем примере это “changeTitle”;
- тип переменной «Таблица поиска»;
- входная переменная {paramURL}, та которую вы создали ранее;
- в таблице поиска нажимаете на «Добавить строку», в строках «Ввод» указываете значение для utm_content, а в строках «Вывод» соответствующие заголовки из своей таблички;
- ниже поставьте галочку напротив «Установить значение по умолчанию» и укажите заголовок по умолчанию, после чего сохраните.

Шаг 2: создание активатора
После этого нужно создать активатор, который будет срабатывать только тогда, когда значение переменной utm_content определено. Это означает, что в случаях, когда в URL не будет параметра запроса, а будет «undefined», наш активатор срабатывать не будет. А вместе с ним и подмена тоже.
Для этого:
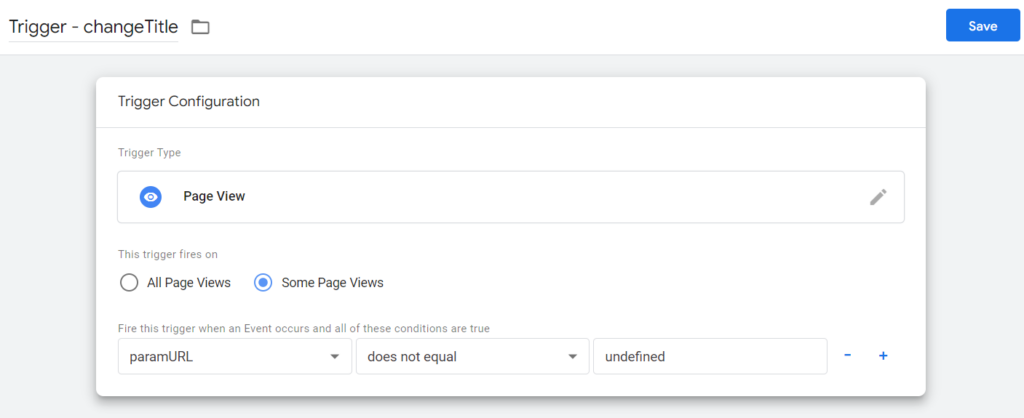
- переходим в раздел «Активаторы» и нажимаем «Создать»;
- название активатора выбираете любое, в нашем примере “Trigger — changeTitle”;
- тип активатора «Просмотр страницы»;
- запуск активатора — Отдельные просмотры страниц;
- далее выбираем переменную, которую создали в начале — “paramURL”, которая не равна значению “undefined”;
- сохраняем.


Шаг 3: создание тега
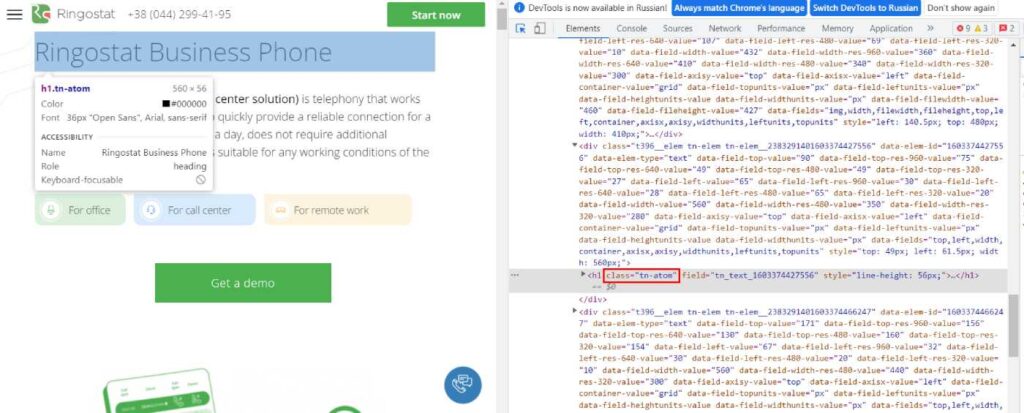
Теперь нужно создать тег, который и будет осуществлять подмену заголовка на сайте. Но перед этим нужно узнать класс заголовка и скопировать его. Для этого переходим на нужную страницу, нажимаем правой кнопкой мышки на заголовок и выбираем «Посмотреть код» — то есть, открываем консоль разработчика и находим class. В нашем случае он содержит значение ‘tn-atom’.

Возвращаемся к созданию нашего тега. Для этого переходим в раздел «Теги» и нажимаем «Создать»:

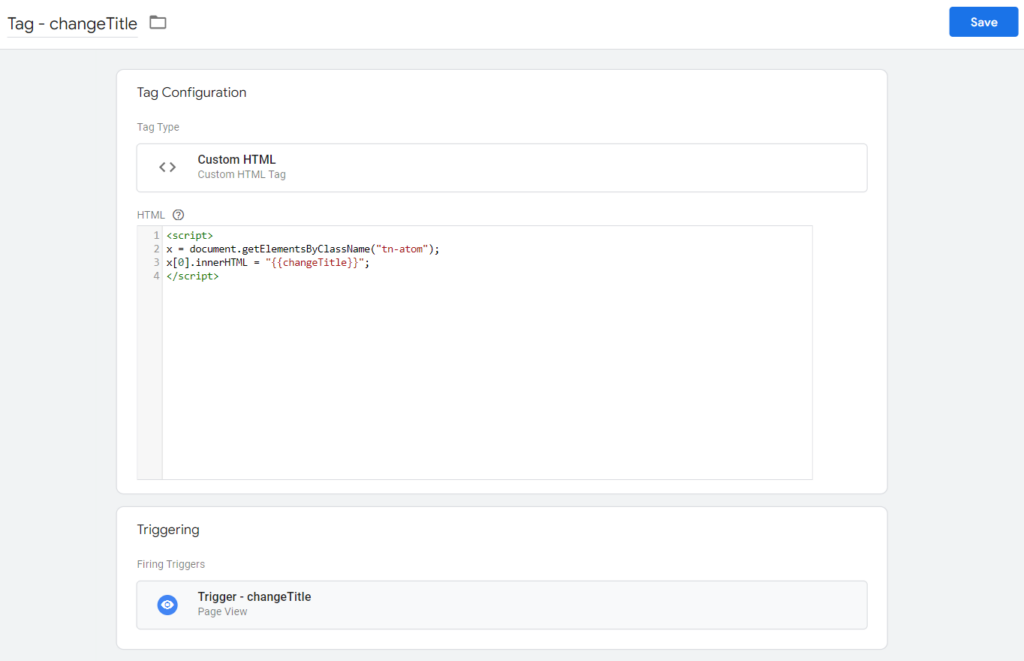
- задайте любое название, в нашем примере тег — “changeTitle”;
- тип тега «Пользовательский тег HTML»;
- в поле “HTML“ нужно добавить небольшую часть кода — в нашем примере он будет выглядеть так:
<script>
x = document.getElementsByClassName("tn-atom");
x[0].innerHTML = "{{changeTitle}}";
</script>В часть кода getElementsByClassName () вы добавляете название своего class, которое нашли ранее в консоли разработчика. А в innerHTML — переменную таблицы поиска, которую вы создали до этого.
В активаторах запуска добавьте ранее созданный активатор, в нашем случае Trigger — changeTitle. И сохраните изменения.

Выводы
Если у вас нет программистов и средств на дополнительные сервисы — можно бесплатно настроить подмену контента на странице через Google Tag Manager. Это поможет сделать ваш сайт максимально релевантным к запросам пользователей и положительно повлияет на конверсионность.

