Обычно над каруселями для Facebook работают сразу несколько человек. PPC-специалист пишет текст, а дизайнер или маркетолог рисует креатив. Из-за того, что каждый работает отдельно, результат можно посмотреть только на финальной стадии. Чтобы избежать нестыковок, лучше создавать карусели в одном пространстве. Делимся готовым шаблоном для такой рекламы и понятной инструкцией.

Иосиф Кобаль,
маркетолог Ringostat
Одна из моих обязанностей — создание рекламных креативов. В Ringostat мы разработали собственный подход для этого. По нашему опыту, это отличный вариант, особенно когда над рекламой работает команда из нескольких человек. В этой статье я хочу поделиться лайфхаками для создания каруселей и удобным шаблоном.
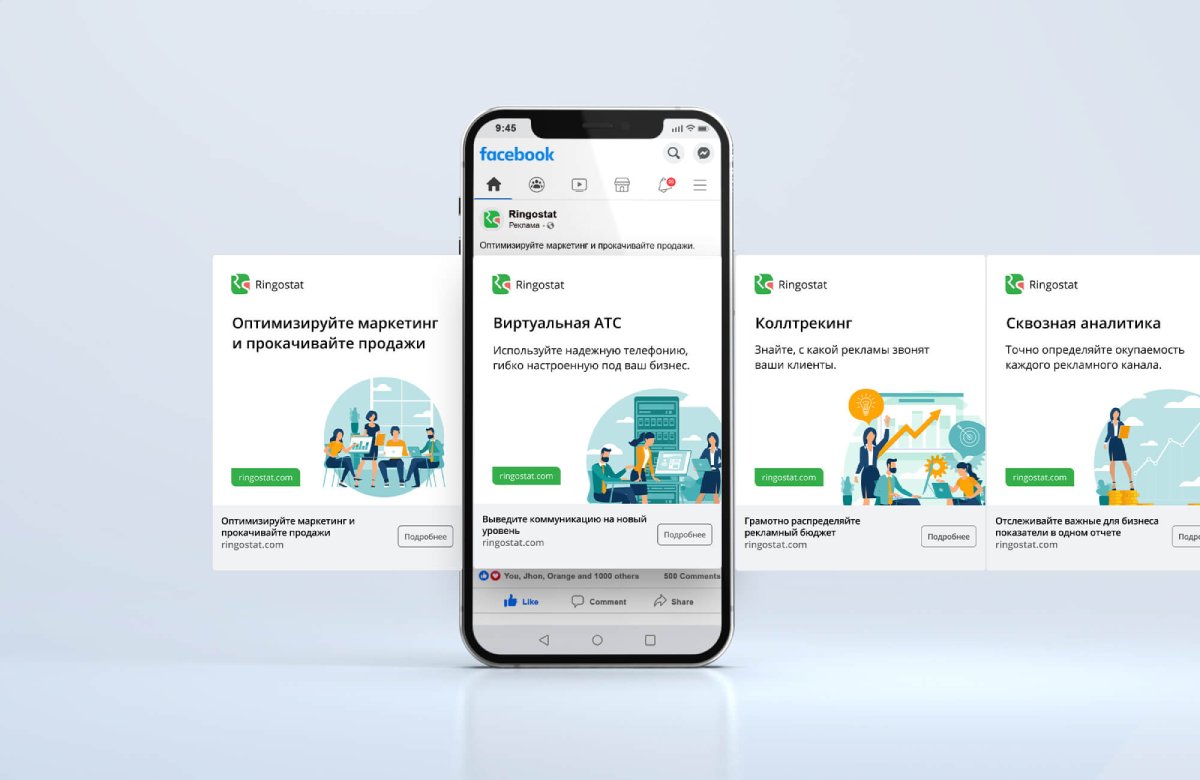
Сразу оговорюсь, карусели — очень удачный формат для компаний, которые продают технологические продукты. Они позволяют на нескольких слайдах показать, как устроен ваш инструмент, что есть в его интерфейсе, какие выгоды он приносит. Ниже пример карусели, созданной по принципу, описанному в статье:

Больше об особенностях этого рекламного формата — в статье «Как настроить карусели в Facebook: плюсы, минусы и примеры использования».
Зачем работать над текстом и креативом в едином пространстве
Казалось бы, в чем проблема? PPC-специалист может написать тексты в таблице, дизайнер отрисует креатив в Photoshop, а потом останется только все «собрать». Но при таком подходе можно столкнуться сразу с несколькими проблемами:
- креатив и текст могут не соответствовать друг другу по смыслу;
- текст может не влезть или наоборот получится слишком коротким;
- специалисты не видят промежуточный результат работы коллег — и не могут его сразу обсудить.
Подход, который я предлагаю ниже, решает сразу несколько задач:
- организация рабочего пространства в онлайне — можно легко делиться файлами, все доступно и понятно;
- синхронизация работы разных специалистов — а это значительно ускоряет процесс разработки;
- экономия времени на создание и тестирование креативов;
- возможность принимать правильные решения сразу и не переделывать креативы всякий раз сначала.
Одним словом, нужно решение, которое позволит дизайнеру, маркетологу и PPC-специалисту вместе работать в одном документе. Видеть, какие изменения вносит твой коллега, оставлять комментарии и советы, легко откатывать изменения и т. д.
В чем работать над каруселями
Лично я пробовал разные инструменты, но почти у всех из них есть некоторые недостатки.
- Facebook Creative Studio — позволяет создать мокап, но для этого нужно входить в аккаунт Facebook. Для разработки креативов он не очень удобен.
- Mediamodifier.com — минус в том, что сервис платный и экспортирует файлы со своими «водяными знаками».
- Admocks — обладает довольно сложным интерфейсом.
- Creatopy — тоже платный сервис. У него есть бесплатная пробная версия, но с урезанным функционалом и возможностью выгрузить только до трех креативов в формате jpg.
- Canva — популярный сервис с понятным интерфейсом, но не решает всех задач, которые могут быть у дизайнера и маркетолога.
Мы в Ringostat пробовали разные варианты. Например, в Canva мы до сих пор разрабатываем креативы для блога, хотя для рекламы она нам не подошла. Лучше всего себя зарекомендовала Figma. Ее использует не только отдел маркетинга, но и наши разработчики — для отрисовки интерфейса Ringostat.
Плюсы работы в Figma:
- это бесплатно, и сервис не ставит «водяные знаки» на креативы;
- можно открыть доступ к документу всем, кто будет над ним работать — или просто на просмотр, или на право редактировать;
- работа в едином пространстве для команды;
- тестирование разных вариантов дизайна за счет мгновенной визуализации контента;
- можно хранить все исходные данные для запуска рекламы в одном интерфейсе;
- экспорт файлов в удобных форматах и в неограниченном количестве.
Шаблон и инструкция
Перейдите по ссылке и копируйте любые элементы из данного файла.
Вариант 1: если вы уже работаете с Figma
- Перейдите по ссылке выше и откройте проект в Figma.
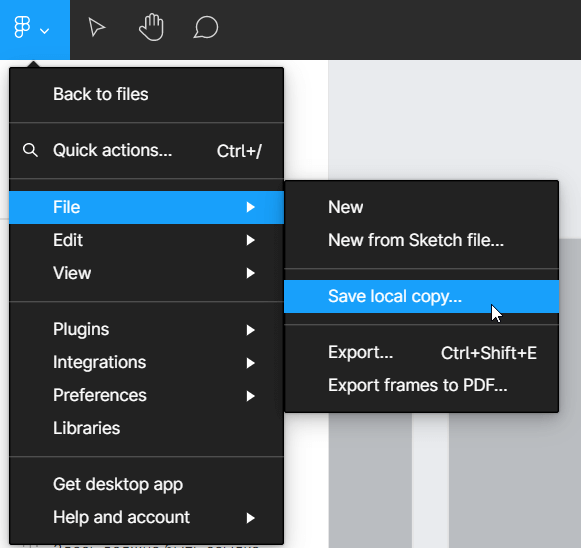
- Скопируйте шаблон в свой проект или сохраните его на своем компьютере.

- Откройте шаблон и давайте познакомимся с полезными вкладками и рабочим пространством.
- В панели слева вы увидите две вкладки или страницы: «Контент и превью» и «Исходники креативов». Работать будем с обеими вкладками, но полезней всего будут артборды на первой странице шаблона.

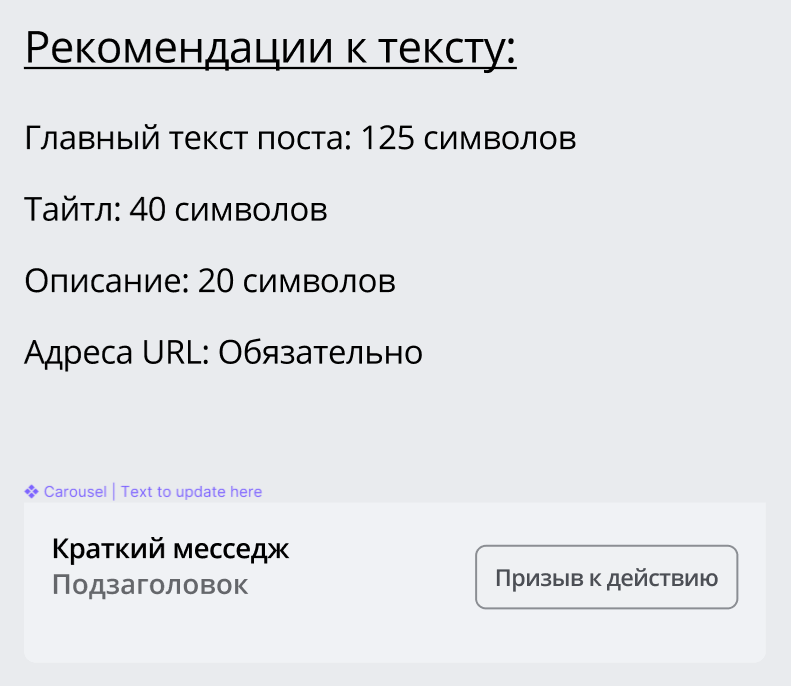
- Для удобства здесь вы всегда сможете подсмотреть рекомендации по длине текстов и разрешению креативов, которые советуют сами разработчики Facebook карусели.

- Здесь вы также можете добавить аватар своего бренда или бизнес-страницы и указать название. В области превью потом визуализируется предпросмотр рекламы уже с вашими данными.
- Далее расположена область с креативами — в карусели их может быть от двух до десятка. Именно здесь мы настраиваем большинство параметров карусельной рекламы: креативы, тексты, название CTA-кнопок и URL, соответствующие призыву.
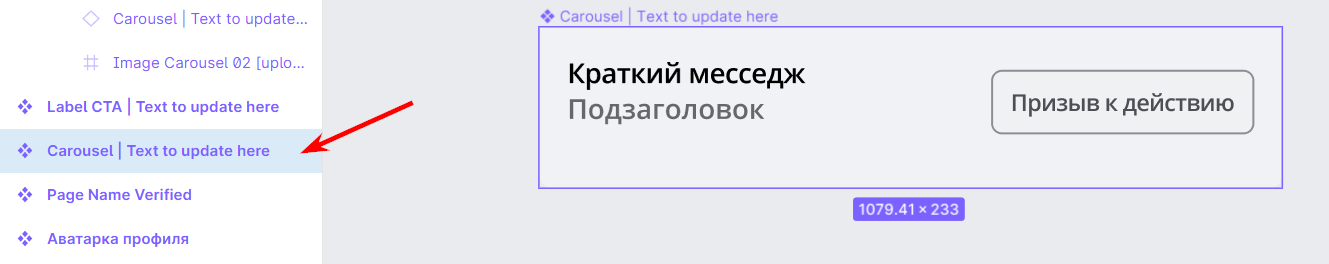
- Чтобы изменить какую-либо информацию, достаточно нажать на соответствующий слой и, выбрав его, отредактировать содержимое. Для выбора нужного слоя ориентируйтесь на синюю подсветку Figma, которая подсказывает с каким слоем вы сейчас взаимодействуете. Пример:

- Для замены креативов просто скопируйте ваш дизайн из вкладки «Исходники креативов», нажав ctrl+C — для Windows, cmd+C — для Mac OS. И вставьте в пустую ячейку на вкладке «Контент и превью».
Вариант 2: если вы ранее не работали с Figma
- Зайдите на сайт Figma и скачайте приложение для своей операционной системы или создайте аккаунт и работайте в онлайн-режиме из браузера.
- После этого перейдите по ссылке в статью и откройте проект шаблона в Figma.
- Скопируйте себе шаблон.
- Повторите шаги 3-9 из инструкции выше.
Лайфхаки при подготовке креативов
Привлекайте внимание первым же креативом
Например, я часто вижу рекламу, где на первом слайде чье-то фото. При этом абсолютно непонятно, что это за человек и зачем мне проматывать дальше. Пользователь должен сразу понимать, что именно вы предлагаете. Первый креатив должен цеплять внимание и давать понимание, что именно вы предлагаете. Если этого не будет, у пользователя не возникнет желания посмотреть другие слайды.
Если хотите разместить на первом креативе фото основателя или логотип вашей компании — спросите себя, точно ли ваш фаундер или лого настолько известны. Если нет, лучше использовать первый слайд, чтобы кратко описать ваше предложение.
Не изобретайте велосипед
Используйте подсказки в шаблоне для создания креативов — они специально описаны, исходя из рекомендаций Facebook. В противном случае вы рискуете создать рекламу, которая не пройдет модерацию. Или Facebook обрежет ваш текст, и его смысл потеряется.
Немного дотошности — не помеха
Всегда используйте модульную сетку, чтоб все креативы имели одинаковое расположение элементов на карточках.
Модульная сетка — это система организации объектов в пространстве, основанная на рядах и колонках определенного, строго заданного размера. В ячейках можно располагать единицы контента: текстовые блоки, заголовки, врезки и изображения. Модульная сетка может также называться margin и gutter.
Советую такие параметры модульной сетки: 6 колонок с отступами в 84px и расстоянием между колонками в 40px. В нашем шаблоне эта сетка настроена заранее.
«Собака Павлова»
Демонстрируйте свою айдентику, чтоб ваша реклама не только привлекала внимание, но и запоминалась и создавала ассоциативный ряд. Делайте такие креативы, чтобы они вызывали в уме пользователей связь с вами.
Для этого полезно разработать брендбук, где будут собраны все элементы, которые вы будете использовать на лендингах, в рекламе, для печатной продукции и т. д. Это определенные цвета, фирменные паттерны, шрифты и т. д. Например, в нашем логотипе преобладает зеленый цвет. Поэтому в рекламе и на лендингах мы всегда используем его.
Интригуйте
Выше я писал, что по первому же креативу должно быть ясно, в чем суть вашего предложения. Но не стоит сразу выкладывать все карты на стол. Вовлекайте пользователей, чтобы им хотелось проматывать карусель и узнавать о вас больше. Эта реклама должна рассказывать связную «историю», поэтому проверяйте, является ли следующий слайд логическим продолжением предыдущего.
Чтобы показать силу интриги, приведу наглядный пример. Допустим, я хочу пригласить девушку в мексиканский ресторан вечером. Если я так ей и скажу, это будет приятно, но вау-эффекта не вызовет. Но я могу сказать девушке: «У меня есть кое-какие планы для нас на вечер. Это сюрприз». Она начнет расспрашивать, и я скажу, что было бы неплохо где-то перекусить. И уже на вопрос «Где?» я скажу, что знаю, как девушка любит мексиканскую кухню, и как раз открылось тематическое заведение.
Так я поделил свой «месседж» на три части, вовлек девушку в диалог, и эффект от сюрприза будет сильнее. Поступайте так же и вы, при разработке каруселей. Делите свою «историю» на части, чтобы человеку хотелось узнать продолжение.
Краткость — сестра таланта
Используйте краткие тексты для CTA-плашек. Одного-двух коротких слов будет вполне достаточно. Человек не должен задумываться, что же вы имели в виду. Если в рекламе предлагается что-то купить, не нужно писать на кнопке «Узнать больше». Лучше напишите «Купить» и ведите пользователя на страницу оформления заказа. Обязательно давайте именно то, что обещали при нажатии на кнопку.
Заключение
- Лучше командно работать над креативами в одном документе. Так все участники могут видеть, что делает каждый из них, и обсуждать изменения. Так вы избежите ситуаций, когда креатив совсем не подходит под текст и все нужно переделывать с нуля.
- Креативы можно создавать во многих инструментах, но, по нашему опыту, лучше всего для этого подходит Figma. Этот инструмент бесплатен, не ставит «водяных знаков» и интуитивно понятен. Также он позволяет давать разные уровни доступа — с правом редактирования и без.
- Используйте шаблон из статьи, чтобы легко разрабатывать креативы для каруселей. В нем есть превью для рекламы и прописаны рекомендации из Facebook к тексту и изображениям.
- Следите за тем, чтобы ваша реклама четко показывала, что вы предлагаете. Но при этом создавала интригу — чтобы у человека возникало желание промотать карусель дальше. Обязательно используйте определенные цвета и элементы, чтобы у пользователя создавался ассоциативный ряд, связанный с вами. Главное, не ставить на первый же слайд только ваш логотип — особенно, если ваша компания пока не известна широкой аудитории.

