Инфографика — это красочный и наглядный способ подачи информации. Но как ее сделать, если в компании нет дизайнера или он занят более приоритетными задачами? Еще сложней, если у вас нет специального софта и навыков работы с ним. Но как показывает практика, это все и не обязательно. Делимся собственным опытом создания инфографики с минимальными навыками и ресурсами.
1. Зачем вообще делать инфографику
Мозг устроен так, что визуальную информацию воспринимает и запоминает намного лучше, чем текстовую. В первом случае он воспроизводит ее с точностью 90%, а втором — всего 10%. Поэтому нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Особенно, если речь идет о сложной информации типа how to или содержащей множество цифр.
Хорошая инфографика объясняет сложное просто, часто с юмором, и создана на злободневную тему. Ее с большой вероятностью будут шерить, и она имеет все шансы на виральность.
Слово «инфографика» обладает почти магическим эффектом. Если оно стоит в заголовке статьи или теме рассылки — это повышает количество просмотров в первом случае и Open Rate во втором. Но пользуйтесь этим лайфхаком дозированно, иначе магия потеряет силу.
Что стоит учитывать
- Обычно создание инфографики отнимает много времени и ресурсов. Поэтому важно просчитать, насколько ожидаемый результат будет соразмерен вложениям. Одна из созданных нами инфографик — исследование по звонкам в разных тематиках. Ее не только взяли для публикации редакторы СМИ, но и переопубликовали у себя другие издания. Это дало нам профит: повышение узнаваемости бренда и подтверждение экспертизы. Затраченные усилия полностью окупились.
- Если каждый пост оформлять в виде инфографики, это быстро надоест читателям. Поэтому формы подачи информации стоит чередовать, а этот формат использовать лишь там, где без него не обойтись.
- Даже при наличии дизайнера инфографику нельзя просто заказать и забыть о ней. Нужно составить составить подробное ТЗ, дождаться готовности, внести правки, перепроверить и т. д. Мы в отделе маркетинга Ringostat тоже с этим сталкивались. До того момента, пока не решили взять дело в свои руки.
Сейчас мы занимаемся дизайном инфографики сами, без привлечения специалистов и покупки сложного софта — Adobe Photoshop, Illustrator или CorelDRAW. Даже особых навыков не нужно. Ниже мы расскажем, как это сделать.
Где можно использовать инфографику
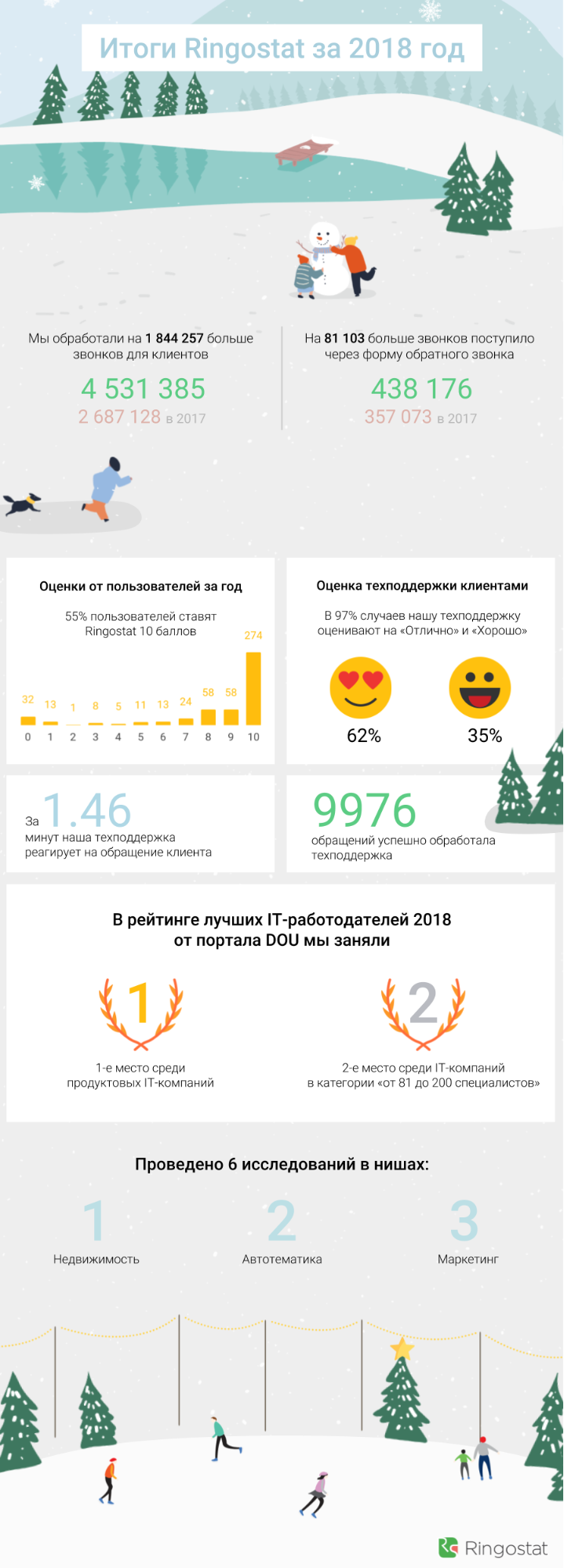
- В статьях, мануалах, гайдах ― везде, где нужно объяснить сложные вещи. Мы часто используем визуализацию, чтобы показать, как работает тот или иной функционал нашего сервиса. Также она незаменима везде, где есть много цифр. Лучшего способа представить результаты исследований мы пока не нашли. Итоги года тоже содержали много цифр, поэтому мы подали их в виде инфографики:

- В соцсетях. Для создания вирусного контента, подачи информации с юмором, чтобы уйти от длинных текстовых «полотен». В эпоху переизбытка информации и клипового мышления, пользователи скорее рассмотрят изображение, чем станут читать длинный пост от компании.
- В рассылках. Здесь инфографика помогает выделиться на фоне остальных и сделать письмо необычным и запоминающимся. Обычно получатели просматривают рассылки по диагонали. Инфографика поможет вам подать информацию концентрированно, без лишних слов, дать читателям только цифры и факты. А яркие, контрастные элементы и кнопки позволят акцентировать внимание на главном, что вы хотите им донести.
 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
2. Как создать инфографику с помощью конструкторов
Конструкторы — это инструменты для создания инфографики онлайн. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Учитывайте задачу, которая стоит перед вами:
- если нужна простая инфографика по шаблону, выбирайте конструктор с большим их количеством;
- созданная по индивидуальному ТЗ — инструмент с большими возможностями для кастомизации;
- интерактивная — сервис, который предоставляет возможности для создания именно такой.
Перечислим несколько конструкторов, при помощи которых мы сами разрабатывали инфографику.
Easy.ly
Easy.ly — самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д.

Правда, бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
Canva
Canva — наша любимая программа для создания инфографики 🙂 Тут огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.
Работу с этим конструктором мы описали в статье «Как легко создавать иллюстрации для блогов, соцсетей и рассылок».

Piktochart
Piktochart — еще одно неплохое приложения для инфографики. С его помощью можно создавать инфографику онлайн. Есть возможность вставлять фоном не только изображения, но и видео. Правда, это может не только оживить, но и отвлечь от основного смысла.
Есть группы шаблонов: инфографики, презентации, креативы. Дашборд, на котором хранятся ваши работы — удобно, что их можно группировать в папки, и рабочая область. В бесплатной версии сильно ограничено количество линий, разделителей, изображений и т. д. Но есть возможность загружать свои.

3. Как создать инфографику
Создание инфографики с чистого листа — это вариант для тех, кому недостаточно функционала онлайн-конструкторов и не подходят стандартные шаблоны. Так делаем мы и сейчас разберем весь процесс пошагово на примере создания инфографики по исследованию по недвижимости.
Шаг 1. Соберите и подготовьте данные
Инфографика должна быть информативной. Недостающую цифру или факт нельзя заменить просто красивой картинкой, для данного формата это критично. Данные должны быть точными и, по возможности, уникальными — так вы завоюете интерес и доверие аудитории. Но и слишком разгоняться не стоит. С инфографикой работает то же правило, что и с текстом: чем короче и емче, тем лучше. Отбросьте лишнее: цифры, из которых нельзя сделать выводы, длинные пояснения, бесполезные факты.
Как делаем мы
Созданию инфографики предшествует процесс в несколько этапов:
- сперва определяемся с показателями;
- затем готовим базу данных и собираем информацию;
- обрабатываем сырые данные и систематизируем;
- анализируем.
Инфографику готовим только тогда, когда полностью готов финальный документ с результатами исследования и оформленными выводами.
Шаг 2. Определитесь с концепцией и стилем инфографики
Инфографика — это связная история, а не набор цифр, фактов и картинок. Все ее элементы должны объединяться общей идеей. Подобно хорошей истории, она должна увлечь и заставить дочитать до конца.
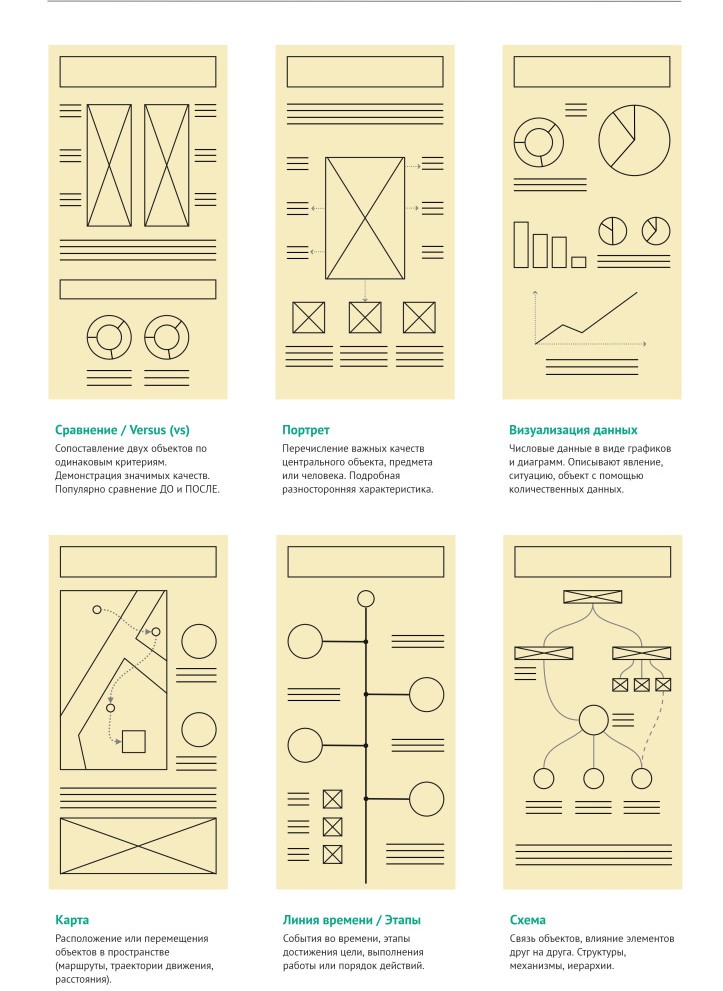
Сперва продумайте концепцию, определитесь, что вы хотите донести до аудитории и как. Выберите подходящий для вашей информации тип инфографики. Есть несколько общепринятых типов инфографики, из которых несложно выбрать вариант под конкретную задачу:
Несколько примеров оформления инфографики для вдохновения.
На этом же этапе определитесь с главной целью, целевой аудиторией и каналами дистрибуции инфографики. Для этого достаточно ответить на несколько простых вопросов.
- Какую функцию выполняет инфографика: информационную, развлекательную, рекламную, обучающую?
- Для кого вы ее делаете: для студентов, маркетологов, пользователей соцсетей, поклонников «Игры престолов»?
- Как будете доносить инфографику до аудитории? Например, опубликуете в соцсетях, на своем блоге, отдадите на публикацию в СМИ. Напечатаете на раздаточных материалах или в виде плаката, который можно повесить в офисе.
Как делаем мы
Наша инфографика — это результаты исследования по звонкам в тематике недвижимости. Целевая аудитория: маркетологи, которые работают в сфере недвижимости, и застройщики, которые хотят быть в курсе тенденций.
Тип инфографики — сравнение, т. к. мы сравниваем разные показатели. Размещаем ее на своем блоге + отправляем в виде пресс-релиза нишевым онлайн-ресурсам. А значит, готовим вертикальный формат, подходящий для страницы блога, которую скроллят вниз. И разбивку на блоки для СМИ, под каждым из которых можно добавить текстовое пояснение для издания.
Шаг 3. Нарисуйте прототип
Не пропускайте этот этап, в дальнейшем он сэкономит вам много времени. Перед созданием инфографики вы должны понимать, какие на ней будут элементы и как расположены, где разместите описание и т. д. Проще всего нарисовать наброски инфографики на специальной доске или в блокноте. Но можно использовать и специальные онлайн-сервисы для создания мокапов.
Как делаем мы
С помощью сервиса для инфографики moqups.com создаем дизайн-макет. Схематически размещаем на нем все блоки, хедер, футер, изображения. Сервис удобен тем, что в нем можно быстро и бесплатно создавать макеты чего угодно: от инфографики и электронных писем до лендингов.
Макеты можно шерить другим пользователям, оставлять в них комментарии, примечания. После создания прототипа, мы уже понимаем, какой размер инфографики нужно задать и какие изображения подобрать.
Шаг 4. Подготовьте исходники
Фоновые изображения, иллюстрации, иконки и все то, что будете использовать для создания инфографики. Просто картинки из поиска не годятся. Как пишет сам Google, «у каждой из них есть законный владелец», который может пожаловаться на нарушение авторских прав.
Берем только те изображения, которые находятся в свободном доступе и разрешены для использования в коммерческих целях. Такие изображения можно найти на бесплатных стоках:
- Freepik — огромный сток с изображениями в разных форматах и с разбивкой на категории;
- Flaticon — сток с иконками в векторном формате, загружаются в png формате и на прозрачном фоне;
- Фотостоки:
Как делаем мы
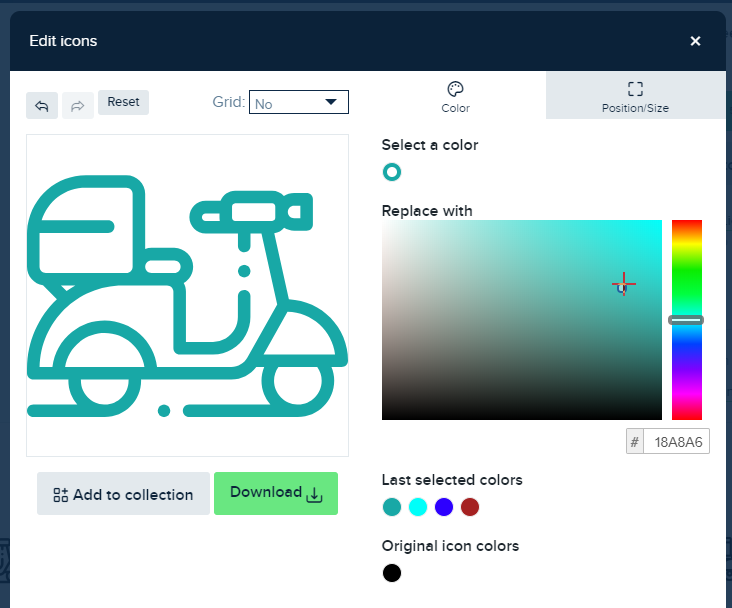
Ищем изображения на Freepik и Flaticon. Обязательно смотрим, чтобы они сочетались по стилю, цветовой гамме и смыслу. Flaticon позволяет менять цвет изображения при загрузке, выбирать размер, зеркально отражать, передвигать.

Обрабатываем изображения в онлайн-фоторедакторе — в случае, если нужно убрать фон или использовать часть картинки, например, персонажа.
Шаг 5. Соберите инфографику
Все подготовительные шаги закончены, остался самый важный и интересный. Здесь пригодится созданный ранее макет, ведь вы уже будете знать, что и где размещать. Проследите, чтобы инфографика не получилась перегруженной. Оставьте больше свободного пространства и сделайте ее цельной, не требующей дополнительных текстовых пояснений.
Помните, что шерить ее, скорее всего, будут отдельной картинкой, и она должна быть понятной даже в отрыве от статьи или блогпоста. По этой же причине, не забудьте подписать инфографику и отметить своим лого.
Как делаем мы
Используем для разработки инфографики самый неочевидный инструмент — Google Презентации. Он оказался удобнее других, протестированных нами. В нем можно задать размер полотна, использовать любой фон — как сплошной, так и градиентный. Нарисовать любые линии, разделители, фигуры, загрузить свои изображения, создать диаграммы, а затем все сохранить в удобном формате.
Поэтапно это строится так.
- Создаем в Google Slides новый документ. Для этого можно просто прописать в адресной строке slide.new.
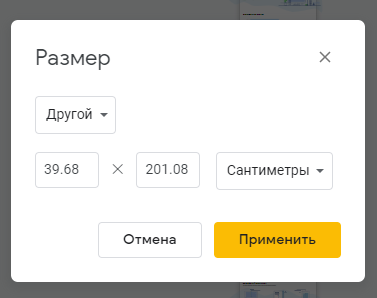
- Задаем размер: Файл — Настройки — Размер — Другой. Размер указываем, исходя из требований площадки, на которой будем размещаться и предварительно созданного дизайн-макета.

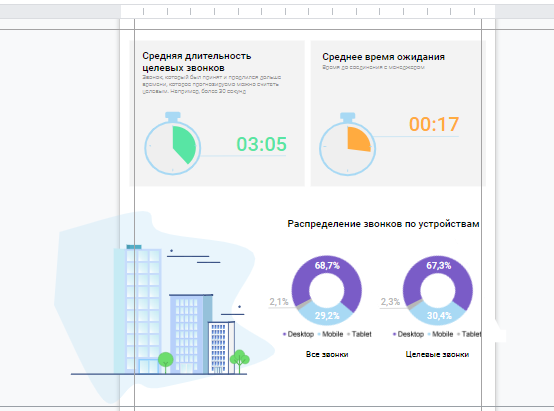
- Наполняем инфографику: делим на блоки, задаем фон, размещаем изображения, диаграммы и подписи.

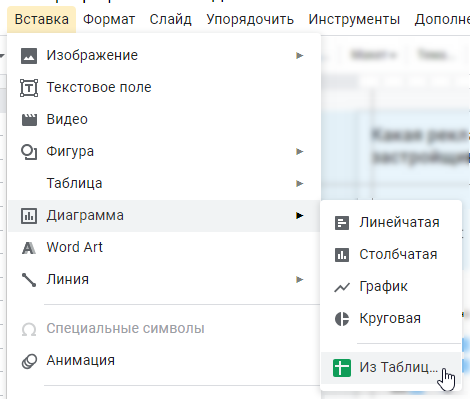
- Диаграммы импортируем с Google Spreadsheets через Вставка — Диаграмма — Из таблиц. Но предварительно они должны быть созданы там. Как это сделать — мы рассказывали в статье о визуализации данных в Google Таблицах.

- Сохраняем инфографику в нужном нам формате, проверяем, при необходимости вносим правки, публикуем.
- Вот и все — инфографика готова.
Вместо выводов
Мы поделились своим подходом, который позволяет нарисовать инфографику быстро, бесплатно и не привлекая к процессу дизайнера. Надеемся, какие-то из наших лайфхаков будут вам полезны. Ну а если у вас есть свои — делитесь ими в комментариях, нам очень интересно о них узнать 😉